Mit Advanced Custom Fields kannst du beliebige Informationen an beliebigen Stellen in deinem Blog anzeigen. Richtig eingesetzt sind sie ein mächtiges Werkzeug, das so manch anderes Plugin überflüssig machen kann.
WordPress besitzt standardmäßig eine Reihe von Eingabefeldern: neben dem Editor etwa für Tags oder Kategorien, den Teaser und so weiter. Was WordPress aber fehlt, ist die Möglichkeit, zusätzliche Informationen in Posts, Pages und anderen Elementen unterzubringen. Zwar verfügt WordPress inzwischen über sogenannte Custom Fields: Text- bzw. Codeschnipsel-Boxen, die in WordPress Gutenberg-Editor an Bord sind. Doch die sind eher sehr basal.
Diese Custom Fields erscheinen nach Einschalten einer kleinen Option – klicke im Gutenberg-Editor auf die drei Punkte, wähle Voreinstellungen → Bedienfelder und schalte „Individuelle Felder“ ein – im Beitrags-Editor: Du kannst sie anlegen, füllen und auf diese Weise zusätzliche Informationen zum Post bereitstellen.
Besser und flexibler: Das Advanced Custom Field-Plugin
Individuelle Felder sind praktisch, denn natürlich kannst du mit Custom-Fields auch Dinge wie Text-Boxen, Bilder, Social-Media-Posts oder Affiliate-Links einfügen und bei Bedarf in neuen Posts darauf zugreifen. Das spart dir im Zweifel eine ganze Reihe von Plugins – und hilft, die WordPress-Performance sicherzustellen. Allerdings verlangt WordPress dafür eine Änderung am Template-Code – und das ist nicht jedermanns Sache. Zudem sind die die Felder von Gutenberg sehr basal.
Zum Glück gibt es das Plugin Advanced Custom Fields, mit dem du ganz einfach und sehr flexibel individuelle Felder bauen kannst. Du kannst das Plugin zunächst wie gewohnt aus dem WordPress-Backend über Plugins → Installieren und der Suche nach „Advanced Custom Fields“ zu deiner WordPress-Installation hinzufügen. Nach der Aktivierung findest du einen neuen Menüpunkt „ACF“ im Backend. Genau wie bei den WordPress-eigenen Custom-Fields ist aber eine Integration in den Code deiner Seite notwendig. Dazu später.
Advanced Custom Fields: Die ersten Schritte
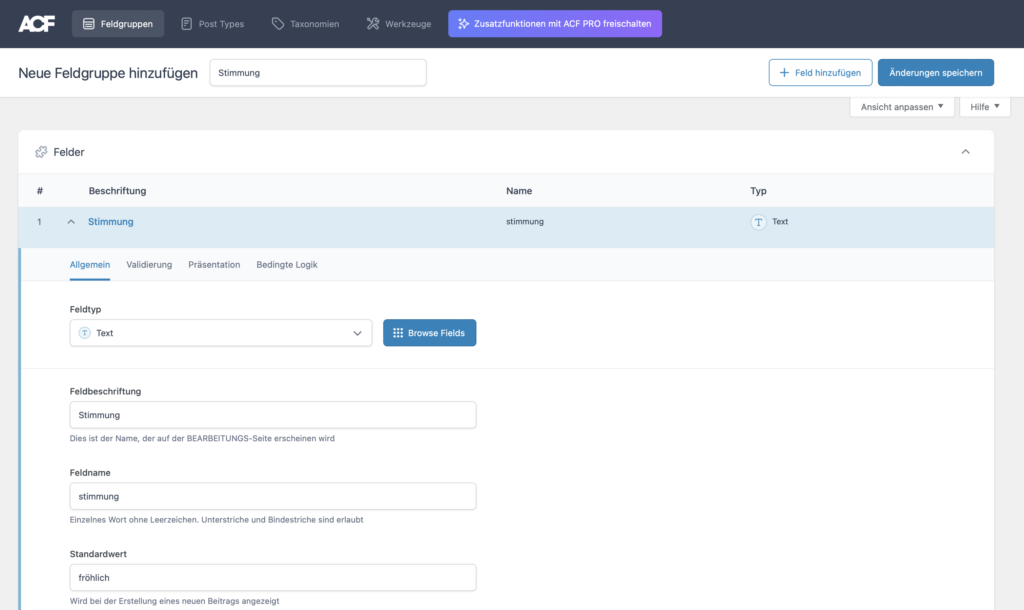
Bei Advanced Custom Fields gibt es drei Bereiche, um die individuellen Felder in WordPress zu integrieren. Der wichtigste sind die Feldgruppen, die die eigentlichen individuellen Felder beinhalten. Hier kannst du zum Beispiel eine Moodbox für deine aktuelle Stimmung anlegen, die du für jeden Beitrag ausfüllen kannst.

