Du willst Termine aus einem Google-Kalender oder einem anderen iCal-Kalender in WordPress einbinden? Mit dem Plugin iCal Events Lists ist das unkompliziert und mit individuellem Design möglich.
Um einen Terminkalender und Event-Übersichten in WordPress zu erstellen, gibt es zahllose Plugins. Für viele Fälle mag sich darunter auch genau die richtige Lösung für den jeweiligen Zweck finden. WordPress-interne Kalender haben aber zwei Nachteile:
- Kalendereinträge belegen dauerhaft Platz in der Datenbank, obwohl die Termine längst abgelaufen sind. Das wird auf Dauer außerdem sehr unübersichtlich.
- Die Termindaten liegen meist nur innerhalb von WordPress vor und lassen sich nicht mit anderen Kalendern beispielsweise dem Deines Smartphones synchronisieren.
In diesem Workshop zeigen wir, wie Du stattdessen externe Terminkalender sehr bequem in WordPress einbinden kannst. Als Beispiel dient dafür der weit verbreitete Google Calendar. Grundsätzlich klappt die beschriebene Methode aber mit allen Kalender-Anwendungen, die über geheime Links den Zugriff auf die Termine per iCalendar- Standard (.ics) zulassen.
Vorweg sei gesagt: Das in diesem Workshop beschriebene Plugin ist zwar grundsätzlich darauf ausgerichtet, ohne umfangreiche Konfiguration einsatzfähig zu sein. Dennoch bietet es zahllose Optionen und vielfältige Anpassungsmöglichkeiten. Wir können daher nicht alle Details erläutern. Das Plugin gibt es außerdem leider nur auf Englisch, sodass für umfangreichere Anpassungen zumindest Englisch-Grundkenntnisse sinnvoll sind.
Plugin installieren
Installiere zunächst das Plugin „amr event lists with ical files“. Die zugehörigen Optionen findest Du anschließend im WordPress-Menü unter iCal Events List.

Private Kalender-URL kopieren
Außerdem benötigst Du den privaten Link zu Deinem Kalender, über den das Plugin die Termin-Daten einlesen kann. Im Google Calendar findest Du diesen Link so:
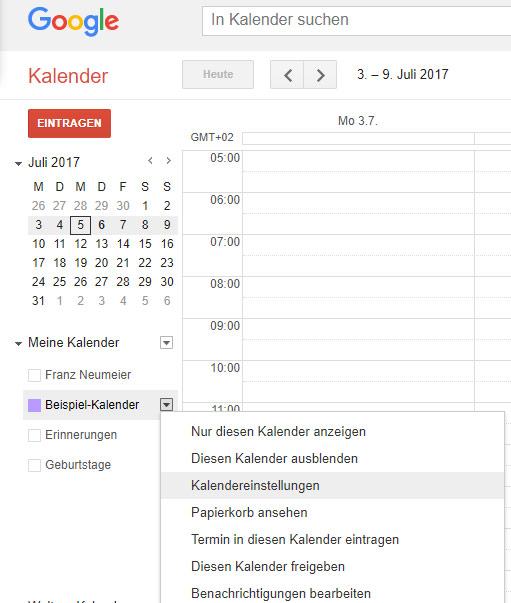
- Klicke auf das kleine Dreieck rechts neben dem Kalendernamen.
- Wähle die Menüoption Kalendereinstellungen.

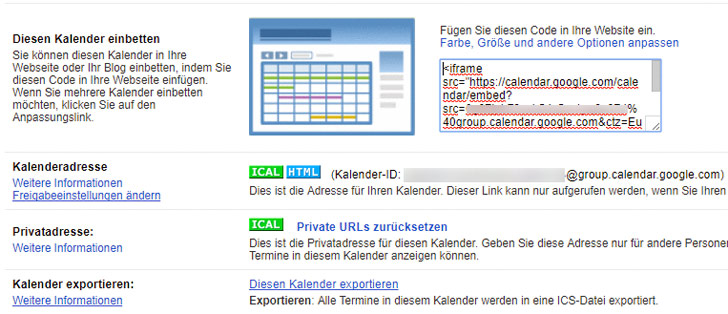
Kalender-Einstellungen eines Google-Kalenders - Klicke dort mit der rechten Maustaste auf das grüne ICAL-Logo rechts von Privatadresse.

