Es ist ein Kinderspiel, die eigene Internetseite im Homepage-Baukasten von STRATO mit Inhalten anderer Seiten wie Google Maps, Facebook-Posts, Youtube-Videos oder anderen Inhalten zu erweitern. Mit den Homepage-Baukasten-Widgets ist das kein Problem.
Widgets: Die Website funktionaler und interessanter gestalten
Im Homepage-Baukasten kannst du auf sogenannte Widgets zugreifen: Kleine Bausteine, die du frei im Rahmen des Seiten-Layouts platzieren kannst. Diese Widgets erlauben dir, deine Internetseite im Homepage-Baukasten funktional deutlich zu verbessern: So kannst du zum Beispiel Google Maps einfügen, um eine Positionsbeschreibung deines Restaurants oder Handwerksbetriebs anzubieten oder ein Youtube-Video, um dich selbst zu präsentieren. Doch mit den Widgets ist noch viel mehr möglich. Es gibt verschiedene Arten von Homepage-Baukasten-Widgets:
- Funktionale Widgets, mit denen du etwa Bildergalerien oder Diashows auf deiner Internetseite anzeigen kannst.
- Social-Media-Widgets, die dir helfen, Inhalte von Facebook, Twitter und Co. auf Seite zu platzieren.
- Business-Widgets, die Dir erlauben, einen Shop, Öffnungszeiten oder Angebotsanfragen auf der Seite zu veröffentlichen.
- Interaktive Widgets wie Gästebücher, Newsticker oder eine Anfahrtsbeschreibung.
- Widgets für Preislisten, Speisekarten, Veranstaltungen und Stellenausschreibungen.

Widgets im Homepage-Baukasten einbinden
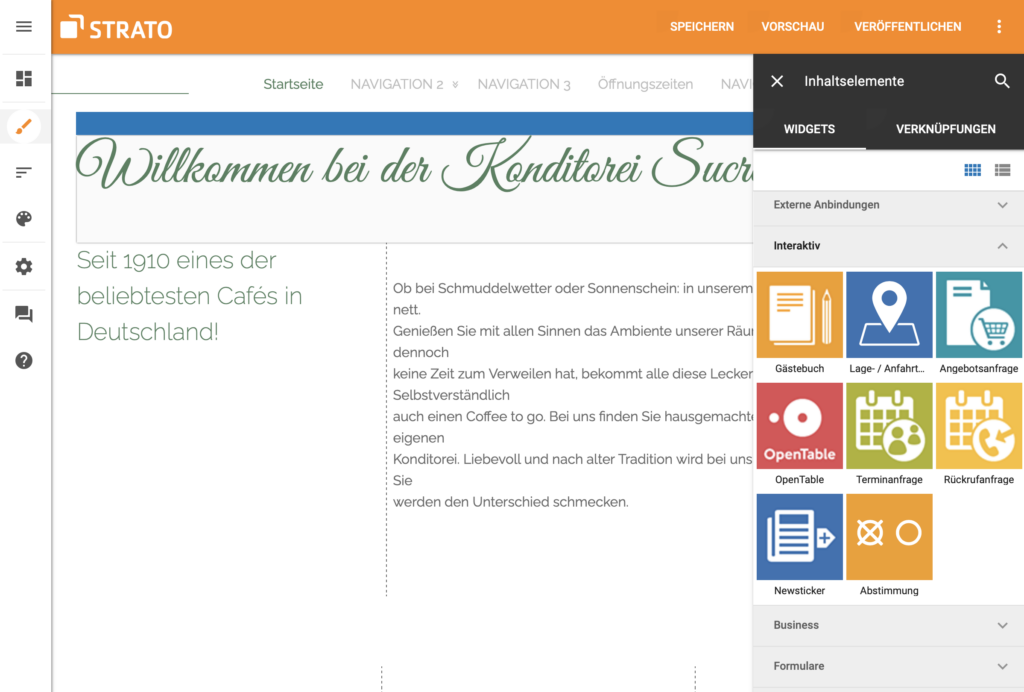
Die Einbindung der Widgets ist kinderleicht: Öffne im Homepage-Baukasten-Editor die Seite, auf der das Element erscheinen soll und klicke unten rechts auf „Website bearbeiten“. Hier findest du den Bereich „Inhaltselemente“, hinter dem sich die Widgets befinden. Um ein Widget zu platzieren, musst Du es einfach an die gewünschte Stelle im Homepage-Baukasten ziehen.
