Bilder und Grafiken sind hübsche Gestaltungselemente. Allerdings haben sie, wenn sie direkt aus der Kamera oder dem Bildbearbeitungsprogramm kommen, enorme Dateigrößen. Für schnelle Ladezeiten der Website ist es daher wichtig, sie zu optimieren.
Wenn deine Internetseite langsam ist – egal ob im STRATO Homepage-Baukasten oder in einem anderen Web-Projekt – hat das gleich mehrere negative Effekte: Deine Besucher springen möglicherweise genervt ab, außerdem mögen Suchmaschinen wie Google langsame Seiten ganz und gar nicht – und werten diese ab. Ursache für langsame Homepage-Baukasten-Projekte sind in aller Regel zu „große“ Bilder mit enormen Dateigrößen: Diese müssen bei jedem Ladevorgang abgerufen werden – und das dauert! Deshalb ist es wichtig, dass Du Bilder optimierst, bevor Du sie verwendest.

Dateiformate sind wichtig
Es gibt viele verschiedene Dateiformate für Bilder: Tiff, Bitmap, PNG, GIF und JPEG sind die wohl bekanntesten. Fotos aus Digitalkameras liegen in aller Regel als JPEG vor, dem effizientesten aller üblichen Dateiformate. Digitale „Wackelbilder“, also kleine Animationen oder Bildausschnitte, wie du sie aus Social Media kennst, sind in aller Regel GIF-Dateien. PNG wird häufig für Screenshots verwendet, ist aber nicht sonderlich effizient. Und Bitmap- oder Tiff-Dateien sind unkomprimiert und damit besonders groß – Du solltest sie nicht auf einer Website verwenden!

Was bedeutet „zu groß“?
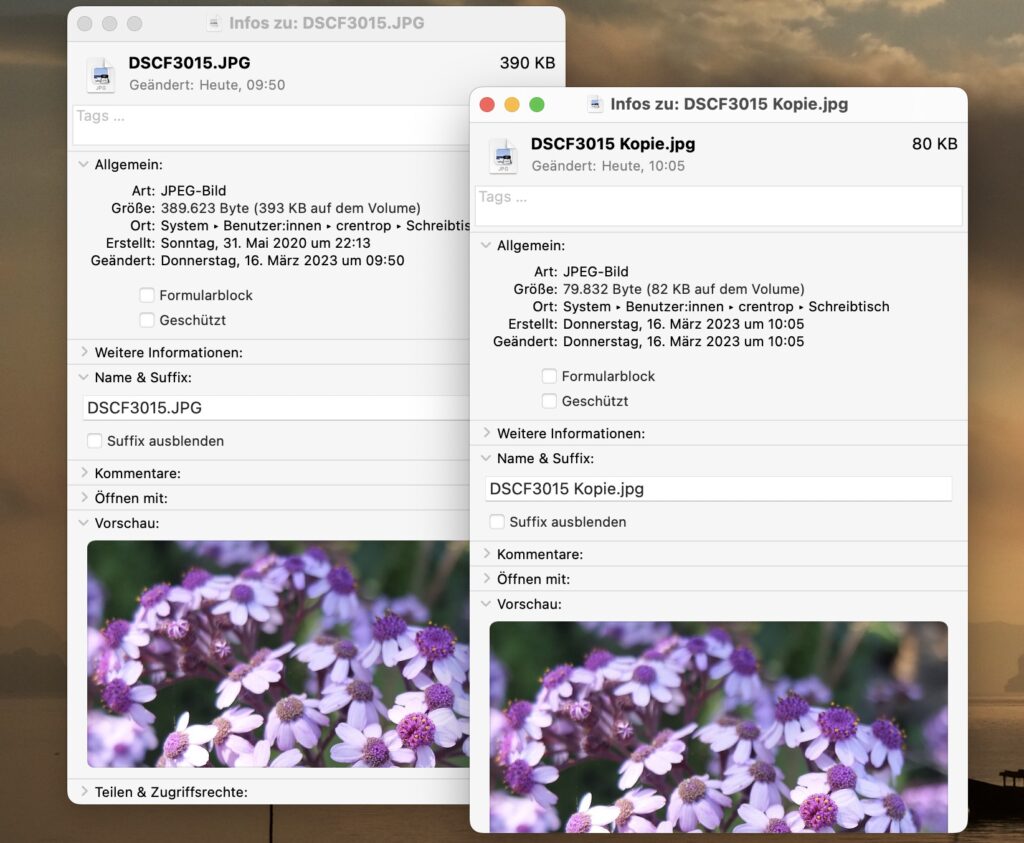
Doch was genau bedeutet „zu groß“? Grundsätzlich gibt es zwei Größenangaben bei digitalen Bilddateien: Die Größe in Form der Auflösung – etwa 12 Megapixel (4032 × 3024) bei einem iPhone. Und dann gibt es noch die Größe in Form der Dateigröße, bei einem unbearbeiteten Bild von einem Smartphone oder einer Kamera sind das derzeit rund zwischen einem und einem Dutzend Megabyte. Beides ist ein Maß für die Bildqualität, ersteres für die Pixeldichte, letzteres für den Grad der Kompression.