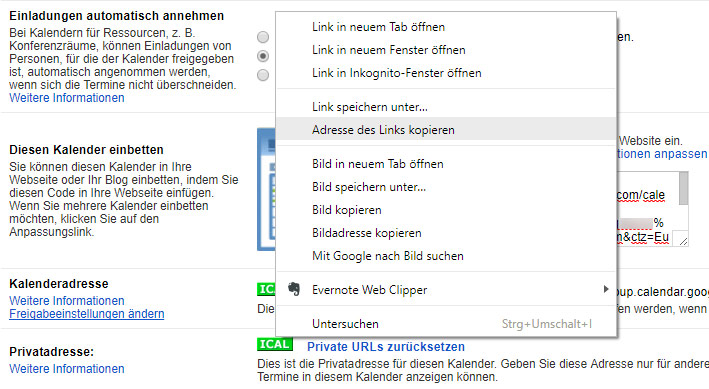
Private Kalenderadresse in den Einstellungen - Wähle aus dem Kontextmenü Adresse des Links kopieren.

Private Adresse kopieren
Nun befindet sich die geheime URL zu Deinen Kalendereinträgen in der Zwischenablage, sodass Du sie für die spätere Verwendung erst einmal irgendwo zwischenspeichern kannst. Die URL sollte in etwa so aussehen:
Die zwei langen Zeichenfolgen in der URL stellen sicher, dass ein Außenstehender diese URL nicht einfach durch Ausprobieren herausfinden kann. Denn nur wer exakt diese URL kennt, kann auch auf den Kalender zugreifen.
Kalender in WordPress-Beitrag einfügen
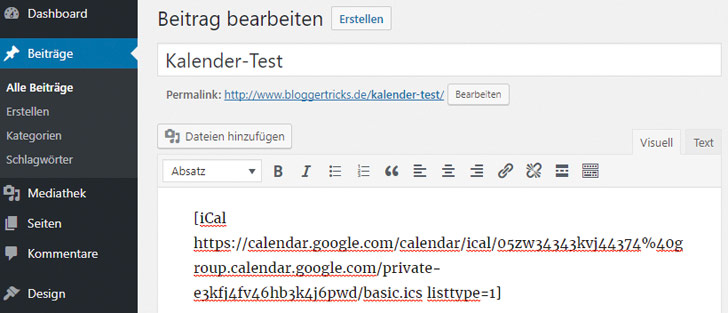
Jetzt kannst Du Deine Termine aus dem Kalender bereits in einen WordPress-Beitrag einfügen. Das Plugin arbeitet dazu mit einem Shortcode nach dem Schema:
[iCal Kalender-URL listtype=Nummer]
Statt Kalender-URL setzt Du die vorhin ermittelte private URL von Google Calendar ein. Nummer ersetzt Du mit der Design-Vorlage, die das Plugin zur Darstellung der Termine verwenden soll. Mehr dazu später. Für den Anfang probierst Du einfach listtype=1 aus.

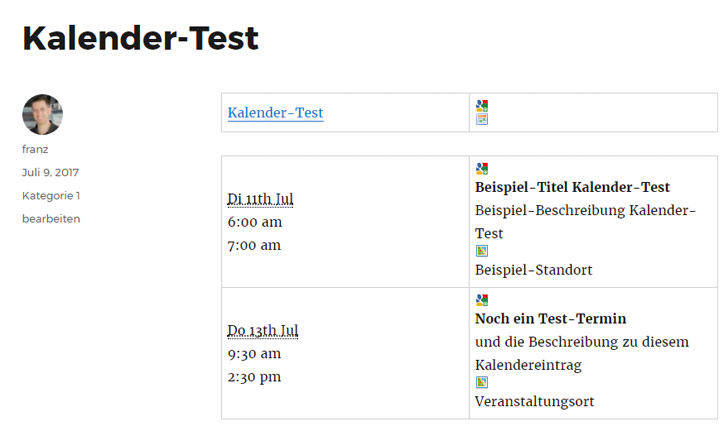
In der Beitragsvorschau siehst Du nun Deine Termine – sofern der Kalender solche enthält.

Um das Plugin an Deine Bedürfnisse anzupassen, beschäftigen wir uns etwas genauer mit der Funktionsweise und den Einstellmöglichkeiten.
Funktionsweise des Plugins
In Grundzügen funktioniert das Plugin so: Es zieht sich Deine Kalendereinträge über den Google-Kalender-Link, fügt die Daten in eine Design-Vorlage ein und speichert sie in einer Cache-Datei, damit sie nicht bei jedem Seitenaufruf neu geladen werden müssen. Mehr zu diesem Cache weiter unten.
In den Optionen des Plugins sind bereits einige typische Design-Vorlagen (genannt „List types“) vorgegeben.