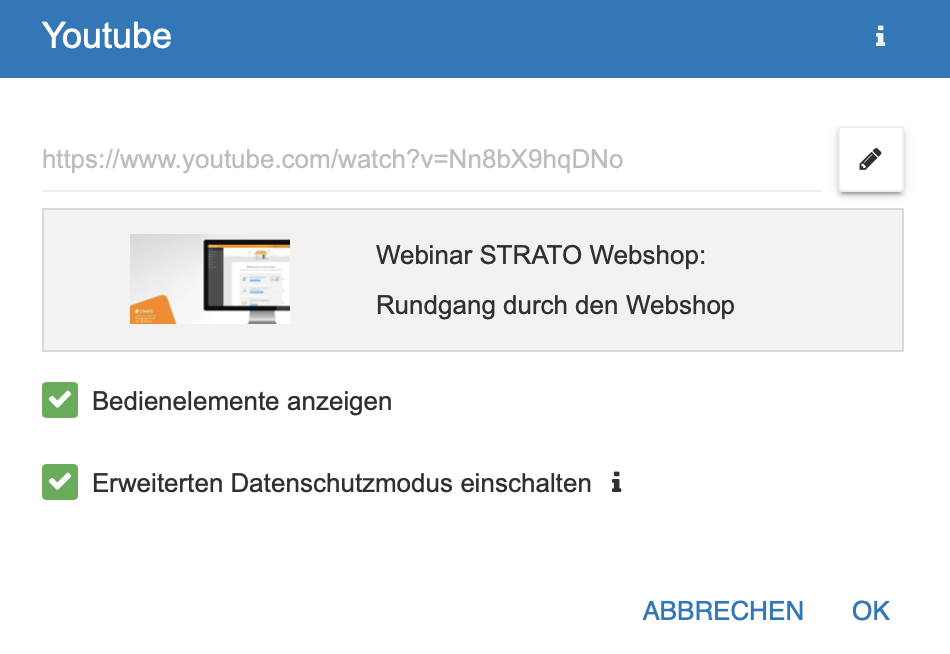
Je nach Widget öffnet sich sofort ein Einstellungsfenster, etwa im Fall des Youtube-Widgets: Hier kannst Du jetzt einfach den Link zum Video einfügen und auf “OK” klicken – schon ist das Widget auf Deiner Homepage eingebunden. Bei manchen Widgets, die keine externen Dienste einbinden, öffnen sich die Einstellungen nicht direkt: Du erreichst sie bei allen Widgets über das Zahnrad-Symbol.
Die Widgets in der Übersicht
Es gibt insgesamt neun Widget-Bereiche in der Inhaltselemente-Funktion. Eines davon ist „Beliebteste“ – hier listet der Homepage-Baukasten einfach häufig verwendete Widgets aus den acht anderen Kategorien auf. Diese sind:
- Standardelemente
- Multimedia
- Soziale Netzwerke
- Externe Anbindungen
- Interaktiv
- Business
- Formulare
- Werbung
Einige Widgets tauchen in mehreren Kategorien auf. Das muss dich aber nicht stören: du findest die Widgets sowohl über die Kategorien als auch über die Suchfunktion.
Standardelemente: Das Salz in der Suppe
Es gibt eine Reihe von Standardelementen, die auf keiner Seite fehlen sollten. Neben einfachen Inhalten wie Fotogalerien oder Diashows findest du hier praktische Hilfen bei der Content-Erstellung, etwa ein Portfolio-Widget, eine Sitemap oder ein Download-Widget, mit dem du etwa einen Lebenslauf zum Download anbieten kannst. Außerdem findest du hier einige Widgets aus den folgenden Bereichen.
