Mehrteilige Posts oder Artikel-Serien in WordPress sind die Lösung, wenn Du einmal etwas mehr zu sagen hast. Wir erklären Dir, wie Du Beiträge in mehrere Teile aufteilen kannst.
Artikel-Serien bieten sich nicht nur an, wenn Du beispielsweise ein Reise-Tagebuch schreibst, eine Serie von Kochbüchern rezensierst oder andere sehr lange Texte veröffentlichen willst. Auch für die Suchmaschinenoptimierung ist es sinnvoll, einen komplexen Beitrag in mehrere Teile zu zerlegen. Denn so kannst Du jeden dieser Serien-Teile auf den jeweiligen Teilaspekt optimieren. Diese Artikel-Teile werden bei Google bei Suchen zum jeweiligen Teilaspekt besser gefunden.
Seitenumbrüche in WordPress einbauen
Die einfachste Methode, Blog-Posts in mehrere Teile zu zerlegen, sind Seitenumbrüche, auf Englisch „Page Break“. Dazu fügst Du an den Stellen, an denen der Beitrag aufgeteilt werden soll, einen solchen Seitenumbruch ein. Den Rest erledigt WordPress automatisch.
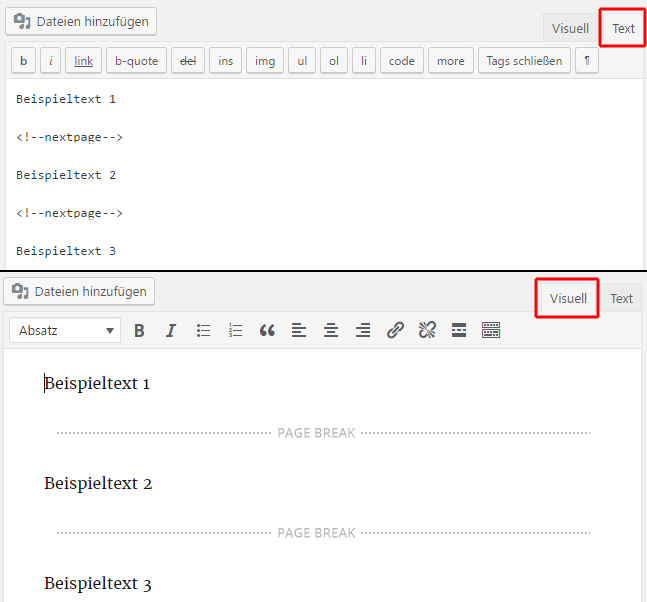
Um einen solchen Seiteneinbruch zu erstellen, wechselst Du über den kleinen Reiter rechts über dem Texteingabefeld des WordPress-Editors in den Text-Modus. An den entsprechenden Stellen fügst Du in einer eigenen Zeile Folgendes ein:
<!–nextpage–>
Wechselst Du zurück in den „Visuell“-Modus, wirst Du an diesen Stellen nun einen „Page Break“ sehen.

