Kennst Du schon das FlatPress-Widget im Homepage-Baukasten? Es erlaubt das bequeme Bloggen auf der Homepage. Die Einrichtung und der Betrieb sind ein Kinderspiel und mit wenigen Handgriffen erledigt.
Ein zusätzliches Blog kann eine Homepage beflügeln – das ist nicht nur bei Webshops der Fall: Auch auf der Firmen-Internetseite oder privaten Homepages kann ein Blog eine schnelle und einfache Möglichkeit sein, Leser über Neuigkeiten zu informieren. Auf Websites, die mit dem STRATO Homepage-Baukasten erstellt wurden, erlaubt das FlatPress-Widget die schnelle und einfache Einbindung eines Blogs.
Warum überhaupt ein Blog?
Mit einem Blog kannst Du regelmäßig neue Beiträge veröffentlichen. Ursprünglich als Online-Tagebuch gedacht, eignen sich Blogs natürlich für jede Art von Beitrag, etwa Ausflugstipps, Kochrezepte, Meinungsbeiträge oder Reiseberichte. Dabei steht der neueste Beitrag immer oben und alle Beiträge haben das gleiche Design. Anders als beim eigentlichen Homepage-Baukasten, wo jede Seite individuell gestaltet und mit Inhalten befüllt werden kann, kannst Du mit einem Blog schnell Beiträge posten – die Optik übernimmt das System. Das Widget FlatPress im Homepage-Baukasten basiert auf dem einfachen, gleichnamigen Blog-System und kann mit wenigen Handgriffen in den Homepage-Baukasten eingebaut werden.
Blog im Homepage-Baukasten: So geht’s
Um das Blog im Homepage-Baukasten einzubauen, musst Du nur das FlatPress-Widget an die gewünschte Stelle der Internetseite ziehen. Es ist in der Regel sinnvoll, vorher eine neue Unterseite für das Blog zu erstellen:

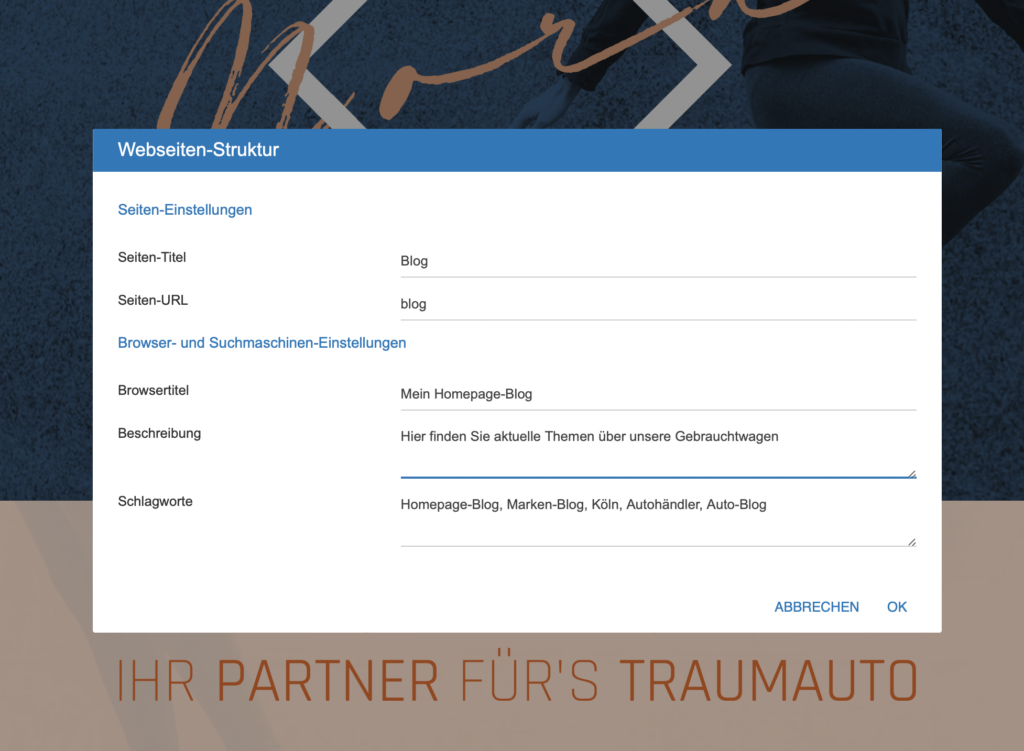
Öffne dazu den Homepage-Baukasten und erstelle zunächst eine neue Seite namens „Blog“ über den Menüpunkt „Webseiten-Struktur“: Klicke auf „Seite hinzufügen“ und gib als Seitentitel „Blog“ ein. Die restlichen Informationen kannst Du ebenfalls ausfüllen. Mit „OK“ wird die Seite angelegt und automatisch im Menü eingehängt.