Sind beide Werte hoch, ist das super, wenn du die Fotos als Wandschmuck ausentwickelst: Du siehst viele Details, ohne Pixel zu sehen. Für die Verwendung im Netz sind solche Bilder aber zu groß und benötigen zu viel Ladezeit, gerade auf mobilen Verbindungen. Computer- und Smartphone-Bildschirme haben oft auch gar nicht die Auflösung, die Bilder komplett darzustellen, zudem werden die Bilder ja auch zumeist nicht im Vollbild, sondern im Design der Website angezeigt. Kurzum: Du kannst sie bedenkenlos verkleinern.

Bilder verkleinern: So geht’s
Um Bilder für die Verwendung auf deiner Internetseite zu optimieren, gibt es drei Stellschrauben: Die Auflösung, die Kompression – und das Dateiformat. Grundsätzlich ist es immer sinnvoll, eine Datei zunächst in JPEG umzuwandeln, wenn sie nicht bereits in diesem Format vorliegt. Achtung: Denke daran, das Original zu sichern und eine Arbeitskopie anzulegen, denn die folgenden Schritte reduzieren die Qualität des Bildes für die Verwendung im Web! Die eigentliche Verkleinerung ist dann ein Kinderspiel:

- Nimm ein Bildbearbeitungsprogramm zur Hand. Das kann ein einfacher Editor wie das kostenlose Irfan View unter Windows, das mitgelieferte Vorschau unter MacOS oder eine vollwertige Bildbearbeitung wie das kostenlose Gimp (Win, Mac, Linux), Photoshop (Win, Mac) oder Pixelmator (Mac) sein. Öffne hier die Foto- oder Bilddatei, die du verkleinern willst.
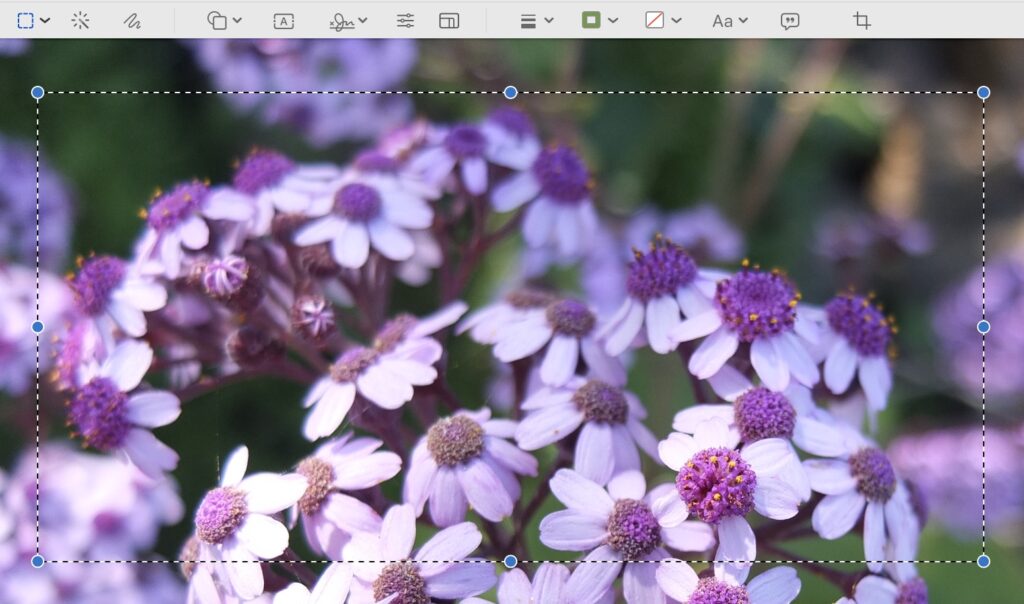
- Mit dem Markieren-Werkzeug oder dem Crop-Werkzeug kannst Du jetzt, wenn nötig, den Bildausschnitt wählen, den du auf deiner Internetseite verwenden möchtest. Schneide diesen Bereich aus. Dadurch erzielst du automatisch auch bereits eine Verkleinerung der Bilddatei.