Social-Media- und Multimedia-Widgets: Wichtig und praktisch
Zu den wichtigsten Inhaltselementen zählen aktuell die Social-Media-Widgets: Mit ihrer Hilfe kannst du nicht nur externe Inhalte einbinden, sondern auch für die Verbreitung deiner Webseite sorgen. Es gibt Widgets für Facebook, Twitter, YouTube, SoundCloud, Mixcloud und Vimeo sowie Share-Buttons einzelner Dienste wie Xing. Zusätzlich gibt es eine „Weiterempfehlen“-Leiste, um deinen Besuchern zu ermöglichen, deine Seite mit zwei Klicks in bestimmten Netzwerken zu posten. Und du hast unter „Blog“ die Möglichkeit, ein eigenes Weblog im Homepage-Baukasten zu erstellen.
Externe Anbindungen: Drittanbieter-Dienste auf deiner Seite
Im Bereich „Externe Anbindungen“ findest du einen Teil der Social-Media-Widgets. Zudem hast du die Möglichkeit, einen Ebay- oder Ecwid-Shop einzubinden, einen Google-Kalender auf die Seite zu bauen oder einen RSS-Feed zu aktivieren. Besonders interessant in diesem Bereich ist das Embed-Widget: Es erlaubt Dir das Einbinden beliebiger Drittanbieter-Dienste. Dazu im Anschluss mehr.

Interaktive Widgets: Zusatzfunktionen für Nutzer und Kunden
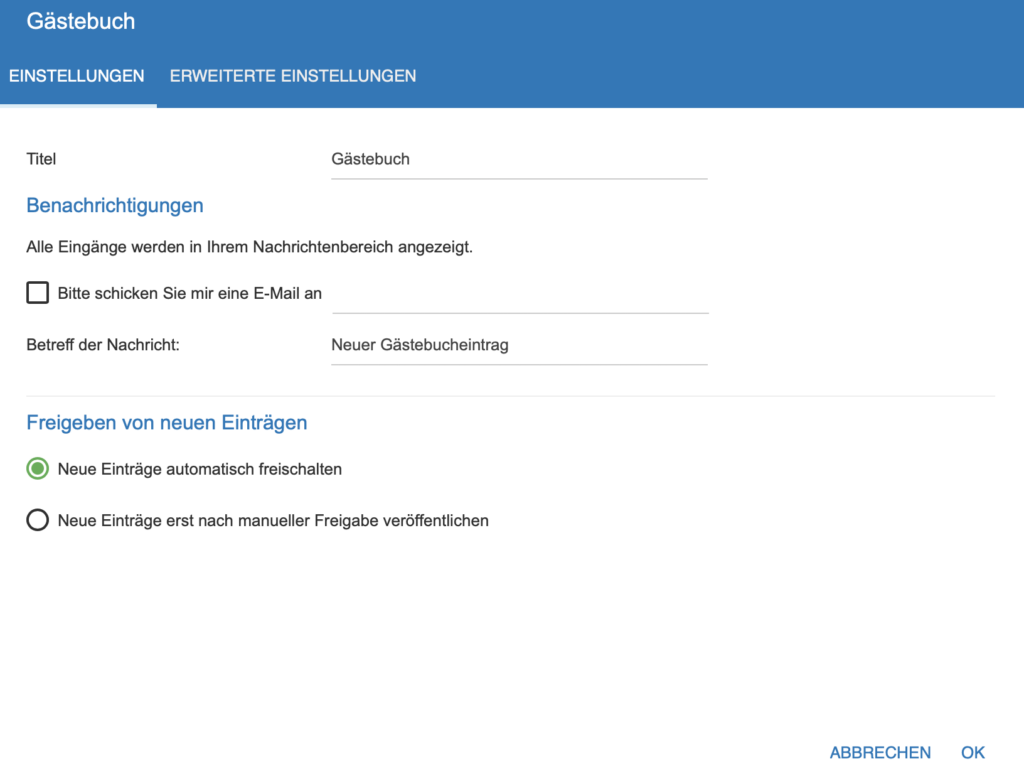
Im Bereich „Interaktiv“ findest du Widgets zur Interaktion, die dein Geschäft beflügeln können: ein Gästebuch, ein Anfahrts- und Lageplan-Widget, Anfragefunktionen für Angebote, Termine und Rückrufe sowie einen Newsticker und ein Abstimmungs-Widget. Die meisten dieser Widgets werden direkt vom Homepage-Baukasten bereitgestellt, es werden dazu keine Drittanbieter eingebunden.