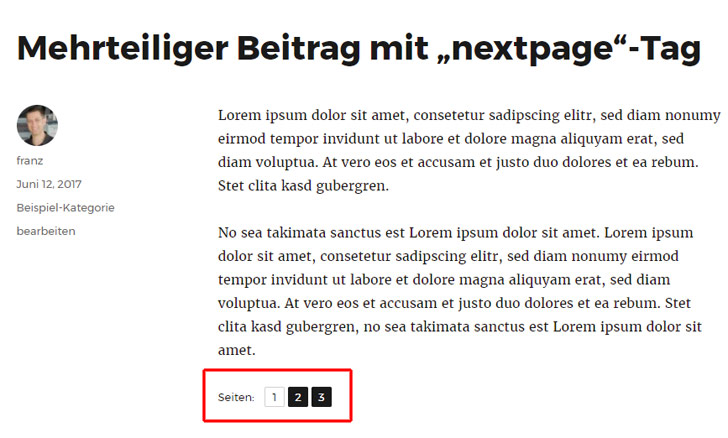
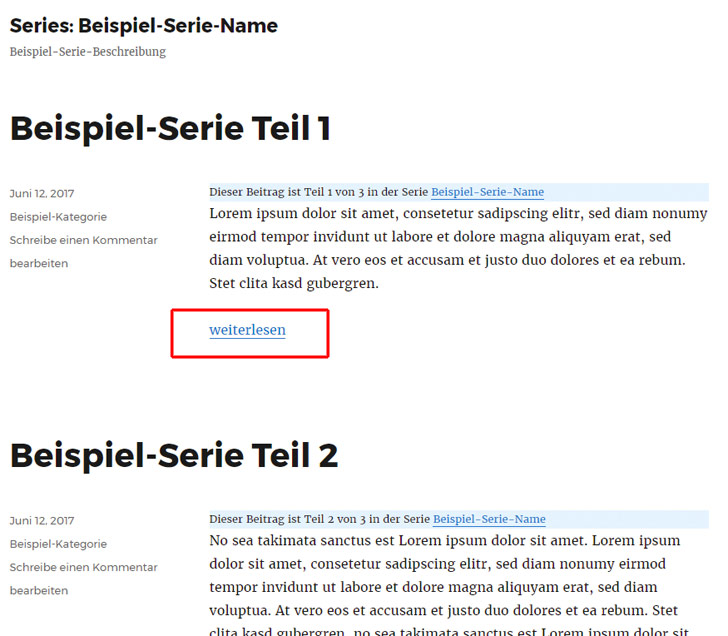
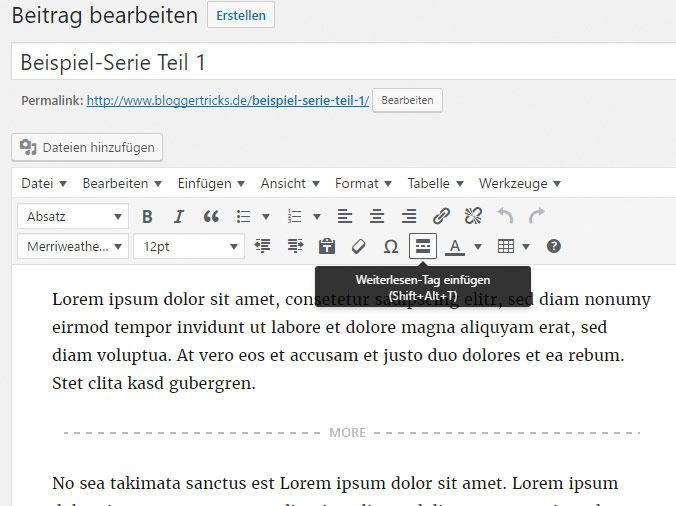
Deine Leser sehen – abhängig davon, wie Dein Theme die Seitenumbrüche darstellt – typischerweise so etwas wie in diesem Screenshot:

Die meisten Themes fügen am Ende der einzelnen Beiträge eine kleine Navigationsleiste mit Links zu den weiteren Artikel-Teilen ein. Kaum ein Theme bietet aber einen „Weiterlesen“-Button an, der den Leser deutlicher darauf hinweist, dass der Beitrag an dieser Stelle noch nicht zu Ende ist.
Ein weiterer Nachteil dieser Methode: Jeder Serien-Teil hat die gleiche Headline und es gibt auch kein Inhaltsverzeichnis oder eine Beitragsübersicht mit Text-Links zu den weiteren Teilen.
Tipp: Taucht die Navigation am Ende der Artikelteile bei Dir überhaupt nicht auf, unterstützt Dein Theme wahrscheinlich keine mehrteiligen Beiträge. Das ist allerdings die seltene Ausnahme, denn nahezu alle Themes sind dafür gerüstet. Notfalls kannst Du das mit ein wenig HTML- und PHP-Kenntnissen im Theme einfach nachrüsten. Im Detail würde das hier aber zu weit führen. Infos findest Du im WordPress-Kodex.