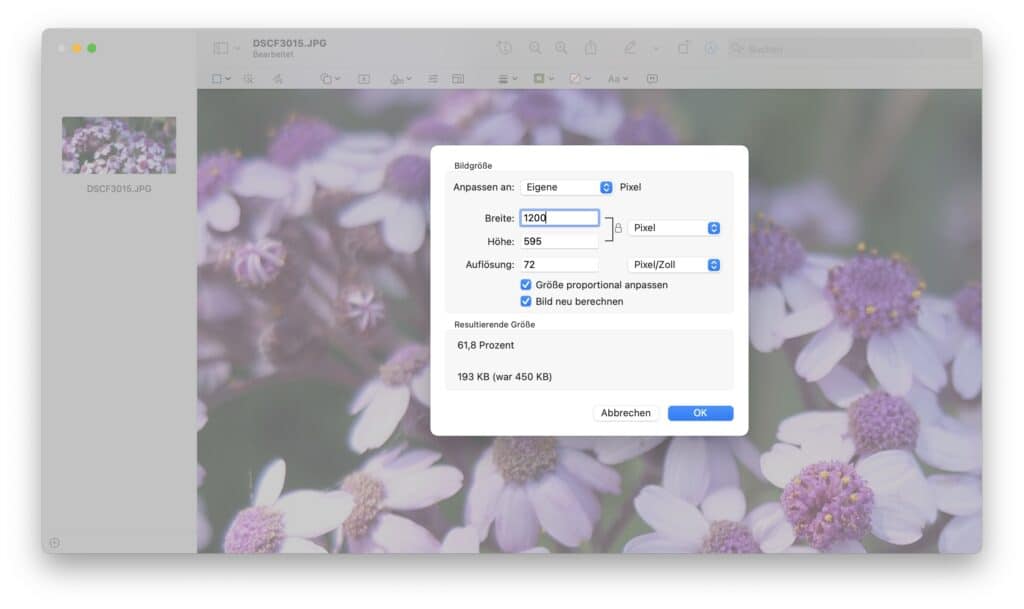
- Anschließend solltest du noch die Auflösung anpassen: Jede Bildbearbeitung hat einen entsprechenden Menüpunkt. Gib hier eine Bildgröße an, die für das Internet geeignet ist: Mehr als 2.000 Pixel an der langen Seite des Bildes sollten es nicht sein, wenn das Bild nur Deko ist, kannst du es auch deutlich kleiner machen, etwa 500 Pixel an der langen Seite.
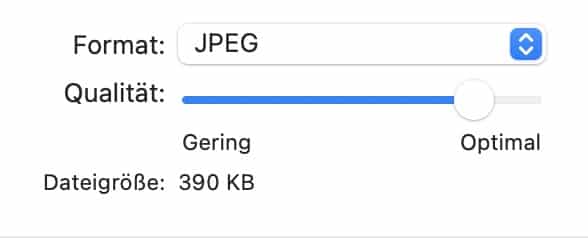
- Das war es auch schon: Wähle im Menü Deiner Anwendung „Speichern unter“ oder „Exportieren“ und wähle hier als Export-Format „JPEG“ aus. Du findest hier in den meisten Anwendungen auch einen Qualitätsregler: Je niedriger die Qualität, desto kleiner die Dateigröße. Ideal ist ein Wert zwischen 65 und 75 Prozent, um ein optimales Verhältnis von Dateigröße und Qualität zu erhalten.
