Google Web Stories bringen das beliebte Format in Dein eigenes WordPress. In diesem zweiten Teil des Workshops erklären wir, wie Du die Storys zur Veröffentlichung vorbereitest und anschließend ihren Erfolg überprüfst.
Web Story veröffentlichen
Im Reiter Document findest Du ganz ähnliche Funktionen zum Veröffentlichen der Story, wie Du sie auch von normalen WordPress-Beiträgen gewohnt bist. Allerdings gibt es einige Besonderheiten.
Zunächst: Eine veröffentlichte Web Story taucht nicht wie ein normaler Beitrag in Deinem Blog auf. Um eine Story also in den normalen Beitragsübersichten und auf der Startseite Deines Blogs sichtbar zu machen, legst Du im Gutenberg-Editor einen neuen WordPress-Beitrag an und bettest die Story dort ein. Das Story-Plugin macht Dir das sehr einfach – es fragt bei Veröffentlichung einer Story nämlich direkt, ob es auch einen entsprechenden Beitrag anlegen soll.
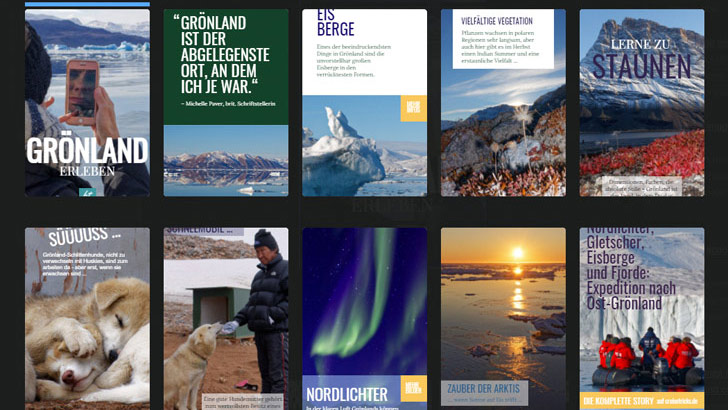
So sieht eine Web Story im Desktop-Browser aus, wenn Du sie in einen Blog-Beitrag einbettest:

Allerdings ist die Story durchaus auch ohne Einbettung in einen normalen Beitrag auch im Desktop-Browser abrufbar. Die von WordPress automatisch erzeugte Kategorie-Übersichtsseite (Archive) zu den Web Stories, typischerweise unter der URL https://www.deinedomain.de/web-stories/, verlinkt die Stories nämlich direkt. Unter Document – Permalink findest Du die URL, unter der die Story direkt erreichbar ist und kannst sie auch bearbeiten. Diese URL folgt dem Schema https://www.deinedomain.de/web-stories/name-der-story.
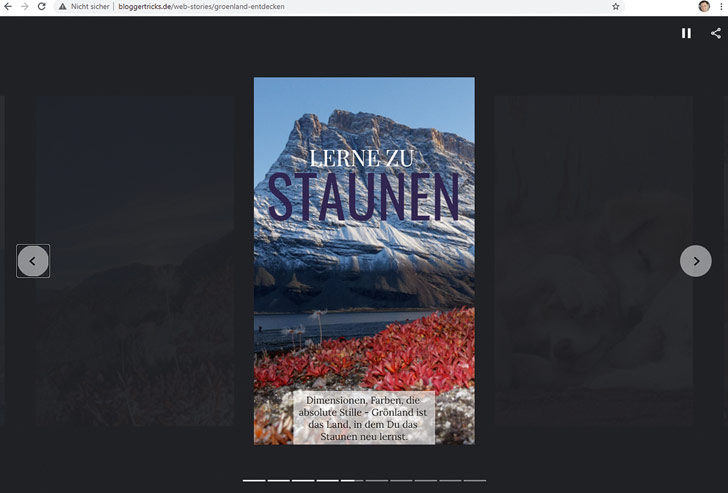
Mit dieser URL wird die Story im Desktop-Browser so dargestellt:

Über diese URL ist die Story auch direkt am Smartphone abrufbar und Google listet Web Stories bei der mobilen Suche auch separat und macht sie direkt aufrufbar, unabhängig von einem eventuell vorhandenen WordPress-Beitrag, in die die Story eingebettet ist.
So sehen Deine User die Story am Smartphone:

Schritte vor der Veröffentlichung
Wenn Du es noch nicht getan hast, solltest Du spätestens vor Veröffentlichung der ersten Story ein Website-Logo hochladen, denn das ist eines der Pflichtelemente einer Google Web Story. Außerdem braucht jede Story ein Titelbild, dass Du unter Document – Cover Image hochlädst. Das Cover Image muss ein Seitenverhältnis von 3:4 (Hochformat) einhalten und muss mindestens 640×853 Pixel groß sein.
Falls Du der Story (links oben im Editor) noch keinen Titel gegeben hast, verlangt das Plugin das spätestens bei der Veröffentlichung. Dringend zu empfehlen ist auch, eine Kurzbeschreibung (Description) zur Story einzufügen, um Deine Chancen zu verbessern, dass die Story bei Google auch gefunden wird.
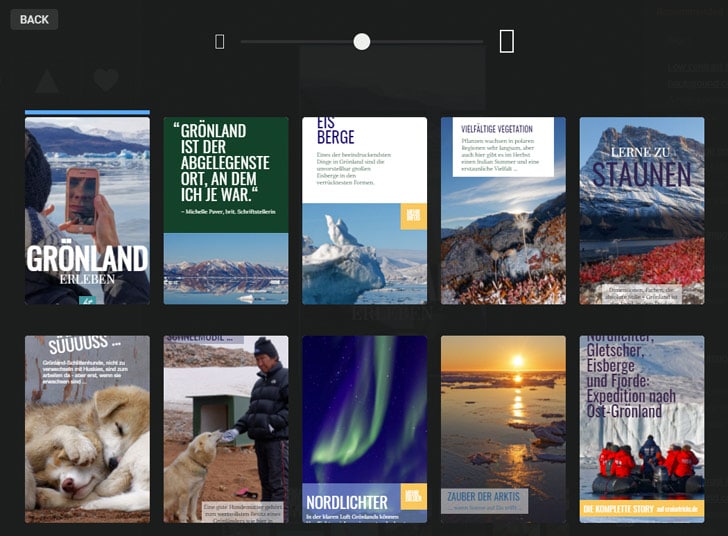
Übrigens: Mit der Grid View-Funktion – dem Symbol mit den vier Rechtecken in der echten, unteren Ecke des Editors – kannst Du alle Seiten Deiner Story als Übersicht betrachten. Das gibt Dir einen guten Überblick über die Dramaturgie der Story und zeigt Dir, ob das Design der Einzelseiten auch ein gutes Gesamtbild abgibt.

Checkliste vor der Veröffentlichung
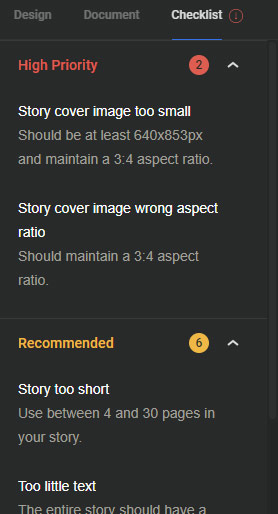
Praktischerweise prüft das Plugin automatisch, ob Deine erstellte Story den Anforderungen für eine gültige Google Web Story erfüllt und gibt Dir im Reiter Checklist rechts oben im Editor Hinweise, wo Verbesserungsbedarf besteht.