Lege hier alle Felder als Feldtyp „Text“ an, etwa Stimmung, Song und Appetit. Du kannst die Felder nach Bedarf einfach mit der Maus neu anordnen. Vergib außerdem einen Namen für die Gruppe und klicke anschließend auf „Änderungen speichern“. Herzlichen Glückwunsch: Du hast deine erste Feldgruppe angelegt.
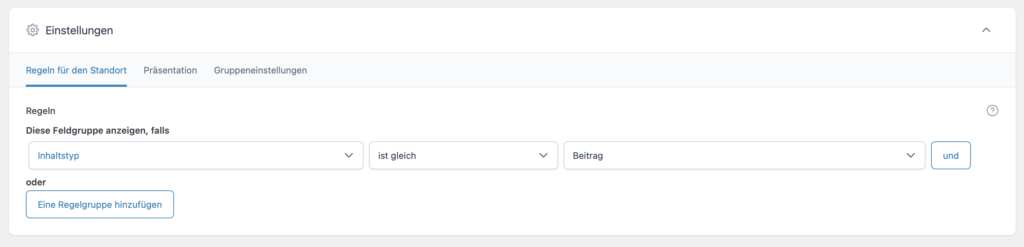
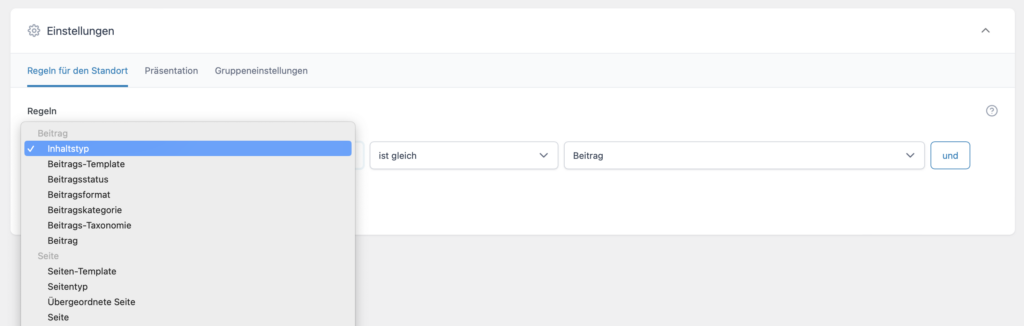
Wirf jetzt noch unten einen Blick in die Einstellungen: Hier kannst du festlegen, unter welchen Inhaltstypen oder Bedingungen die Felder erscheinen sollen. Standardmäßig ist „Inhaltstyp ist gleich Beitrag“ aktiviert: Die Felder erscheinen also unter dem Beitrags-Editor. Lass das erst einmal so und speichere gegebenenfalls erneut ab.

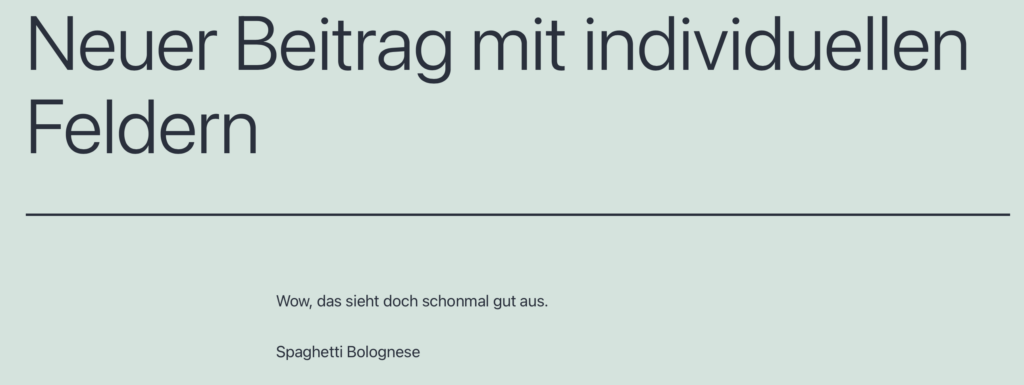
Wenn du jetzt in den Editor für einen neuen Beitrag wechselst, siehst du, dass die Felder darunter angezeigt werden. Du kannst sie für jeden Beitrag neu ausfüllen – oder den Standardwert übernehmen. ACF schreibt diese Werte in Datenbank-Felder. Im gespeicherten Post tauchen sie aber noch nicht auf – dafür musst du das Code-Template editieren.

Advanced Custom Fields im Content anzeigen
Es gibt drei Möglichkeiten, die Informationen aus den Feldern in einem Beitrag einzubinden: Via Code-Anpassung, per Shortcode oder – falls du Elementor nutzt – über die dort vorhandende ACF-Unterstützung. Die flexibelste Methode ist aber die Code-Anpassung. Lege dazu zunächst ein Child-Theme an, sofern du noch keines hast, damit du Änderungen schnell rückgängig machen und im Fall der Fälle jederzeit wieder dein Original-Theme einschalten kannst. Nun kannst du die Single.php (oder die entsprechende Pages-Datei) ins Child-Theme-Verzeichnis kopieren und hier anschließend die Funktionen von Advanced Custom Fields unterbringen. Hier finden die Änderungen statt.