Du kannst vorhandene Designs anpassen oder eigene erstellen. Am besten wählst Du dafür eine vorhandene Vorlage aus, die Deinen Vorstellungen am nächsten kommt, und passt sie entsprechend an. Um die vorgefertigten Vorlagen zu erkunden, probierst Du im oben genannten Shortcode einfach unterschiedliche Werte für listtype von 1 bis 9 aus.
Vorlagen anpassen
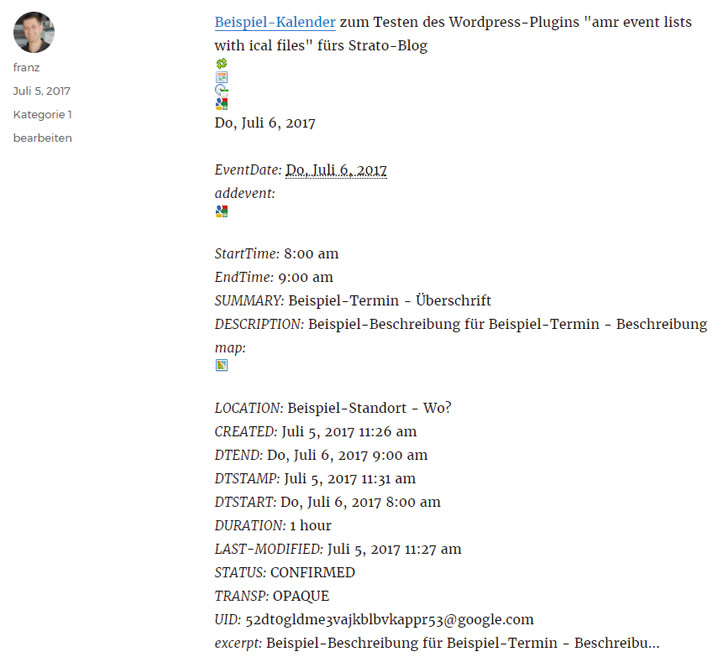
Schauen wir uns zunächst an, welche Daten Dein Kalender an das Plugin übergibt. So kannst Du anschließend die List Types einfacher anpassen. Verwende bei dem oben bereits angesprochenen Shortcode nun listtype=10. In dieser voreingestellten Vorlage listet das Plugin alle vom Kalender übergebenen Werte auf. So erkennst Du sehr leicht, welche Optionen Du bei den Plugin-Einstellungen verändern, ein- oder ausblenden musst, um Deinen Kalender so in WordPress anzeigen zu lassen, wie Du das möchtest.

Folgende Einträge sind besonders relevant:
SUMMARY = der Titel des Kalendereintrags
DESCRIPTION = die ausführliche Beschreibung
EventDate = Datum des Termins
StartTime = Anfangszeit des Termins
EndTime = Ende des Termins
LOCATION = Standort / Veranstaltungsort
Vorschau-Funktion aktivieren
Damit Dir eine Vorschau-Funktion zur Verfügung steht, legst Du zunächst einen neuen, nicht veröffentlichten WordPress-Beitrag an, in den Du den Shortcode [events] einfügst. Kopiere die URL dieses Beitrags.
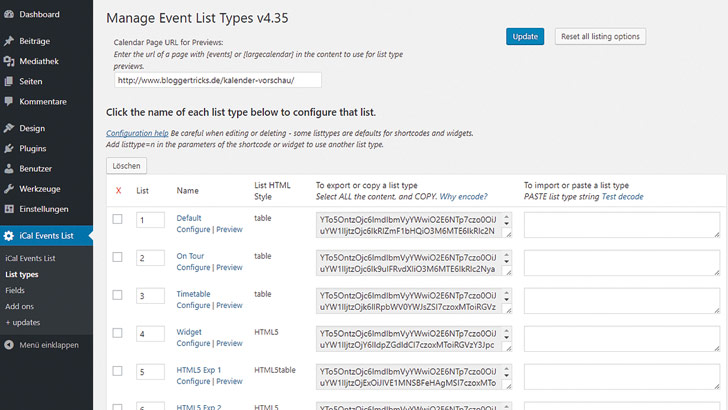
Jetzt wechselst Du im WordPress-Menü zu iCal Events List – List types. Ganz oben findest Du das Formularfeld Calendar Page URL for Previews. Hier fügst Du die eben kopierte URL ein und klickst auf den Update-Button.
Individuelle Anpassungen vornehmen
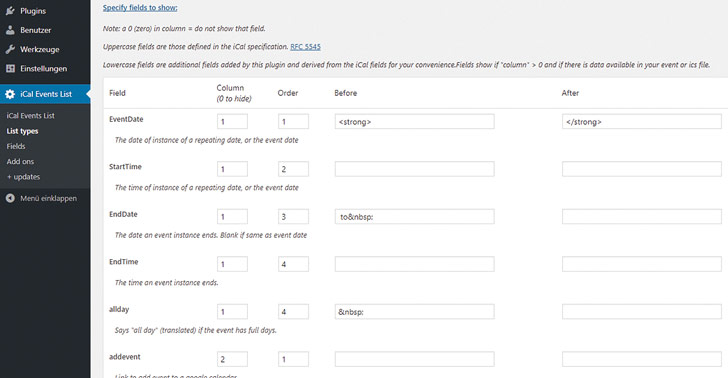
Weiter unten siehst Du die Liste der zur Verfügung stehenden Vorlagen. Um eine der Vorlagen zu bearbeiten, klickst Du dort auf Configure. Im ersten Schritt entscheidest Du, welche Inhalte überhaupt angezeigt werden sollen. Ein Klick auf Specify fields to show zeigt die Liste der entsprechenden Felder an.