FlatPress-Widget im Homepage-Baukasten einbinden
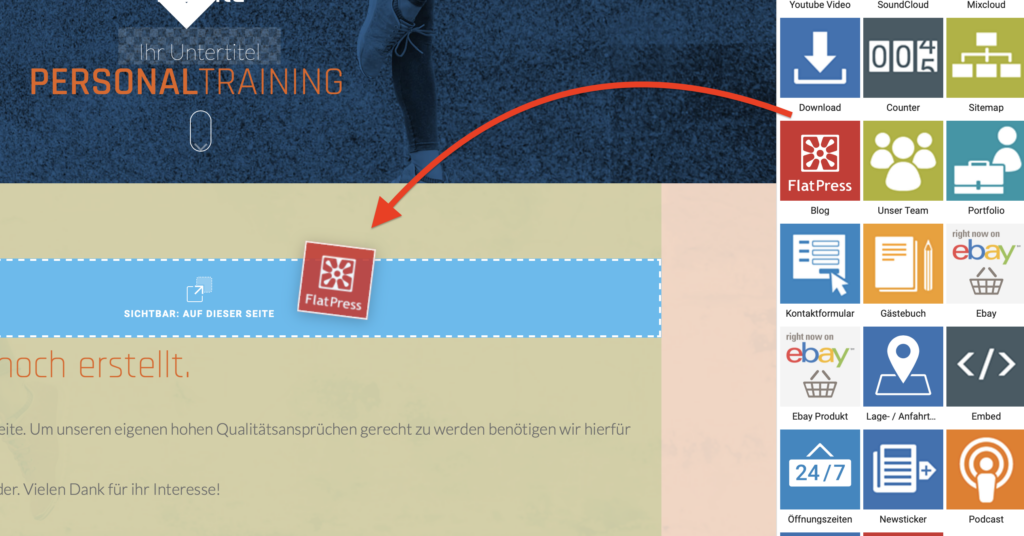
Du kannst die Seite jetzt noch an eine passende Stelle in der Hierarchie Deiner Seite verschieben und anschließend öffnen. Jetzt hast Du die Möglichkeit, das eigentliche Blog mit Hilfe von Flatpress anzulegen. Flatpress ist als Widget schnell auf der Seite eingebaut, Du findest das Widget unter „Standardelementen“ im Homepage-Baukasten. Nach der Einbindung musst Du noch einen Hauptbenutzer – den sogenannten „Admin“ – anlegen, der Beiträge erstellen und das Blog verwalten kann.

FlatPress-Blog im Homepage-Baukasten verwenden
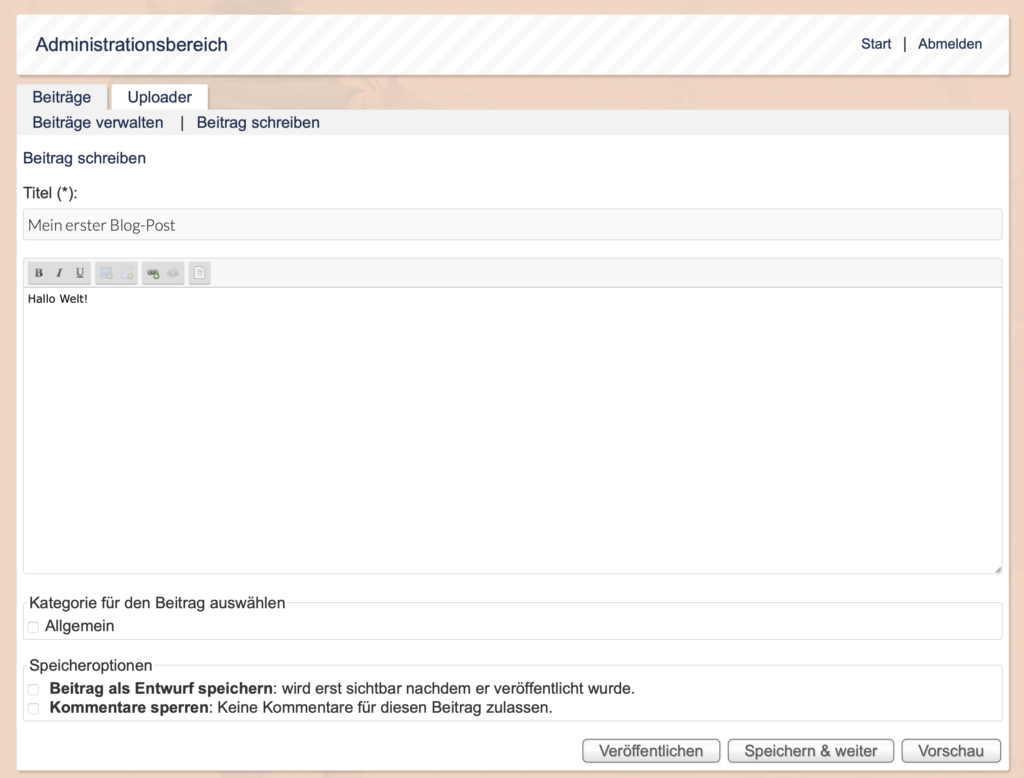
Öffne jetzt Deine Internetseite wie ein normaler Besucher und klicke die neue „Blog“-Seite an. Hier findest Du jetzt eine Möglichkeit, Dich mit dem eben erstellten Benutzernamen und Passwort anzumelden. Anschließend kannst Du auch schon loslegen: Klicke auf „Neuen Beitrag erstellen“ und schreibe Deinen ersten Blogpost. Mit Klick auf „Veröffentlichen“ kannst Du ihn auf Deine Seite stellen. Er erscheint sofort für Deine Leser. Um nachzuschauen, wie das aussieht, kannst Du oben rechts auf „Start“ klicken.
Du kannst den Beitrag natürlich auch jederzeit nachträglich bearbeiten oder löschen: Klicke dazu einfach auf den „Bearbeiten“- oder „Löschen“-Button unterhalb des Beitrags.

Bilder hochladen und einfügen
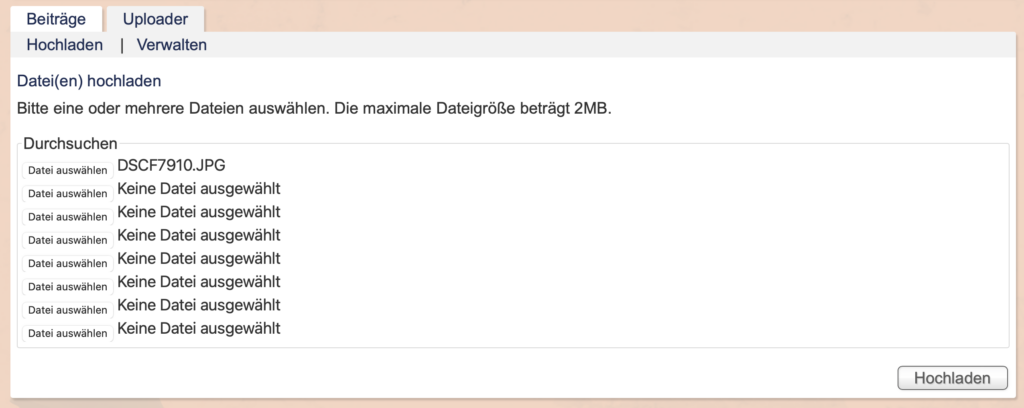
Wenn Du deinen Blog-Post zusätzlich mit Fotos aufpeppen willst, kannst Du natürlich auch Bilder verwenden: Speichere zunächst mit „Speichern & weiter“ den aktuellen Bearbeitungsstand Deines Blogeintrags und klicke anschließend auf „Uploader“. Hier kannst Du bis zu acht Bilder zum Beitrag hochladen, indem Du diese auf Deiner Festplatte auswählst. Mit Klick auf „Hochladen“ werden sie im Blog gespeichert.

