Auf Social-Media-Plattformen sind Stories der große Renner. Wie Du jetzt mit Google Web Stories und dem zugehörigen Plugin auch mit WordPress professionelle Stories erstellen und individualisieren kannst, zeigt Teil 1 dieses zweiteiligen Workshops.
Mit Web Stories hat Google eine Alternative geschaffen, mit der Du Stories unabhängig von einer bestimmten Social-Media-Plattform wie Instagram, TikTok oder Facebook gestalten kannst. Diese Stories bleiben dauerhaft abrufbar, weil Du selbst die Kontrolle darüber hast.
Google Web Stories basieren auf dem von Google eingeführten Standard AMP (Accelerated Mobile Pages). Das ist ein HTML5-konformer Standard, mit dem Web-Inhalte sehr stark reduziert werden, um auf Mobilgeräten wie Smartphones möglichst schnell zu laden.
Das WordPress-Plugin Web Stories ermöglicht es auch technisch nicht versierten Bloggern, Google Web Stories zu gestalten und zu veröffentlichen. Auch wenn das Plugin noch in der Beta-Phase ist (Stand: Februar 2021), bringt es bereits die wichtigsten Elemente für spannende Stories mit.
Web Story mit Hilfe von Vorlagen erstellen
Hast Du das Web Stories-Plugin installiert und aktiviert, kannst Du sofort loslegen. Im Menü gibt es dazu den neuen Eintrag Stories.
Sinnvollerweise lädst Du zunächst unter Settings Dein Logo hoch, das dann für alle Stories quasi als Wiedererkennungsmarke für Deine Stories bereitsteht. Das Logo muss mindestens 96×96 Pixel groß sein. Hast Du noch kein Logo, gestaltest Du Dir das beispielsweise auf der kostenlosen Website canva.com.

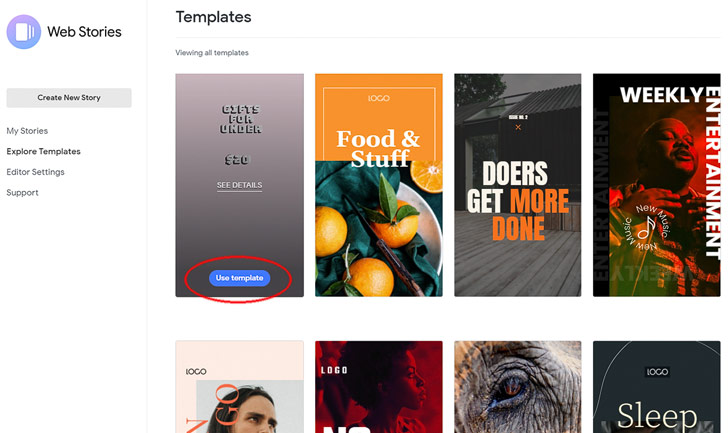
Unter Explore Templates findest Du eine Handvoll professionell gestalteter Vorlagen, in denen Du lediglich Bilder und Texte austauschen musst, um daraus eigene Stories zu bauen. Mit Klick auf Use Template übernimmst Du das jeweilige Design als eigene Story und bearbeitest diese dann weiter. Die Templates eignen sich auch gut dazu, sich mit der Erstellung von Web Stories vertraut zu machen.

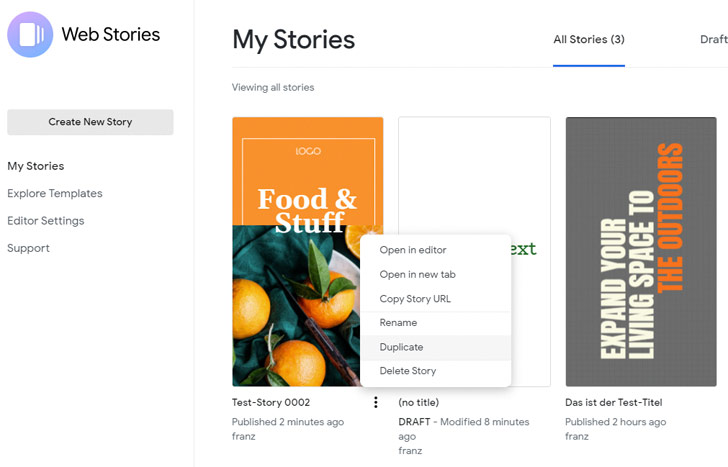
Übrigens kannst Du auch eigene Stories als Vorlagen für neue Stories verwenden. Dazu gehst Du in die Übersicht My Stories, klickst auf die drei Punkte unterhalb des Story-Titelbildes und wählst die Option Duplicate. Das funktioniert übrigens auch mit noch nicht veröffentlichten Stories (Draft), sodass Du Dir hiermit eine eigene kleine Vorlagen-Bibliothek erstellen kannst, um nicht bei jeder neuen Story wieder mit einer komplett weißen Seite beginnen zu müssen.