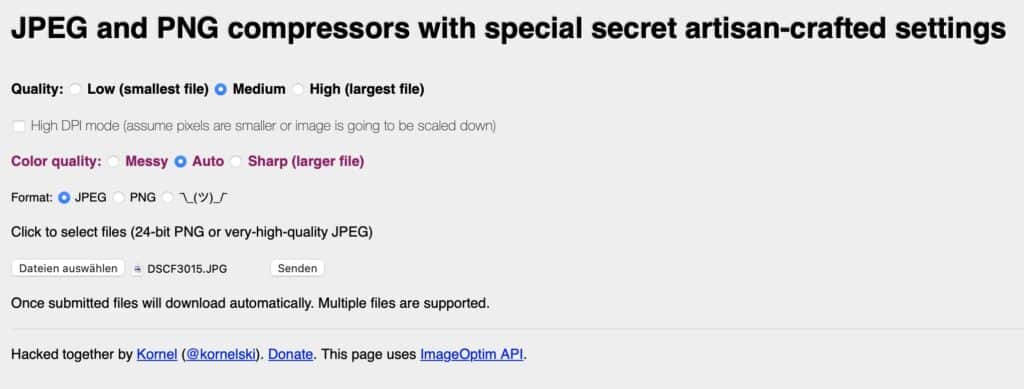
- Als Bonus kannst du das fertig bearbeitete Bild noch durch das Online-Tool ImageOptim jagen: Es verkleinert die Dateigröße des Bildes noch einmal deutlich bei minimalem Qualitätsverlust.

Vorhandene Bilder im Homepage-Baukasten verkleinern
Du kannst die auf diese Weise verkleinerten Bilder jetzt auf deiner Internetseite verwenden, ohne dass sie deine Seite verlangsamen. Doch was machst du mit Bildern, die du bereits im Homepage-Baukasten hochgeladen und eingebaut hast? Nun: Sofern du die Originale noch auf dem Computer hast, kannst du sie einfach nach der obenstehenden Anleitung verkleinern und anschließend neu hochladen und einbauen.
Falls du das Original nicht mehr hast, kannst du es ganz einfach wieder herunterladen, um sie zu verkleinern und anschließend wieder einzubauen. Öffne dazu den Homepage-Baukasten und klicke auf das Zahnrad, das erscheint, wenn du mit der Maus das Bild berührst. Klicke im folgenden Fenster auf „Bild ändern“, um zu deinen eigenen Dateien zu gelangen. Klicke jetzt auf die drei Punkte neben dem Dateinamen und wähle „Download“, um das Bild wieder auf deinem Rechner zu speichern. Anschließend kannst du die Schritte zur Verkleinerung vornehmen und das verkleinerte Bild wieder hochladen und einbauen.

GIF-Dateien verkleinern? Kein Problem!
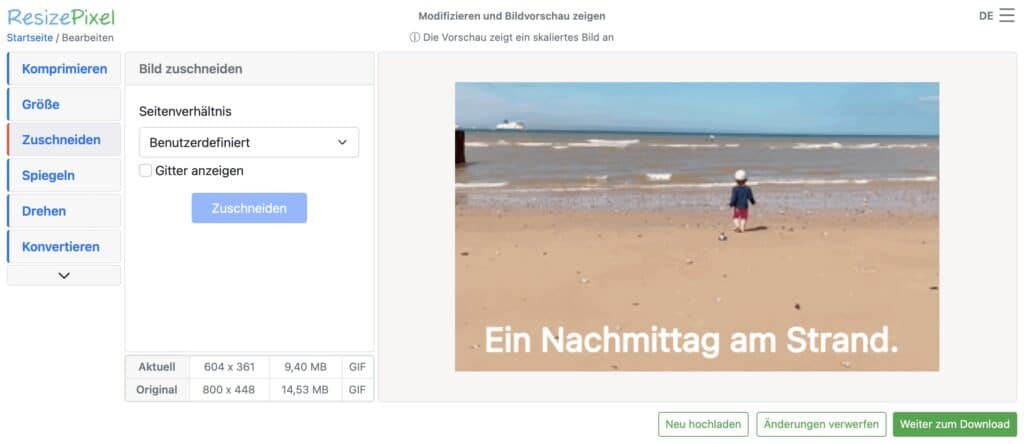
Falls du auf deiner Website animierte GIF-Dateien verwendest, kannst du diese ebenfalls verkleinern. Allerdings sind animierte GIFs oft recht groß, weil sie viele Bilder enthalten, um die Animation zu ermöglichen. Genau hier setzt die Kompression an: Wenn du die Einzelbilder verkleinerst und ihre Menge reduzierst, kannst du ein großes GIF kleiner machen. Das ist mit einer klassischen Bildbearbeitung aber möglicherweise recht aufwändig – einfacher geht es mit dem Dienst ResizePixel: Mit seiner Hilfe kannst du dein GIF nicht nur deutlich verkleinern, sondern auch beschrneiden, Spiegeln oder komprimieren und auf diese Weise für den Einsatz auf deiner Internetseite fit machen.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.