Bequemere Seitenumbrüche mit dem Plugin „TinyMCE Advanced“
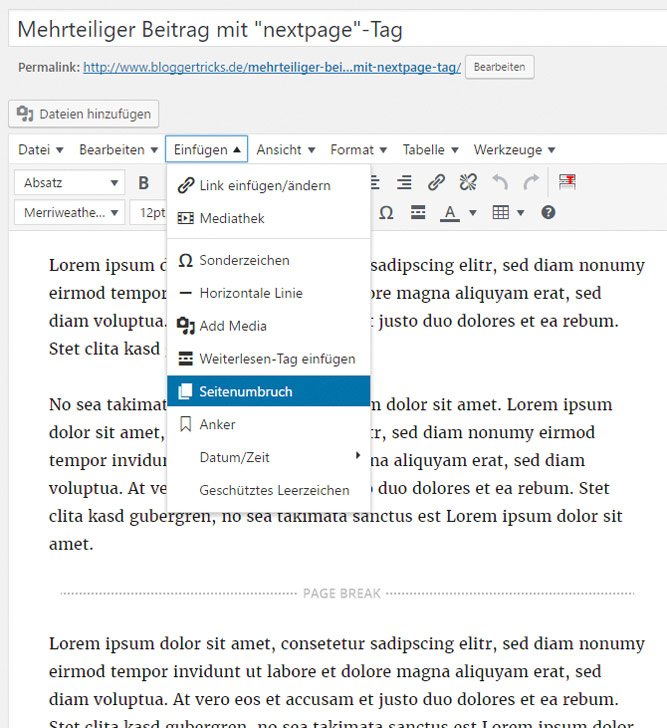
Unkomplizierter ist das Einfügen eines Seitenumbruchs, wenn Du das Plugin TinyMCE Advanced installiert hast. Es erweitert das Menü des WordPress-Editors um einige nützliche Funktionen– unter anderem um die Möglichkeit, Seitenumbrüche bequem per Mausklick einzufügen. Dafür klickst Du auf Einfügen – Seitenumbruch.

Das Ergebnis ist dasselbe wie beim manuellen Einfügen von Seitenumbrüchen.
Flexiblere Serien per Plugin „Organize Series“
Genügt die in WordPress eingebaute Funktion für Seitenumbrüche Deinen Vorstellungen nicht, hilft nur ein Serien-Plugin. Davon gibt es einige. Die meisten sind jedoch relativ unflexibel in der optischen Darstellung oder erfordern für eine entsprechende Anpassung mindestens Grundkenntnisse in WordPress-Programmierung.
Das Plugin Organize Series bietet dagegen einen guten Kompromiss aus Flexibilität und Komplexität und ist daher für die meisten Blogger gut geeignet.
Leider gibt es Organize Series nur auf Englisch. Die Teile, die Dein Leser zu sehen bekommt, kannst Du aber problemlos übersetzen. Mehr dazu später.