Im Feld Column trägst Du eine Null ein, wenn das entsprechende Feld nicht angezeigt werden soll. Ansonsten trägst Du hier die Tabellen-Spalte ein, in der dieser Eintrag stehen soll. Bei einspaltigem Design ist das immer die 1.
In den jeweiligen Before- und After-Feldern kannst Du Text und HTML-Code eintragen, der jeweils unmittelbar vor beziehungsweise nach dem Inhalt des Kalender-Feldes angezeigt werden soll. Willst Du also beispielsweise das Datum des Termins fett markieren, dann trägst Du – so wie oben im Screenshot bereits geschehen – nach EventDate im Before-Feld <strong> und im After-Feld </strong> ein.
Auffällig sind in den Kalender-Ansichten die kleinen Icons, beispielsweise zum Aktualisieren oder Abonnieren des Kalenders. Du kannst diese Links komplett ausblenden, wenn Du in der entsprechenden Column-Spalte den Wert auf Null setzt:
addevent = Event hinzufügen
subscribeevent = Termin abonnieren
subscribeseries = Termin-Serie abonnieren
map = Veranstaltungsort auf Google Maps anzeigen
Wählst Du in den Styling und Images-Optionen des Plugins No images aus, erscheint an diesen Stellen statt der Icons jeweils ein Textlink.
Wie bereits erwähnt, bietet das Plugin umfassende Möglichkeiten für Konfigurationen und Anpassungen. Im Detail findest Du alle Informationen dazu in der – leider nur in Englisch vorliegenden – Dokumentation zu iCal Events Lists. Aber auch mit ein wenig Experimentieren mit den Einstellungen wirst Du schnell zu guten Ergebnissen kommen.
Achtung, Cache
Zum Schluss aber noch ein Tipp, der Dir hoffentlich viel Frust erspart: Wenn das Plugin nicht alle aktuellen Termine anzeigt, liegt das gewöhnlich am Cache. Das Plugin speichert einmal abgerufene Kalenderdaten, damit es sie nicht bei jedem Seitenaufruf erneut aus dem Kalender bei Google holen muss.
Neue oder veränderte Termin-Einträge erscheinen daher nicht immer sofort in WordPress. Vor allem wenn Du konfigurierst und testest, solltest Du daher bei Änderungen im Kalender jeweils die Cache-Datei löschen.

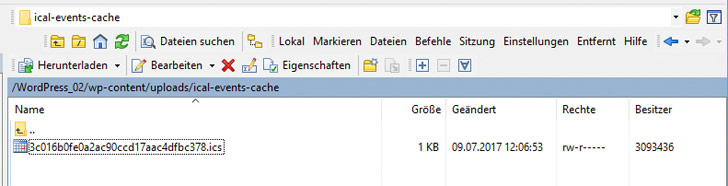
Diese Cache-Datei findest Du in Deinem Webspace bei STRATO Hosting im Verzeichnis der WordPress-Installation unter …/wp-content/uploads/ical-events-cache. Dort liegt eine Datei mit einem Dateinamen, der in etwa so aussieht: 3c016b0fe0a2ac90ccd17aac4dfbc378.ics, Diese Datei kannst Du bedenkenlos löschen (am einfachsten via FTP). Das Plugin legt den Cache danach mit den aktuellsten Kalenderdaten selbständig neu an.

Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.