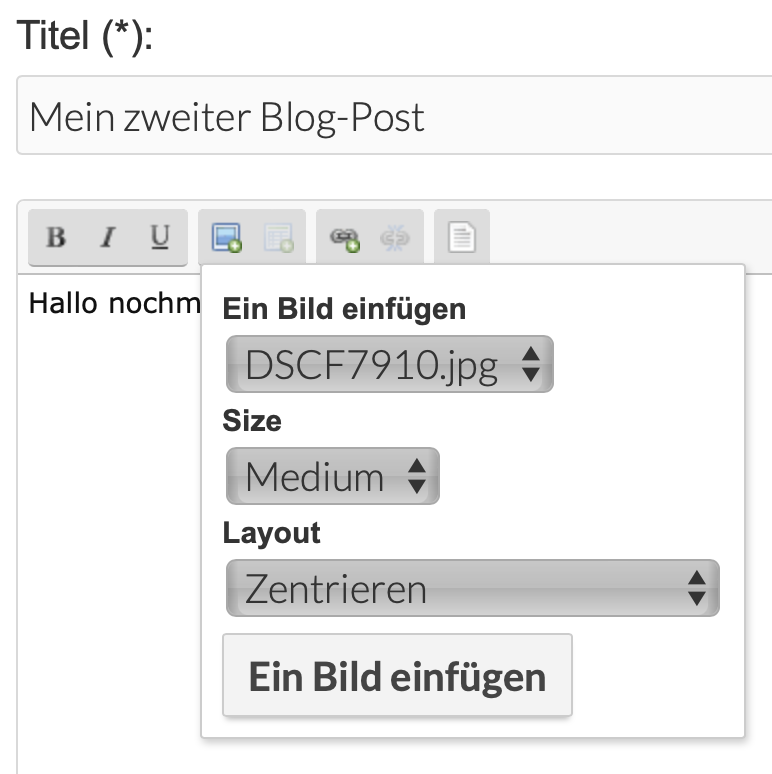
Klicke jetzt wieder auf den Reiter „Beiträge“ und wähle den eben gespeicherten Beitrag aus. Hier findest Du jetzt ein kleines Bild-Symbol oberhalb des Textfeldes. Setze den Cursor an die Stelle, an dem das Bild erscheinen soll und klicke das Bild-Symbol an. Du kannst jetzt eines der hochgeladenen Bild einfügen.

Zusätzliche Einstellungen nutzen
Auf diese Weise kannst Du jetzt ganz bequem Inhalte erstellen, ohne die eigentliche Website zu verändern. Gleichzeitig kannst Du Deine Leser auf dem Laufenden halten: FlatPress unterstützt sogenannte Atom-Feeds, die mit einem Feedreader-Programm verwendet werden können. So sehen Deine Leser direkt, wenn Du einen neuen Beitrag geschrieben hast.

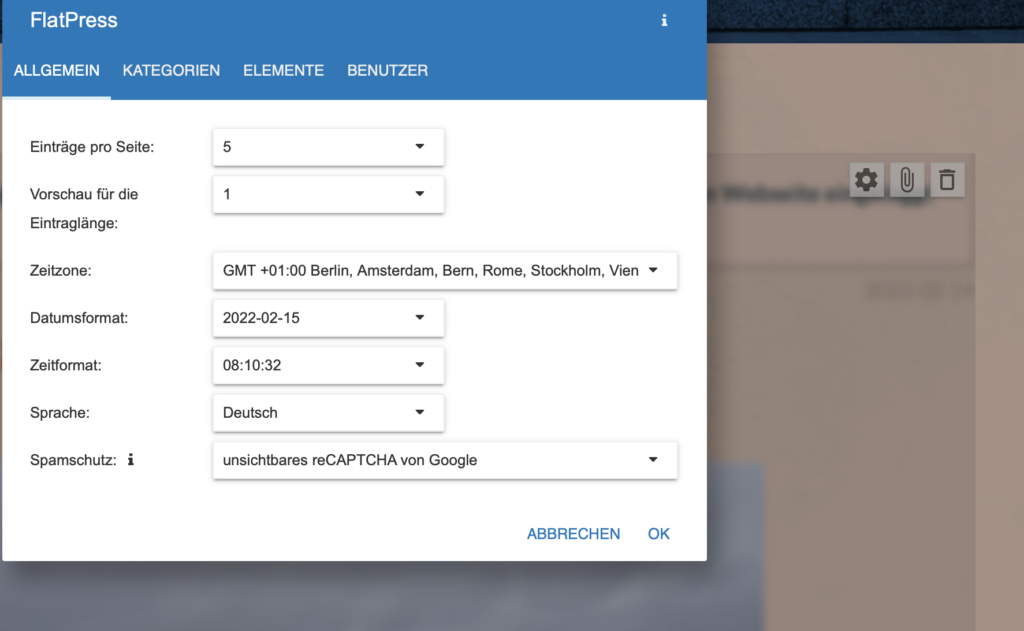
Zusätzlich besitzt das FlatPress-Widget im Homepage-Baukasten noch einige Möglichkeiten zum Feintuning: Öffne dazu erneut den Editor des Homepage-Baukastens. Wenn Du das Widget mit der Maus berührst, zeigt es ein Zahnrad-Symbol an. Hier kannst Du zum Beispiel einstellen, wie viele Beiträge Dein Blog auf einer Seite zeigen soll, Kategorien anlegen oder Inhaltselemente wie die Suchfunktion im Blog aktivieren. Du kannst außerdem neue Nutzer anlegen, was wichtig ist, wenn Du zum Beispiel eine Familien-Homepage betreibst oder mehrere Mitarbeiter in Deiner Firma das Blog pflegen sollen.