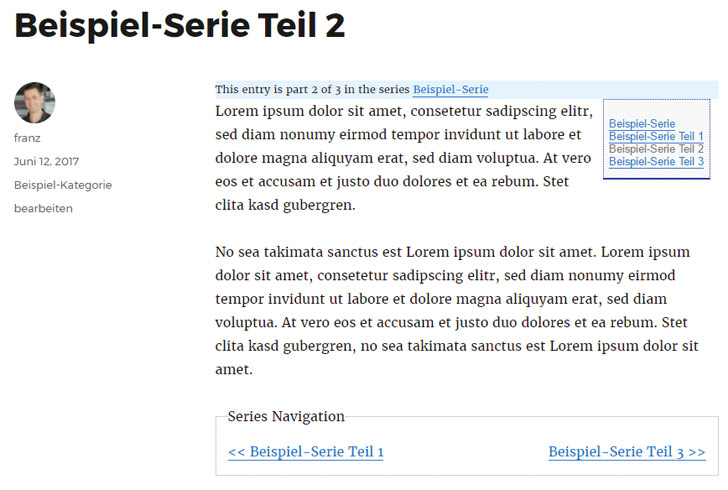
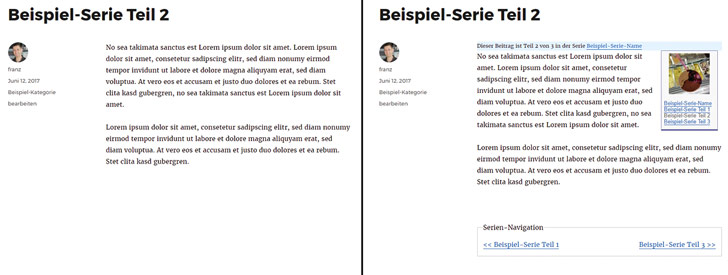
Organize Series organisiert Texte in Serien und zeigt wahlweise ein Inhaltsverzeichnis am Anfang jedes Serien-Beitrags oder eine Navigation zum jeweils vorausgehenden Beitrag am Ende der Beiträge an. Beides ist auch möglich. Außerdem lassen sich die Serienteile nach verschiedenen Kriterien sortieren – insbesondere chronologisch oder manuell nach einer von Dir definierten Reihenfolge.

Plugin konfigurieren
Unter Einstellungen – Series Options bietet das Plugin eine Vielzahl von Einstellungsmöglichkeiten und Varianten für die Darstellung Deiner Serien im Blog.
Wichtig sind einige Aspekte der „Series Automation Core Options“. Hier kannst Du entscheiden, ob zu Beginn jedes Beitrags automatisch der Kasten mit den Links zu den übrigen Serien-Teilen angezeigt wird („Display series post list box?“). Gleiches gilt für die Navigations-Links am Ende der Beiträge („Display series navigation links?“) und für die Auswahl, ob über dem Inhaltkasten eine Zeile mit Informationen über die Seitenteile und den Serientitel stehen soll („Display series meta information with post?“).
Anlegen einer neuen Serie
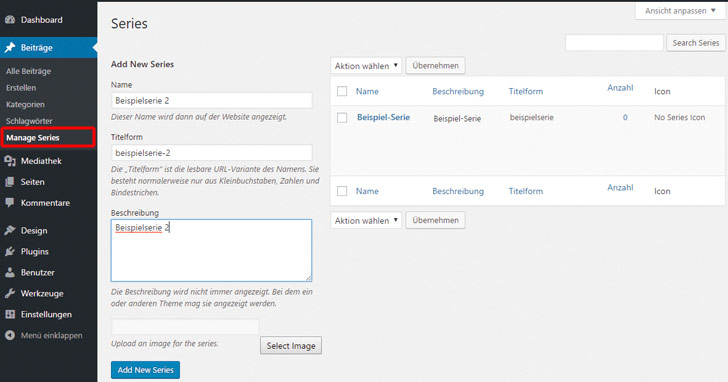
Bevor Du Beiträge für eine Serie schreiben kannst, legst Du die Serie zunächst unter Beiträge – Manage Series an. Der Name der Serie entspricht dem, was das Plugin später als Seriennamen anzeigt. Die Beschreibung dient lediglich dazu, intern mehr Details zu der Serie zu notieren, falls Du das willst. Unter Titelform gibst Du – in Kleinbuchstaben und ohne Leerzeichen – den Teil der URL ein, unter der später die Übersichtsseite Deiner Serie zu erreichen ist.

Außerdem kannst Du an dieser Stelle optional ein quadratisches Bild als Icon für die Serie hochladen. Dieses Bild wird später in der Liste der Serien-Teile als Icon angezeigt. Die Darstellungsgröße des Icons veränderst Du unter Einstellungen – Serien Options ganz unten bei „Series Icon Core Options“.
