Für die Beiträge in WordPress sind mehrere Zustände möglich:
- Veröffentlichter Beitrag: sichtbar auch für die Besucher
- Entwurf: noch nicht veröffentlicht, nicht sichtbar für die Besucher
- Ausstehend: muss noch geprüft werden
- Geplant: wird in der Zukunft veröffentlicht
- Privat: nur für den jeweiligen Verfasser sichtbar
Vor allem in aktiven Weblogs, wo auch verschiedene Leute schreiben, kann es schnell unübersichtlich werden.
Stand der Dinge in WordPress
Sicherlich, WordPress kennzeichnet den jeweiligen Zustand, aber für meinen Geschmack ist das leicht zu übersehen. Wer es gerne etwas übersichtlicher und farbenfroher haben möchte, der wird in diesem Artikel fündig.

Mehr Farbe, mehr Übersicht, mit Code
Und wie kannst du so etwas umsetzen? In WordPress gibt es dafür mehrere Wege. Du kannst einerseits das folgende Code-Fragment in die functions.php des aktiven Themes einpflegen:
add_action('admin_footer','posts_status_color');
function posts_status_color(){
?>
<style>
.status-draft{background: #fc9 !important;}
.status-pending{background: #cff !important;}
.status-publish{/* so lassen wie es ist */}
.status-future{background: #cf9 !important;}
.status-private{background:#f99;}
</style>
<?php
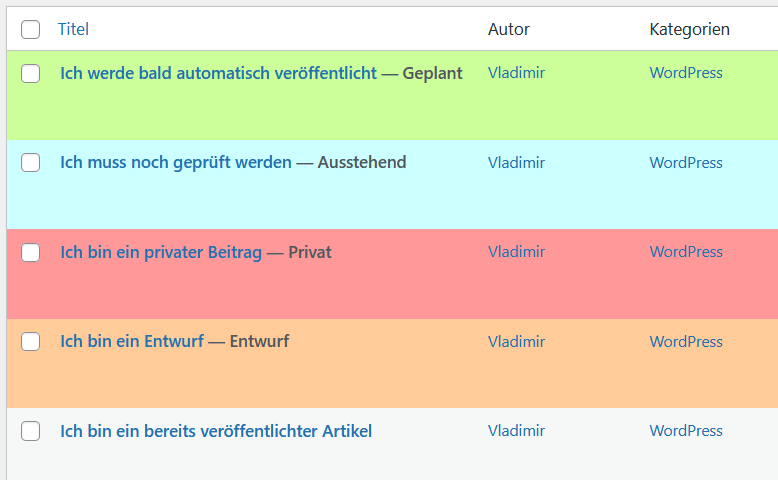
}Nach dem Einbau des oberen Code-Fragments, schaut deine Artikelübersicht so aus. Natürlich kannst du andere Farben einbauen, die für dich besser passen.

Der Vorteil dieser Lösung ist, dass alle registrierten Leute innerhalb der Installation, die Anpassung der Übersicht zu sehen bekommen.
Der Nachteil ist allerdings, dass du dies bei jeder Installation nachholen musst, die du betreust. Ein weiterer möglicher Nachteil ist, dass evtl. nicht alle Leute, die Zugang zum Backend haben, von der farblichen Anpassung begeistert sind.
Mehr Farbe, mehr Übersicht, mit Browser-Addon
Nun könnte es sein, dass du keinen Zugriff auf die functions.php hast und der Admin der Website diese farbliche Ansicht für Kokolores hält. Dann steht dir immer noch der Weg über ein Browser-Addon offen.
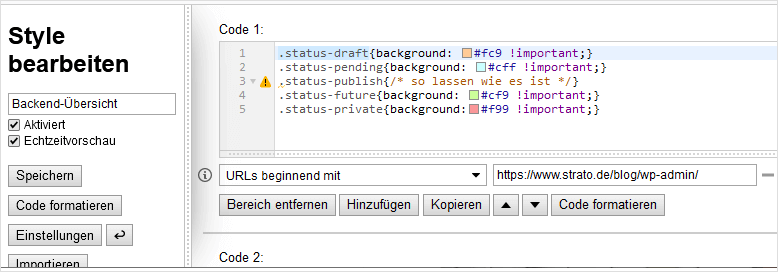
Es gibt sowohl für Firefox, als auch für Chrome und Opera ein Browser-Addon mit dem Namen Stylus. Damit bist du in der Lage, für verschiedene Websites die bestehenden CSS-Regeln anzupassen und zu erweitern.

Der Vorteil dieser Lösung ist, dass du an einer Stelle und in einem Durchgang alle WordPress-Websites anpassen kannst, die du betreust.
Ein weiterer Vorteil ist, dass du bei Weblogs mit mehreren Autoren die Ansicht so anpassen kannst, wie es dir zusagt, ohne die Leute dort zu verärgern.
Du willst auch direkt mit WordPress durchstarten?
Zu den WordPress-PaketenPhoto by Hugo Rocha on Unsplash


Marius sagte am
Sehr cool!
Kannte ich noch nicht. Danke für das Snippet!
Vladimir Simović sagte am
Hallo Marius,
gern geschehen.
Viele Grüße
Vladimir