Heute Nacht wurde die neue Version des Homepage-Baukastens eingespielt. Eine wichtige Neuerung ist die Integration des bekannten Bilderdienstes Unsplash.
Unsplash ist ein großer und prominenter Dienst mit kostenlosen CC0-Bildern. Die CC0-Lizenz wird auf der offiziellen Website ausführlich beschrieben. Für dich konkret bedeutet CC0, dass du die Bilder kostenlos nutzen kannst, auch in kommerziellen Projekten.
Durch den Einbau der Unsplash-Schnittstelle in den Homepage-Baukasten, bekommst du die Möglichkeit noch komfortabler auf hochwertige, lizenzfreie Bilder zuzugreifen und diese in dein Webprojekt einzubinden.
Vor der ersten Nutzung wirst du aufgefordert, den Nutzungsbedingungen von Unsplash zuzustimmen.
Verbesserter Dateimanager
Die Schnittstelle zu Unsplash ist nicht die einzige Neuerung. So wurde der Dateimanager und die Handhabung von Bildern verbessert.

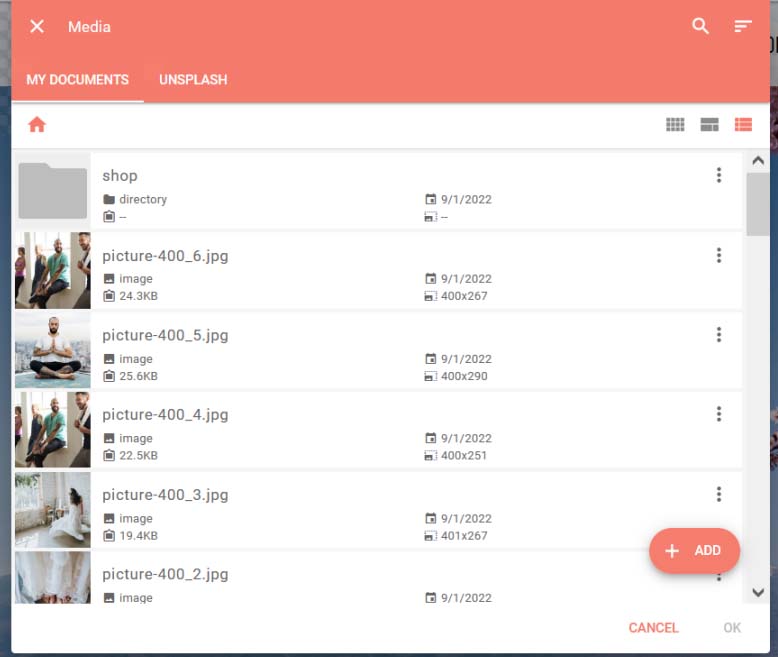
Der neue Dateimanager bietet nicht nur eine bessere Übersicht, er liefert auch zusätzliche Informationen. So werden etwa die Abmessungen der Bilder angezeigt:

Zudem ist das Auswechseln der Bilder jetzt noch einfacher. Wenn du ein Bild austauschst, dann musst du die Größe des neuen Bildes nicht mehr selbst anpassen, das passiert jetzt automatisch.
Du hast noch keinen Homepage-Baukasten? Dann wirf einen Blick in unsere Angebote:
Zu unseren Angeboten für Hompage-Baukästen

Ursula Schmitz sagte am
Freue mich schon, ich verwende bereits Bilder von Unplash! Jetzt fehlen nur noch die Standards wie:
– Wichtig!!! Dass beim Kopieren von Texten die Formatierung erhalten bleibt und man nicht wieder von vorne anfangen muss ( Formatierung bei behalten).
– Rahmen aufziehen können und diese Textfelder und andere farbig unterlegen können.
in einem Bild Text hinzufügen können
– Bilder sich überlappen lassen
– Und wichtig: den Texte in den Hauptgrafiken pro Navigationspunkt variabel gestalten.
– bei meiner Designvorlage (Mitsumi) sind im ersten Text (hier die runden Bilder) die Abstände zum Haupttext (nach den weißen Doppelfeldern) viel zu groß und können nicht entfernt werden. Das gesamte Feld ist auch nicht entfernbar für manche Navigationspunkte. Für Handyleser sieht das so aus, als käme nichts mehr. Ebenso weiter unten dasselbe.
Ursula
Vladimir Simović sagte am
Hallo Ursula,
ich werde deine Verbesserungsvorschläge an die Produktabteilung weitergeben.
Viele Grüße
Vladimir
Jürgen sagte am
Kann mich Partick hier nun anschließen. Wer sich durch die Bilder arbeitet, findet bestimmt etwas, was er verwenden kann.
Was jetzt noch fehlt sind die Basics wie Tabulatoren oder zentriert, links- und rechtsbündig – nicht nur für die Bilder.
Patrick H. sagte am
Das ist eine sehr gute und vorteilhafte Erweiterung des Baukastens. Hier sind sehr viele attraktive Bilder zu recherchieren.
Gruß Patrick