Serien-Teile schreiben
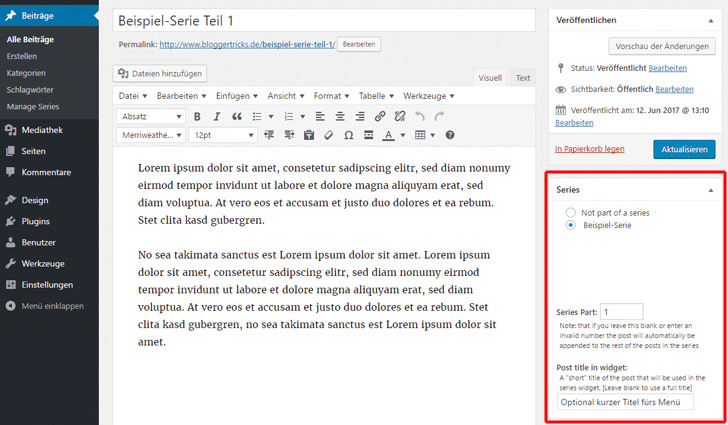
Jetzt schreibst Du die einzelnen Beiträge Deiner Serie, so wie Du das von Einzelbeiträgen gewohnt bist. Um Beiträge – auch nachträglich – einer Serie zuzuordnen, wählst Du die entsprechende Serie rechts in dem Serien-Widget im Editor aus.
Willst Du die Reihenfolge der Beiträge manuell sortieren, gibst Du in dem Widget als Ziffer ein, als welchen Serien-Teil Du den jeweiligen Beitrag definieren möchtest. Außerdem kannst Du hier optional einen von der Artikel-Überschrift abweichenden Titel definieren, der im Inhaltsverzeichnis aufgelistet werden soll. Das ist vor allem dann sinnvoll, wenn die Artikelüberschrift sehr lang ist.

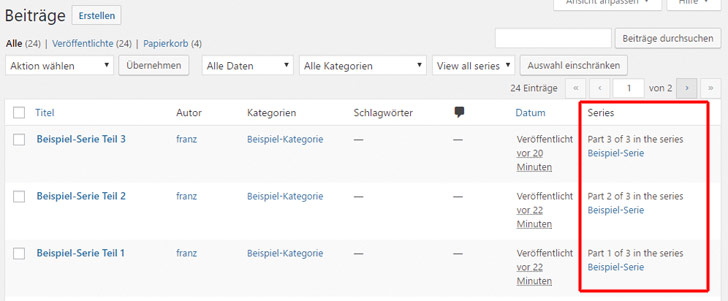
In der Beitragsübersicht von WordPress findest Du die Spalte „Series“. Hier erkennst Du, welche Beiträge einer Serie zugeordnet sind.

Im Inhaltsverzeichnis der Serien und in der Serien-Navigation taucht ein Beitrag übrigens erst auf, nachdem Du ihn veröffentlich hast. Auch im Inhaltsverzeichnis bei der Artikel-Vorschau siehst Du also nur die bereits veröffentlichten Beiträge.
SEO-Problem vermeiden
Eine eher unscheinbare Funktion des Plugins kann Dir in Sachen Suchmaschinenoptimierung gehörig Probleme bereiten. Das Plugin zeigt nämlich zu jeder Serie sämtliche Texte dieser Serie auf einer einzigen Seite zusammengefasst an. Weil identische Texte dadurch auf zwei verschiedenen Seiten stehen – auf der Einzelbeitragsseite und in der Zusammenfassung – verursacht das sogenannten Duplicate Content. Das mag Google überhaupt nicht.

Wichtig ist daher, dass Du in all Deinen Serien-Beiträgen generell das „Weiterlesen“-Tag (engl. „more“) benutzt. Damit trennst Du den Vorspann vom Haupttext jedes Beitrags ab. Auf der Zusammenfassungsseite zeigt das Plugin dann nicht mehr den Volltext jedes Beitrags, sondern nur noch den Teaser vor dem „Weiterlesen“-Tag an – Problem gelöst.