Business-Widgets: Attraktive Angebote gestalten
Der Bereich „Business“ enthält einen Teil der Interaktiven Widgets, darüber hinaus aber auch Widgets für die Erstellung von Team- und Portfolio-Seiten sowie einen eigenen Webshop. Zwar ist dieser kein Ersatz für den STRATO-Webshop, eignet sich aber durchaus für die Pflege kleinerer Produkt-Portfolios. Zudem findest du hier auch ein Widget für die Terminanfrage und die Öffnungszeiten.
Formular-Widgets: Kontakt und Reservierung
Im Formular-Bereich findest du die Widgets, die Formulare enthalten, neben den bereits in anderen Bereichen aufgetauchten Termin-, Angebots- und Rückrufanfragen findest du hier ein Kontaktformular sowie eine Funktion, um einen Tisch zu reservieren, sofern du eine Gastro-Website pflegst.

Werbung: Kunden helfen, Mitarbeiter finden
Im Bereich „Werbung“ gibt es einen Veranstaltungskalender sowie die Möglichkeit, den Google-Kalender einzubinden. Außerdem findest du hier ein Preislisten-Widget sowie Getränke- und Speisekarten-Funktionen. Falls du Mitarbeiter suchst, kannst du auch eines der vielfältigen Job-Widgets verwenden. Keine Sorge, falls deine Branche nicht gelistet ist: Die hier enthaltenen Widgets sind nur vorkonfiguriert. Wähle einfach eine Branche, die deiner ähnlich ist und passe das Widget anschließend an.
Der Joker Embed-Widget
Es gibt Drittanbieter-Dienste, die kein eigenes Homepage-Baukasten-Widget besitzen. Das liegt daran, dass es extrem viele Dienste im Netz gibt, die sich zwar einbinden lassen, aber kein eigenes Widget benötigen. Das ist zum Beispiel bei Pinterest oder Instagram der Fall. Möchtest du einen Dienst einbinden, für den das Widget fehlt, nimmst Du daher einfach das Embed-Widget:
- Ziehe das Embed-Widget aus dem Bereich „Externe Anbindungen“ an die Stelle Deiner Homepage, an der es erscheinen soll.
- Öffne jetzt den Inhalt des Drittanbieter-Dienstes: Du kannst wahlweise die URL kopieren oder nach einem Embed-Code suchen und diesen kopieren.
- Wähle anschließend im Embed-Widget unter „Art der Einbindung“, ob es sich um Embed-Code oder eine URL handelt und füge den kopierten Inhalt anschließend ein. Das Widget übernimmt die Inhalte und zeigt sie auf der Website an.
Hast du Lust bekommen, deine eigene Website mit dem Homepage-Baukasten zu erstellen?
Zum STRATO Homepage-Baukasten
Hape sagte am
Hallo, ich möchte meine Sprechproben als Audiofiles auf meiner Seite einfügen. Wie mache ich das? Bitte nicht Soundcloud….
