Mit dem STRATO Homepage-Baukasten lassen sich attraktive Websites erstellen. Allerdings lohnt es sich, vorab die Struktur und die Inhalte zu planen: So können Fehler vermieden und die Homepage optimal gestaltet werden.
Eine stilvolle Internetseite oder Homepage ist das Aushängeschild für jedes Unternehmen, jedes Kleingewerbe und jede Privatperson. Umso wichtiger ist es, dass Besucher hier alle Informationen finden, die sie benötigen.
Der STRATO Homepage-Baukasten ermöglicht, schnell und einfach eine entsprechende Webpräsenz zu bauen, allerdings ist auch hier, wie bei allen Dingen im Leben, die Planung alles: Wer seine Website vorab plant, kann sicherstellen, unterwegs nicht ins Straucheln zu kommen oder wichtige Informationen zu vergessen. Das Resultat ist eine rundum souverän zusammengestellte Website, die zudem weniger Nachbearbeitung benötigt. Doch wie gehst Du dabei am besten vor?
Über Inhalte nachdenken
Zunächst ist es sinnvoll, wenn du dir Gedanken über die Inhalte deiner neuen Website machst: Was möchtest du präsentieren – und in welcher Form? Hiervon hängen etwa Dinge wie das verwendete Theme ab. Wenn du ein Handwerksunternehmen präsentieren willst, solltest du eine ruhigere Vorlage wählen als für eine private Sportseite.
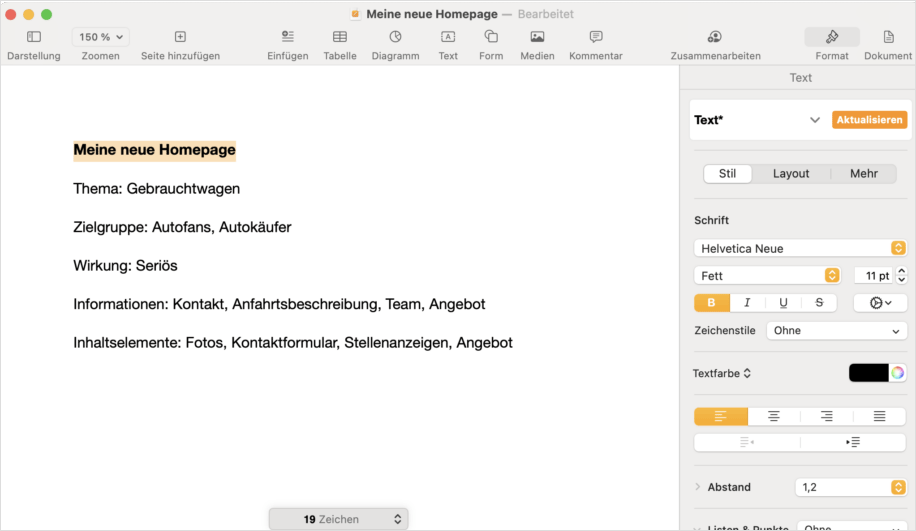
Außerdem kannst du schon einmal darüber nachdenken, welche Inhalte auf der Seite erscheinen sollen. Dazu kannst du eine lockere Liste erstellen, etwa in einer Textverarbeitungs-Software wie Word oder einer Notizen-App, wie sie standardmäßig auf deinem Smartphone installiert ist. Hier kannst du dir selbst folgende Fragen in Stichworten beantworten und so schon viel über deine geplante Homepage herausfinden:
- Welches Thema hat deine Website?
(Etwa: Handwerk, Haustier, Schule, Sport …) - Wer ist deine Zielgruppe?
(Etwa: Potenzielle Kunden, junge Leute, Autofans …) - Wie soll deine Seite, passend zu Thema und Zielgruppe, auf den ersten Blick wirken?
(Etwa: Seriös, beruhigend, lustig …) - Welche Informationen möchtest du bereitstellen?
(Etwa: Selbstbeschreibung, Team-Übersicht, Unternehmensgeschichte, Angebot, Produkte …) - Welche Inhaltselemente benötigst du?
(Etwa: Blog, Karten, Kontaktformular, Webshop, Fotos und Videos, Stellenanzeigen …)