Plugin-Texte ins Deutsche übersetzen
Das Plugin gibt es leider nicht auf Deutsch. Aber zumindest das, was Deine Leser sehen, kannst Du mit wenig Aufwand selbst übersetzen. Dazu gehst Du unter Einstellungen – Series Options nach unten zum Bereich „Template Tag Options“. Hier kannst Du mit ein wenig HTML-Kenntnissen sogar das komplette Erscheinungsbild der Serien-Präsentation auf Deinem Blog anpassen.
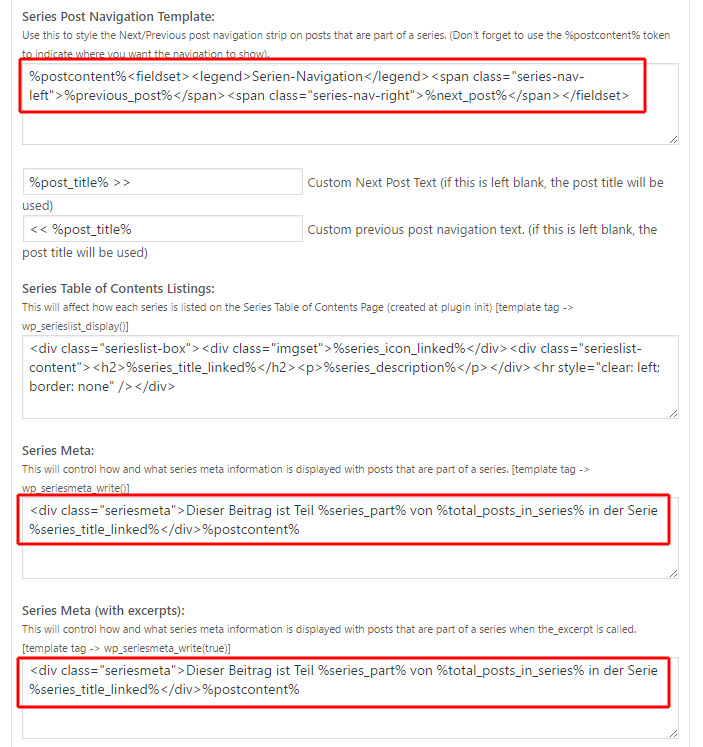
Für die Übersetzung sind nur drei Felder relevant: „Series Post Navitation Template“ sowie die inhaltlich identischen „Serie Meta“ und „Series Meta (with excerpts)“. Ersetze in ersterem Feld den Code einfach durch:
%postcontent%<fieldset><legend>Serien-Navigation</legend><span class=“series-nav-left“>%previous_post%</span><span class=“series-nav-right“>%next_post%</span></fieldset>
Und in den beiden „Series Meta”-Feldern durch:
<div class=“seriesmeta“>Dieser Beitrag ist Teil %series_part% von %total_posts_in_series% in der Serie %series_title_linked%</div>%postcontent%

Tipp: Bevor Du experimentierst, sichere zuerst den Ursprungszustand. So kannst Du notfalls alle Ausgangseinstellungen wiederherstellen.
Optische Anpassungen
Das Plugin Organize Series bringt drei Design-Vorlagen mit, wobei „dark themes“ und „light themes“ optisch so hoffnungslos veraltet sind, dass sie eigentlich nicht einsatzfähig sind. Das Standard-Design dagegen ist ganz brauchbar, wenn auch kein optisches Highlight.
Falls Du hier Anpassungen vornehmen willst, brauchst Du ein paar Kenntnisse in CSS und musst eigene CSS-Definitionen schreiben beziehungsweise das Standard-CSS des Plugins kopieren und entsprechend anpassen. Damit Dein eigenes CSS aktiv wird, musst Du in den Plugin-Optionen das Häkchen vor „Use custom .css?“ entfernen.