Web Stories in WordPress mit individuellem Design
Aber natürlich kannst Du über den Menüpunkt Add New beziehungsweise den Button Create New Story auch ganz eigene Stories ohne Verwendung von Vorlagen erstellen. Beachte am besten schon beim Fotografieren der Bilder, dass Stories generell im Hochformat erstellt werden, da sie zum Betrachten am Smartphone gedacht sind.
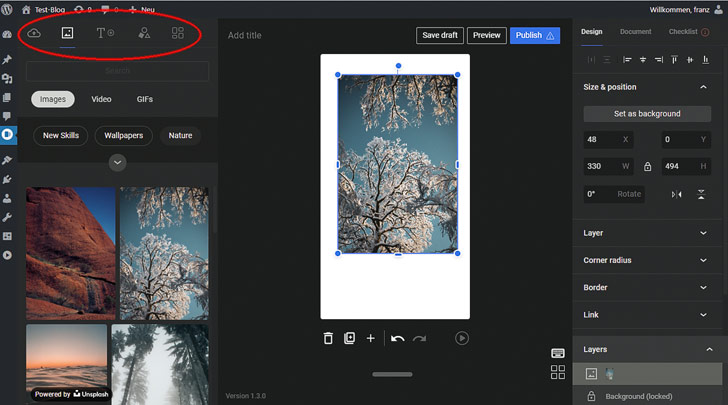
Eine Story besteht aus mehreren Seiten, die wiederum jeweils mehrere Ebenen haben. Jede Ebene beinhaltet ein Inhaltselement wie Bild, Video, Text oder geometrische Formen. Du stellst also jede Seite aus verschiedenen Elementen zusammen, die Du jeweils einzeln bearbeiten kannst. Die dazu passenden Werkzeuge findest Du auf der rechten Seite des Story-Editors. Durch Klicken, Halten und Verschieben kannst Du dort die Reihenfolge der Ebenen ändern.
Für die Gestaltung der Seiten stehen Dir fünf grundsätzliche Element-Typen zur Verfügung:
- selbst hochgeladene Bilder und Videos
- eine Bibliothek mit vorgefertigten, frei verwendbaren Bildern, Videos und GIF-Animationen
- Textfelder
- geometrische Formen wie Kreis, Stern und Ähnliches
- Seiten-Layouts

Bei Verwendung des Materials aus der Bibliothek mit Bildmaterial, Videos und animierten GIF-Bildern solltest Du die Nutzungsbedingungen der jeweiligen Anbieter Unsplash, Coverr beziehungsweise Tenor beachten. Im Wesentlichen ist die Verwendung aber frei und kostenlos und auch für kommerzielle Zwecke freigegeben. Die genauen Bedingungen dazu findest Du auf Googles Hilfeseiten.
Seitenlayout-Vorlagen
Anders als die kompletten Story-Templates sind die Page Layouts in Editor lediglich vorgefertigte, professionell wirkende Gestaltungsmuster für einzelne Seiten innerhalb einer Story – also zum Beispiel Text in bestimmter Anordnung mit Hintergrund, Animation und grafischer Gestaltung.