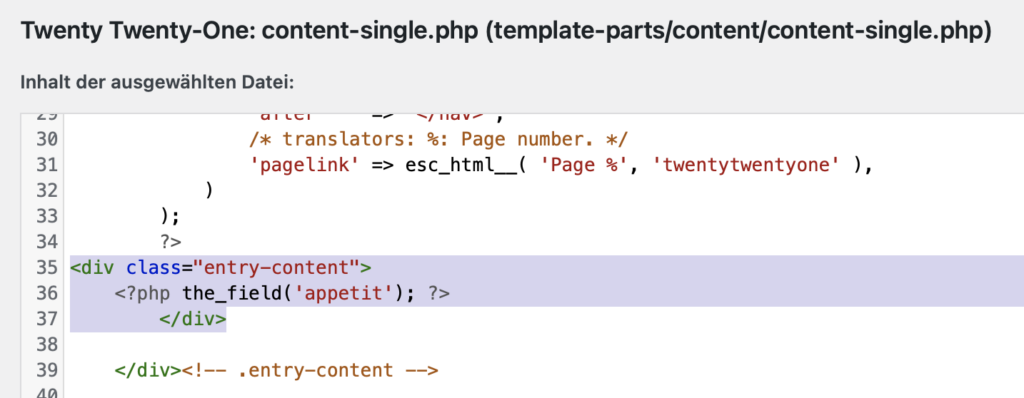
Achtung: Viele Themes verwenden inzwischen untergeordnete Dateien für die Ausgabe in WordPress, so etwa das Twenty-Twenty-One-Theme von WordPress, dessen „eigentliche“ Single.php als content-single.php unter /template-parts/content/ abgelegt ist. Hier musst du gegebenenfalls ein wenig tiefer in die Codebasis einsteigen, um die richtige Datei zu finden.
Die einfachste Möglichkeit, ACF-Felder in Posts anzuzeigen, ist das PHP-Tag:
<?php the_field('custom_title'); ?>einzufügen, wobei du „custom_title“ durch den Namen (nicht die Beschriftung!) des Feldes ersetzt. In unserem Beispiel also etwa:
<?php the_field('appetit'); ?>um die Eingabe des Feldes „Appetit“ auzugeben.

Natürlich gibt es noch viel mehr Funktionen, diese einzeln vorzustellen, würde aber den Rahmen sprengen, zumal ACF eine wunderbare Dokumentation besitzt. Du kannst die Funktionen natürlich auch per PHP an Bedingungen knüpfen oder miteinander verbinden.
Advanced Custom Fields: Post-Types und Taxonomien verstehen
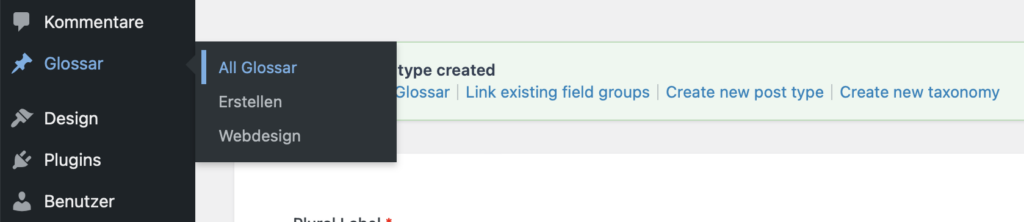
Neben den Eingabefeldern besitzt Advanced Custom Fields auch die Möglichkeit, individuelle Post-Typen und Taxonomien zu erstellen. Dadurch wird WordPress zu einem vollwertigen CMS, denn du bist nicht mehr auf die typischen WordPress-Typen Beitrag, Seite oder Attachment beschränkt. Viele Plugins – etwa WooCommerce – setzen zudem eigene Post-Typen. Das kannst du dank ACF aber auch selbst machen.

Wofür das sinnvoll ist? Nun: Du kannst deine Website deutlich besser ausdifferenzieren und dadurch auch Inhalte besser präsentieren. Die Taxonomien setzen noch einen darauf: Sie erlauben dir, die vorhandenen und zusätzlichen Post-Typen noch einmal zu verknüpfen. Zu guter Letzt kannst du das alles natürlich mit individuellen Feldern ergänzen, die du ihrerseits in ACF erstellt hast und das Ganze zudem noch an Bedingungen knüpfen. Kurzum: Advanced Custom Fields erlaubt dir, deine WordPress-Seite logisch völlig neu anzulegen und damit so zu gestalten, wie du es willst.
Zu den WordPress-Paketen
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.