Fehlermeldungen unter High Priority solltest Du auf jeden Fall beachten. Im Bereich Recommended gibt Dir das Plugin Hinweise, wie Du Deine Story verbessern und attraktiver gestalten kannst. Diese Tipps beziehen sich beispielsweise auf die Länge der Story, schlecht lesbaren Text wegen zu geringem Kontrast zur Hintergrundfarbe und Ähnliches.
Zumindest bei Stand Februar 2021 läuft hier aber noch nicht alles perfekt. Immerhin ist das Plugin zu diesem Zeitpunkt auch noch in der Beta-Phase. Beispielsweise bekommst Du oft die Fehlermeldung, das Titelbild sei im falschen Forma, obwohl es genau den Anforderungen entspricht. Das kannst Du dann natürlich ignorieren.
Tracking und Werbung: Google Adsense, Google Analytics
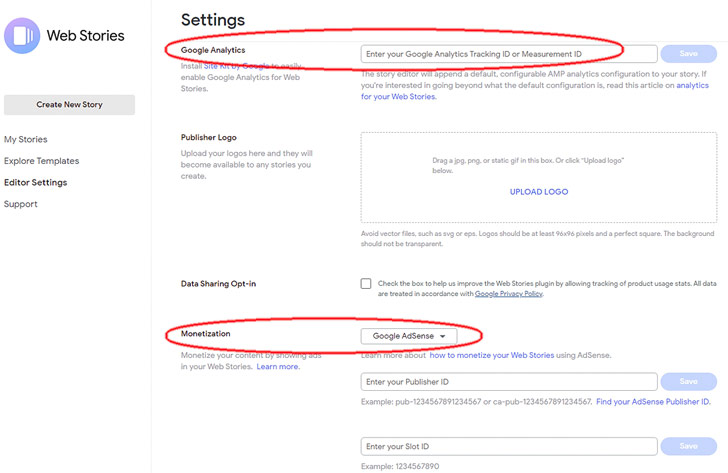
Das Plugin ermöglicht Dir auf einfache Weise, Google-Anzeigen via Google Adsense oder Google Ad Manager einzufügen und die Zugriffe auf die Web Stories per Google Analytics zu erfassen. Dazu musst Du in den Plugin-Einstellungen lediglich Deine Analytics Tracking ID beziehungsweise Publisher ID eintragen.

Matomo-Trafficanalyse einbinden
Ein wenig komplizierter wird es naturgemäß, wenn Du nicht Google Analytics einsetzt, sondern mit Matomo (ehemals Piwik) arbeitest. Klar: Google macht es einem in seinem eigenen Plugin nicht leicht, die Konkurrenz einzusetzen.
Ganz ohne ein paar Zeilen PHP und etwas WordPress-Programmierkenntnisse geht es nicht. Mit Hilfe der Action web_stories_print_analytics kannst Du Deinen eigenen Tracking-Code einsetzen, sofern er für AMP-Analytics geeignet ist. Für Matomo fügst Du der functions.php Deines (Child-)Themes folgende Code-Zeilen hinzu:
add_action(
'web_stories_print_analytics',
static function() {
echo '<amp-analytics type="gtag" data-credentials="include"><script type="application/json">{
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
},
"requests": {
"base": "//DEINEDOMAIN.DE/PFAD-ZU-MATOMO/matomo.php?idsite=1&rec=1&action_name=${title}&url=${sourceUrl}&rand=${random}&apiv=1&urlref=${documentReferrer}&res=${screenWidth}x${screenHeight}&lang=${browserLanguage}>_ms=${serverResponseTime}&cs=${documentCharset}&_cvar={\"1\":[\"errorName\",\"${errorName}\"],\"2\":[\"errorMessage\",\"${errorMessage}\"]}",
"pageview": "${base}"
}
}</script></amp-analytics>';
}
);Wobei Du in diesem Code natürlich den Part DEINEDOMAIN.DE/PFAD-ZU-MATOMO entsprechend anpassen musst.
Hilfe bei Problemen mit Google Web Stories
Das Google-Web-Stories-Plugin ist (Stand Februar 2021) stabil, aber noch in der Beta-Phase. Falls Probleme bei der Verwendung auftreten, findest Du Hilfe im – allerdings englischsprachigen – Supportforum. Die Entwickler beantworten Fragen dort sehr schnell, sofern eine passende Antwort nicht ohnehin schon im Forum vorhanden ist.
Brauchst Du noch ein passendes WordPress Hosting für Deine Web Stories?
Zu unseren WordPress Angeboten
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.