Die CSS-Definitionen des Standard-Designs des Plugins findest Du auf Deinem Webserver unterhalb des WordPress-Verzeichnisses im Ordner /wp-content/plugins/organize-series/ mit dem Dateinamen orgSeries.css. Denke daran, dass Änderungen, die Du direkt in dieser Datei vornimmst, beim nächsten Plugin-Update verloren gehen. Füge Deine CSS-Definitionen also besser der styles.css Deines Themes beziehungsweise Child-Themes hinzu (Details zu diesem Thema, siehe „Child-Themes: individuelles WordPress-Design ganz einfach“).
Vorsicht bei der Wahl eines Serien-Plugins
Mit dem Plugin Organize Series fahren die meisten Blogger ganz gut. Dennoch kann es Gründe geben, ein anderes Plugin zu bevorzugen. Deshalb hier noch ein paar Tipps.
Denn das Kernproblem bei allen Plugins zum Erstellen von Serien ist: Wenn der Entwickler die Arbeit einstellt und das Plugin irgendwann einmal nicht mehr funktioniert, sind auch die Serien kaputt. Das lässt sich dann nur noch mit mühseliger Handarbeit korrigieren. Achte also bei der Plugin-Auswahl darauf, was passiert, wenn Du das Plugin einmal nicht mehr nutzen kannst. Lege dazu am besten zum Testen eine Serie an und deaktiviere im Anschluss das Plugin. So erkennst Du ganz gut, was im schlimmsten Fall passieren kann.

Organize Series gibt es bereits seit mehr als fünf Jahren. Im Hintergrund arbeiten professionelle Entwickler, die Geld mit der Premium-Version des Plugins verdienen. Die Chancen, dass dieses Plugin längerfristig weiterentwickelt wird, stehen daher ganz gut. In jedem Fall würde sich das Plugin aber ohne sichtbar störende Rückstände aus WordPress verabschieden: Die Beiträge der Serien würden lediglich die Verknüpfung als Serie verlieren, aber problemlos als eigenständige Beiträge erhalten bleiben. Auch im schlimmsten Fall wäre das Problem also halbwegs überschaubar.
Hast Du Erfahrung mit Serien-Plugins? Wir freuen uns über Dein Feedback und Anregungen, wie Du mit Artikel-Serien umgehst!

Franz Neumeier sagte am
Hallo Connie,
das kann ich so ehrlich gesagt nicht nachvollziehen. Das Plugin funktioniert in meiner Testumgebung ganz unabhängig von den Permalink-Einstellungen und auch mit der Standard-Einstellung von WordPress. Ich habe das eben noch einmal mit verschiedenen Permalink-Konfigurationen durchgetestet.
Möglicherweise stört da bei Dir noch ein anderes Plugin. Das ist aus der Ferne natürlich nicht zu diagnostizieren.
Herzliche Grüße,
Franz
Connie sagte am
Danke für die Einführung in das Plugin, aber:
ess fehlt der Hinweis, daß die Serie erstmal nicht gefunden wird, wenn man die Standard-Permalinks von WordPress nutzt.
Erst wenn man die Permalinks auf „/%category%/%postname%/“ setzt, wird die Serie gefunden…
das wäre schon recht hilfreich gewesen, ich habe lange herumgezappelt warum es zu 404-Fehler kam…
Johannes Ulrich Gehrke sagte am
Kooler Beitrag. Vor allem der Hinweis auf den TinyMCE advanced ist nützlich, da dieser ja auch mit weiteren Features (z.B. Tabellen) kommt, was dem normalen WP-Editor einfach fehlt.
Sven Hähle sagte am
Hallo Johannes Ulrich,
ich freue mich, dass Dir der Beitrag gefällt, und gebe das Feedback gern an unseren Autor Franz weiter.
Viele Grüße
Lisa