Du hast noch keinen Homepage-Baukasten? Dann wirf‘ einen Blick in unsere Angebote:
Zu unseren Angeboten für Hompage-BaukästenUnd falls Du direkt bloggen möchtest, ist vielleicht unser WordPress-Hosting für Dich interessant:
Zu unseren WordPress-Angeboten
yvonne brasch sagte am
Hallo, gibt es die Möglichkeit die Schriftgröße für Überschriften zu verändern? (H1, H2, H3). Das finde ich leider nicht. Vielen Dank für einen Tipp.
Vladimir Simović sagte am
Hallo Yvonne,
bezieht sich deine Frage auf die Überschriften im HPBK allgemein, oder auf Flattpress-Widget?
Viele Grüße
Vladimir
Christian Ehrhorn sagte am
Hallo, gibt es noch andere Möglichkeiten einen Blog mit dem Homepagebaukasten zu schreiben. Weil, sorry, aber das Widget von Flatpress ist leider wirklich miserabel. Es gibt so gut wie keine Gestaltungsmöglichkeiten, die Seiten sehen extrem billig aus und die Fotos die man einfügt werden viel zu groß dargestellt, so das sie völlig pixelig sind.
Vladimir Simović sagte am
Hallo Christian,
aktuell ist mir keine andere Möglichkeit bekannt, als das, was im Artikel beschrieben wurde. Vielleicht wäre es eine Überlegung wert, auf WordPress umzusteigen. Dort hast du wesentlich mehr Möglichkeiten, dein Blog anzupassen.
Viele Grüße
Vladimir
Rogalski sagte am
Sorry … hatte gerade wegen der Zwischenablage geschrieben. Man ist klar im Vorteil wenn man lesen kann 🙂 Problem hat sich gerade geklärt. Danke
Vladimir Simović sagte am
Hallo Rogalski,
kein Problem. So etwas ist menschlich. 🙂
Viele Grüße
Vladimir
Rogalski sagte am
Hallo,
ich bin gerade am verzweifeln 🙂 Ich möchte das Widget einfügen … leider wird mir ein Fehler angezeigt „… bereits in der Zwischablage“. Stehe jetzt etwas auf der Leitung, wie bekomme ich es aus der Zwischenablage auf die Homepage?
Stefan sagte am
Hallo,
Habe ich über FlatPress die Möglichkeit fertige Beiträge als HTML code einzufügen?
Danke für die Info
Vladimir Simović sagte am
Hallo Stefan,
HTML ist leider nicht möglich, da die Quelltext-Ansicht von FlatPress mit BB-Code arbeitet:
Hallo,[b] was[/b] ist hier [url=https://www.strato.de/blog/]los[/url]?das wird dann intern zu das hier übersetzt:
Hallo,<b> was</b> ist hier <a href="https://www.strato.de/blog/">>los</a>?Du könntest also deinen Code einfügen, vorausgesetzt er liegt im BBCode vor. Du könntest allerdings, deinen HTML-Code mithilfe dieses Generators in BBCode umwandeln. Bedenke aber, dass BBCode ähnlich wie Markdown eine eingeschränkte Syntax hat.
Hilft dir das weiter?
Vladimir