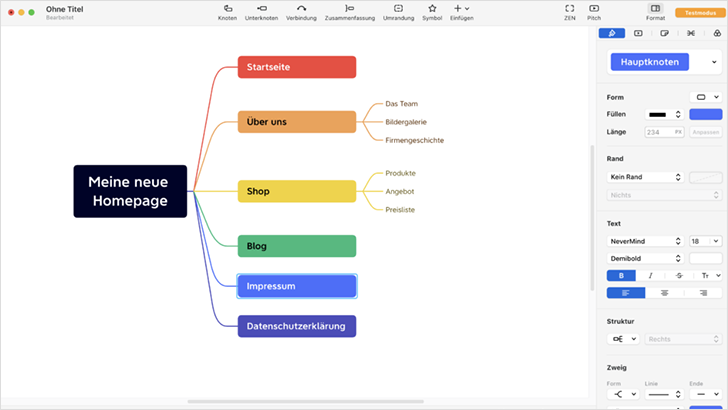
Grundstruktur überlegen
Mit den auf diese Weise gesammelten Informationen hast du schon eine Menge Hinweise auf die Inhalte, die du ausliefern möchtest. Auf Basis dieser Informationen kannst du jetzt beginnen, die Struktur der Internetseite zu planen. Ein absolutes Minimum sind – neben der Startseite – Impressum und Datenschutzerklärung, die in Deutschland gesetzlich vorgeschrieben sind.
Weitere Seiten können etwa Bildergalerien, Team-Übersicht oder eine Anfahrtsbeschreibung, Preislisten, einen Shop oder ein Blog beinhalten. Jedes dieser Inhaltselemente sollte eine eigene Seite auf der Homepage erhalten: So können deine Besucher und Leser diese Informationen schnell finden. Du kannst natürlich auch diese Seitenplanung mit einer Textverarbeitung vornehmen, sinnvoller für die Ideenfindung und Visualisierung der Struktur sind aber möglicherweise Mindmapping-Apps wie die Gratis-Version von GitMind. Auch Mindomo oder XMind lassen sich zunächst kostenlos verwenden und reichen für die Planung einer Homepage völlig aus. Anschließend kannst du die Struktur in den Homepage-Baukasten übertragen.

Texte in einem Text-Editor vorschreiben
Bevor du dich an das Erstellen der einzelnen Seiten machst, solltest du zumindest längere Texte in einem Text-Editor vorschreiben und abspeichern. So hast du sie jederzeit schnell zur Hand und sicher verwahrt. Text-Editoren sind Programme, die Text – anders als eine Textverarbeitung wie Word – ohne Formatierungen als sogenannten „Plain Text“ wiedergeben. Dadurch sind sie bestens geeignet, um Layout-Problemen vorzubeugen: Du kannst den Text einfach kopieren und an der gewünschten Stelle im Homepage-Editor mit dem Text-Werkzeug einfügen. Kostenlose Text-Editoren gibt es wie Sand am Meer, besonders gut sind aber Notepad++ für Windows und CotEditor für Mac.
Übrigens: Falls du erst einmal herumprobieren willst, wie Text generell auf einer Seite aussieht, kannst du dafür sogenannten Blindtext nehmen: Text, der keinen Sinn ergibt, aber zeigt, wie alles am Ende aussehen wird. Ein praktisches Tool hierfür ist etwa der Blindtextgenerator.
Bilder aussuchen und in Mindmap eintragen
Schaue jetzt, welche Multimedia-Elemente in Form von Bildern und Videos du verwenden willst. Grundsätzlich sind diese gut geeignet, um zum Beispiel Textflächen aufzulockern oder deine Angebote, dein Team und deine Inhalte zu visualisieren.
Wichtig dabei: Du darfst dafür nicht einfach Bilder aus dem Internet zusammensuchen, da sonst das Risiko einer Urheberrechtsverletzung und Abmahnung besteht. Vielmehr musst du die Bilder selbst erstellen (lassen) oder sie lizenzieren, etwa über eine Stock-Foto-Börse wie iStock. Im Homepage-Baukasten findest du im Bearbeitungsmodus im Menü „Medien“ aber auch eine Reihe Bilder, die du einfach so verwenden kannst. Um deine Homepage möglichst schnell zu machen, solltest du die Fotos, die du verwendest, verkleinern, bevor du sie hochlädst. Dabei hilft dir etwa das Tool XnView für Windows, MacOS und Linux.

Website-Template auswählen und Elemente einfügen
Zu guter Letzt solltest Du auf Basis Deiner Planung ein passendes Template im Homepage-Baukasten auswählen. Im Menü „Designvorlagen“ findest Du viele attraktive Designs, von denen sicher eines zu Deinem Homepage-Projekt passt. Anschließend kannst Du bequem die zusammengestellten Inhalte in Wort und Bild einfügen.

Dank zahlreicher Vorlagen findest Du bestimmt ein Design, das Dir gefällt.
Du hast noch keinen Homepage-Baukasten? Dann wirf‘ einen Blick in unsere Angebote:
Zu unseren Angeboten für Hompage-Baukästen
Bernhard Kern sagte am
Der Baukasten ist schön und gut nur stößt man gestalterisch durch die festen Anordnungspositionen (links, mitte, rechts) sehr schnell an seine Grenzen.
Auch fehlen leider noch immer viele Plugins die andere Baukästen seit Jahren bereits implementiert haben. Eine WhatsApp Chat Möglichkeit zum Beispiel.
Bilder lassen sich (meines Wissens) nur in Länge und Höhe zusammen vergrößern und verkleinern, auch ein Zuschneidetool wäre wünschenswert und würde den Workflow vereinfachen.
Für eine private Homepage z.B. als Wedding Page ist der Baukasten durchaus zu gebrauchen, für mehr leider nicht. Aus diesen und weiteren Gründen werde ich Strato verlassen.
Vladimir Simović sagte am
Hallo Bernhard,
du hast recht, die Funktionen des Baukastens sind natürlich limitiert und für kleinere Projekte gedacht.
Für Leute, die sich mehr Funktionen wünschen, eignet sich entweder unser klassisches oder das WordPress-Hosting. In WordPress kannst du viel mehr Sachen einbinden und du hast mehr Funktionen: große Auswahl an Themes und eine noch größere Auswahl an Plugins.
Viele Grüße
Vladimir