Page Layouts sind der Startpunkt für eine einzelne Seite innerhalb Deiner Story. Auf dieses Grunddesign baust Du dann mit individuellen Elementen auf: Bilder hinzufügen, Text anpassen. Mit diesen Page Layouts sparst Du viel Zeit und erreichst auch als eher wenig kreativer Blogger eine professionell wirkende Gestaltung Deiner Stories.
Seiten-Elemente einfügen und bearbeiten
Die Bedienung des Editors ist recht intuitiv. Bilder beispielsweise lädst Du hoch und ziehst sie dann per Drag-and-Drop mit der Maus einfach auf die Seite. Dabei legt das Plugin automatisch eine Ebene für das Element an. Automatisch erscheinende Hilfslinien unterstützen Dich dabei, Elemente beispielsweise genau mittig auszurichten. Sogar Copy-und-Paste (Strg-C bzw. Strg-V) von Elementen funktioniert im Story-Editor.
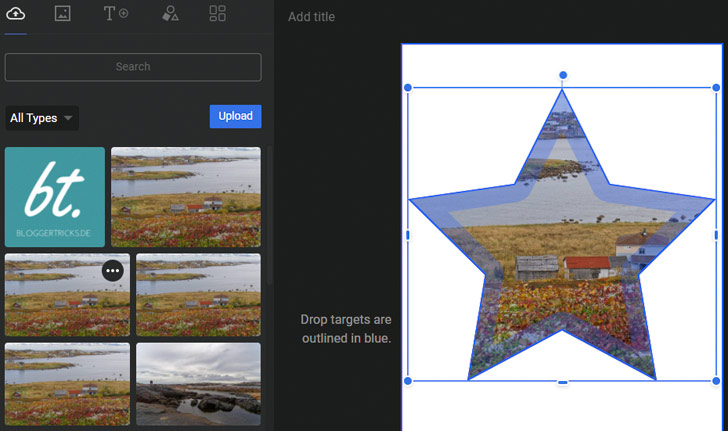
Bildschirmfüllende Fotos solltest Du übrigens in recht hoher Auflösung hochladen: Google empfiehlt mindestens 828×1792 Pixel. Ziehst Du ein Bild auf eine schon vorhandene, geometrische Form, wird das Bild in diese Form eingefügt. So erzeugst Du Bilder etwa in Stern- oder Kreisform.

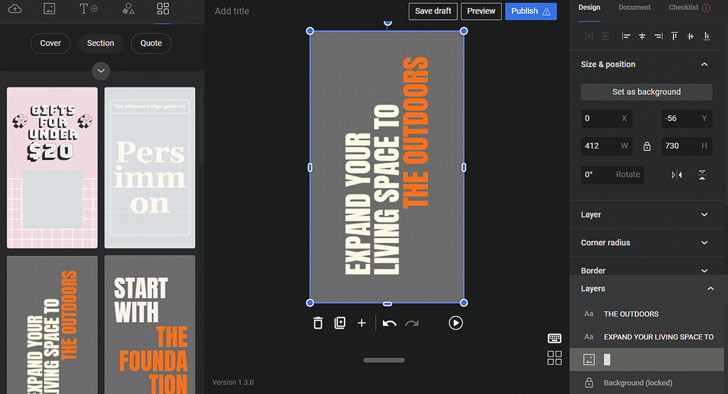
Zum Verändern eines Elements klickst Du es an. Daraufhin erscheinen Anfasser, über die Du mit der Maus die Größe anpassen kannst. In der rechten Randspalte im Reiter Design stehen Dir zahlreiche Optionen, jeweils ausgewählt zum passenden Element, zur Verfügung.
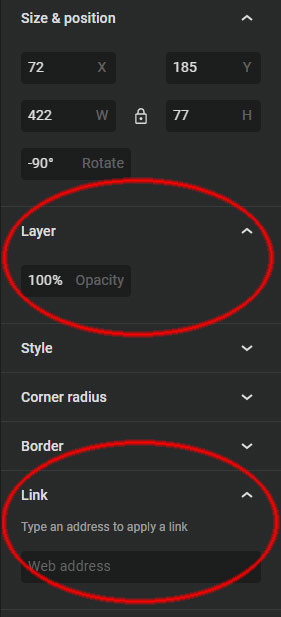
Am besten experimentierst Du einfach ein wenig mit den vielen Einstellungsmöglichkeiten. Beachte auch die Option Link zum Hinterlegen eines Elements mit einem Weblink sowie die Option Layer, wo Du einer Ebene eine beliebige Transparenz zuweisen kannst.