Sebastian Thurow sagte am
Hallo Hape,
neben Soundcloud hast Du noch das Inhaltselement Mixcloud als Auswahlmöglichkeit. Du kannst sonst auch Audiodateien bei Vimeo oder YouTube hochladen und über die entsprechenden Widgets einbinden. Außerdem kannst Du Audiodateien direkt über Deine eigenen Mediendateien hochladen und auf Deiner Website platzieren. Diese müssten dann von den Besuchern allerdings heruntergeladen werden, um abspielbar zu sein. Das geht ganz einfach, indem sie auf die Datei klicken. Eine weitere Möglichkeit für diese Art von Download wäre es, die Mediendatei hinter einem Download-Button oder Bild zu hinterlegen, sodass sie per Click auf diese heruntergeladen wird. Das sieht vielleicht eleganter aus, als die Datei direkt einzupflegen.
Eine weitere Möglichkeit wäre es, dass Du Dir über das Embed-Widget hilfst. Du müsstest Dir dazu aber einen eigenen Media Player basteln, den Du dann über Embed via HTML einbindest.
Viele Grüße
Sebastian
Jan sagte am
Hallo,
also ich meinte meinen Kalender von Strato den ich bei der Webmail dabei habe.
Dort gibt es wie bei jedem Email Account Kalender, Kontakte usw.
Nein mit Html habe ich es noch nicht ausprobiert. Wenn ich das alles könnte bräuchte ich ja keine Baukasten.
Grüße
Jan
Sebastian Thurow sagte am
Hallo Jan,
eine direkte Einbindung Deines Kalenders aus Webmail kann leider nicht erfolgen. Das hat unter anderem auch Datensicherheits-Gründe.
Am besten wäre es, wenn Du einmal unseren Kundenservice kontaktierst, für Einbindungen über das Embed-Widget musst Du nicht unbedingt HTML kennen. Es ist aber bestimmt einfacher, wenn jemand das mit Dir direkt per Telefon gemeinsam durchgeht.
Viele Grüße
Sebastian
Jan sagte am
Hallo,
wie kann ich meinen Strato Kaldender in meine Hompage einbetten. Habe leider bei dem Kalender nichts finden können.
Sebastian Thurow sagte am
Hallo Jan,
was genau meinst Du denn mit deinem “Strato Kalender”, den Du einbinden möchtest?
Du kannst zum Beispiel das Inhaltselement “Google Kalender” verwenden, je nach Bedarf bietet sich eventuell auch das Widget “Veranstaltungen” an. Falls Du Termine anbieten willst, bietet sich eventuell das Widget “Timify” an.
Falls Du einen eigenen Kalender meinst: Hast Du es schon mit der HTML-embed Funktion ausprobiert?
Viele Grüße
Sebastian
Chris sagte am
Also ich bin ziemlich sauer.
Ich versuche seid 3 Tagen ein Spendenformular der Fundraisingbox auf meiner Homepage einzubinden und es klappt nicht.
Natürlich ist niemand Schuld, aber keiner hat eine Lösung parat.
Testlinks bzgl Javascript klappen perfekt. Iframes auch. nur dieser eine Link nicht.
Sehr schade
Sebastian Thurow sagte am
Hallo Chris,
das klingt in der Tat ärgerlich. Kannst Du mir vielleicht genauer sagen, wie Du versuchst, das Spendenformular einzubinden? Dann könnte ich Deine Problematik meinem zuständigen Kollegen besser schildern und so hoffentlich eine Lösung finden.
Viele Grüße
Sebastian
Rene sagte am
Hallo, eigentlich habe ich nur eine kleine Frage. Das Neuigkeiten Widget ist an sich ne feine Sache. Aber gene würde ich die Möglichkeit haben meinen Neuigkeiten auch ein Bild hinzufügen um Neuigkeiten zu unterstreichen.
Jedoch finde ich nur eine Dokumenten Download Funktion was keinen Nutzen für mich hat.
Kann man Bilder zu einer Neuigkeit über eben dieses Widget nicht hinzufügen?
Danke und Beste Grüße
Sebastian Thurow sagte am
Hallo Rene,
leider können über das Neuigkeiten-Widget, wie Du schon angemerkt hast, keine Bilder eingefügt werden. Ich habe Deinen Kommentar aber als Feedback an meine Kollegen weitergeleitet.
Viele Grüße
Sebastian