Animationen
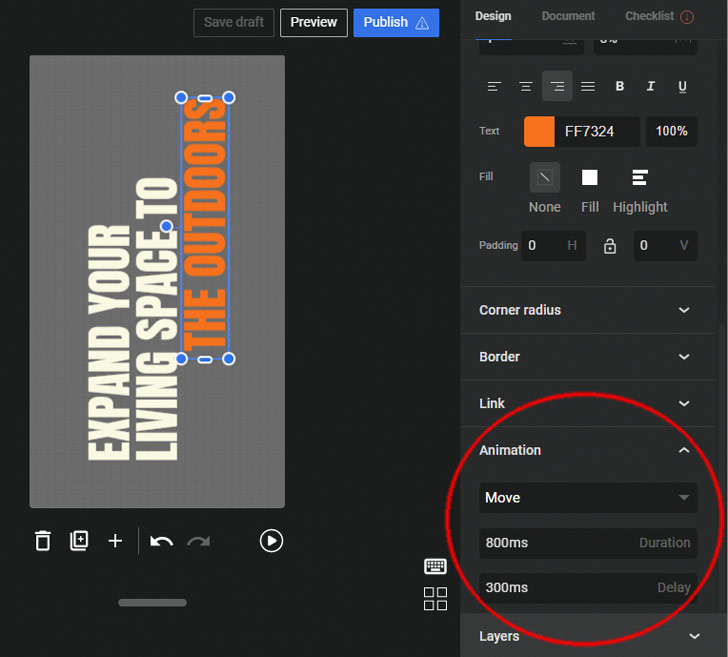
Leicht zu übersehen ist auch die Möglichkeit, Elemente zu animieren. Um ein Element – egal ob Text, Bilder oder Grafik – zu animieren, klickst Du das entsprechende Element auf der Story-Seite an, um es auszuwählen. Dann tauchen in der rechten Spalte die Bearbeitungsmöglichkeiten für diesen Element-Typ auf. Ganz unten findest Du hier die Option Animation.

Hier stellst Du ein, wie lange die Animation dauern soll, mit welcher Zeitverzögerung nach Aufruf der Seite sie startet und natürlich, welche Art von Animation stattfindet, beispielsweise Pulsieren, Rotieren, Einblenden, aus verschiedenen Richtungen ins Bild fliegen und Ähnliches.
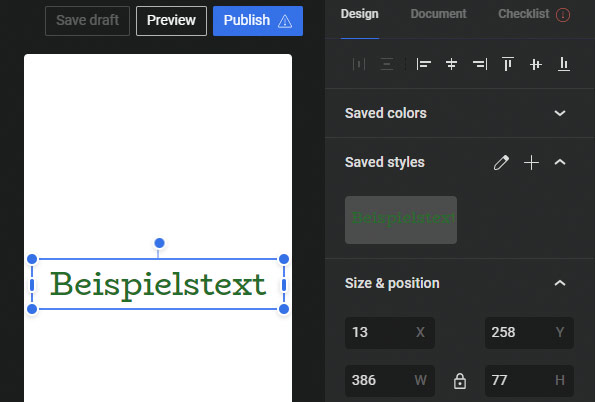
Eigene Standard-Styles für Text
Sehr interessant ist der Bereich Saved styles. Her kannst Du nämlich bereits vorgenommene Formatierungen von Text als Vorlage speichern. Wenn Du regelmäßig wiederkehrende Formatierungen verwendest, was für den Wiedererkennungswert Deiner Stories und für einen individuellen Stil sehr nützlich sein kann, spart das viel Zeit.
Formatiere dazu ein Text-Element so, wie Du es Dir vorstellst, mit Schriftart, Schriftgröße, Farbe und so weiter. Bist zu zufrieden, klickst Du in der rechten Randspalte auf das Plus-Zeichen rechts neben der Option Saved styles.

Künftig kannst Du nun diese Textgestaltung mit einem Mausklick auf die Vorlage unter dem Punkt Saved style auf jedes neue Text-Element anwenden.
Mit diesen Elementen baust Du im Nu eigene professionelle Stories. Wie Du diese veröffentlichen und ihren Erfolg messen kannst, erfährst Du im zweiten und letzten Teil dieses Workshops.
Brauchst Du noch ein passendes WordPress Hosting für Deine Web Stories?
Zu unseren WordPress Angeboten
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.