Bootstrap ist ein beliebter Baukasten für responsive Webdesigns. Wir zeigen Dir am Beispiel einer Navigationsleiste, wie Du Komponenten in WordPress einfügst.
Bootstrap ist ein Open-Source-Framework für Webdesigner mit fertigen Buttons, Navigationsleisten, Grid-Systemen, Tabellen und vielem mehr. Als Basis dienen vorformatierte CSS-Komponenten, typografische Elemente und JavaScript. Die benötigten Dateien und Code-Blöcke werden auf GitHub veröffentlicht und können frei verwendet werden.
In diesem Beitrag haben wir beschrieben, wie Du ein Basis-Theme generierst und Bootstrap in WordPress grundsätzlich einbindest. Dieses Vorgehen funktioniert natürlich auch ohne lokale Testumgebung (was aber empfehlenswert ist) und mit anderen Themes. Darauf aufbauend zeigen wir Dir im Folgenden am Beispiel einer Navigationsleiste, wie Du Komponenten in WordPress einfügst. Voraussetzung ist eine WordPress-Installation sowie WordPress- und PHP-Kenntnisse.
Wichtig: aus Sicherheitsgründen sollte mindestens ein alternatives Theme aktiviert sein, auf welches WordPress im Notfall zurückgreifen kann.
1. Vorbereitung
Zusammenfassend nochmal die hier gezeigten Schritte:
- Bootstrap in der aktuellen Version herunterladen und entpacken
- Unterordner »bootstrap« in das Hauptverzeichnis des Themes laden
- functions.php des Themes anpassen
2. Navigationsleiste einfügen
a) Um die Navbar mit Dropdown-Menü in die Menü-Funktion von WordPress zu implementieren, lädst Du zunächst die class-wp-bootstrap-navwalker.php von der GitHub Respository herunter und legst sie im Theme-Hauptverzeichnis ab.
b) Die functions.php muss nun erneut angepasst werden, damit sie die neue Datei aufrufen kann. Füge dazu folgende Zeile ganz ans Ende ein (verwende statt »meintheme« den Namen Deines Themes):
//**
* Register Custom Navigation Walker
*/
function register_navwalker(){
require_once get_template_directory() . ‚/class-wp-bootstrap-navwalker.php‘;
}
add_action( ‚after_setup_theme‘, ‚register_navwalker‘ );
/**
* Register Navigation Menu
*/
register_nav_menus( array(
‚primary‘ => __( ‚Primary Menu‘, ‚meintheme‘ ),
) );c) Danach löschst Du die aktuelle WordPress-Navigation in der header.php, die sich ebenfalls im Theme-Ordner befindet. Entferne den kompletten Code zwischen
<header id=“masthead“ class=“site-header“>
und
</header><!-- #masthead -->
An gleicher Stelle fügst Du diese Zeilen ein:
<nav class=“navbar navbar-expand-md navbar-light bg-light“ role=“navigation“> <div class=“container“> <!-- Brand and toggle get grouped for better mobile display --> <button class=“navbar-toggler“ type=“button“ data-toggle=“collapse“ data-target=“#bs-example-navbar-collapse-1“ aria-controls=“bs-example- navbar-collapse-1“ aria-expanded=“false“ aria-label=“Toggle navigation“> <span class=“navbar-toggler-icon“></span> </button> <a class=“navbar-brand“ href=“#“>Navbar</a> <?php wp_nav_menu( array( ‚theme_location‘ => ‚primary‘, ‚depth‘ ‚container‘ => ‚div‘, ‚container_class‘ ‚container_id‘ ‚menu_class‘ ‚fallback_cb‘ ‚walker‘ ) ); ?> </div> </nav>
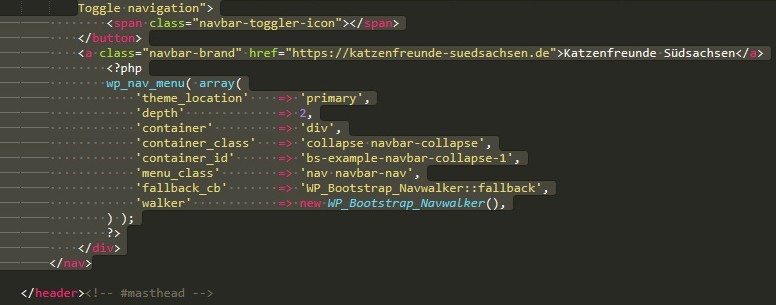
Der Bereich im Header sieht anschließend so aus:

3. Menü erstellen
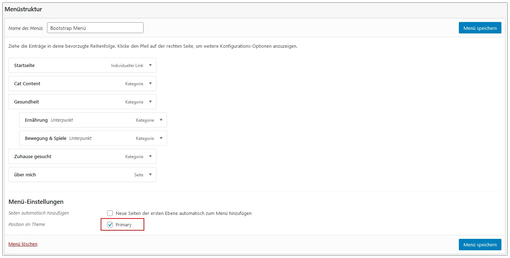
Wenn Du es bis hierhin geschafft hast, bist Du (fast) am Ziel angekommen! Nachdem Du die aktualisierten Dateien hochgeladen hast, kannst Du im Dashboard unter Design > Menüs ein Menü erstellen. Ggf. musst Du bestehende Menüs löschen. Damit ein Dropdown-Menü angezeigt wird, legst Du Unterpunkte an. Setze in den Menü-Einstellungen bei Primary ein Häkchen.

gliedern.
Fertig!
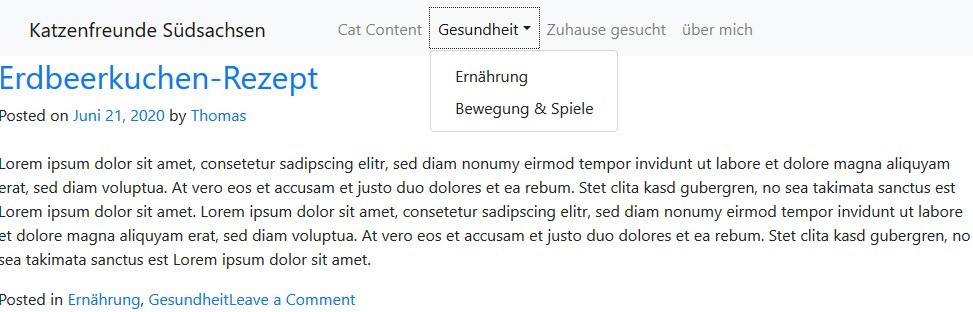
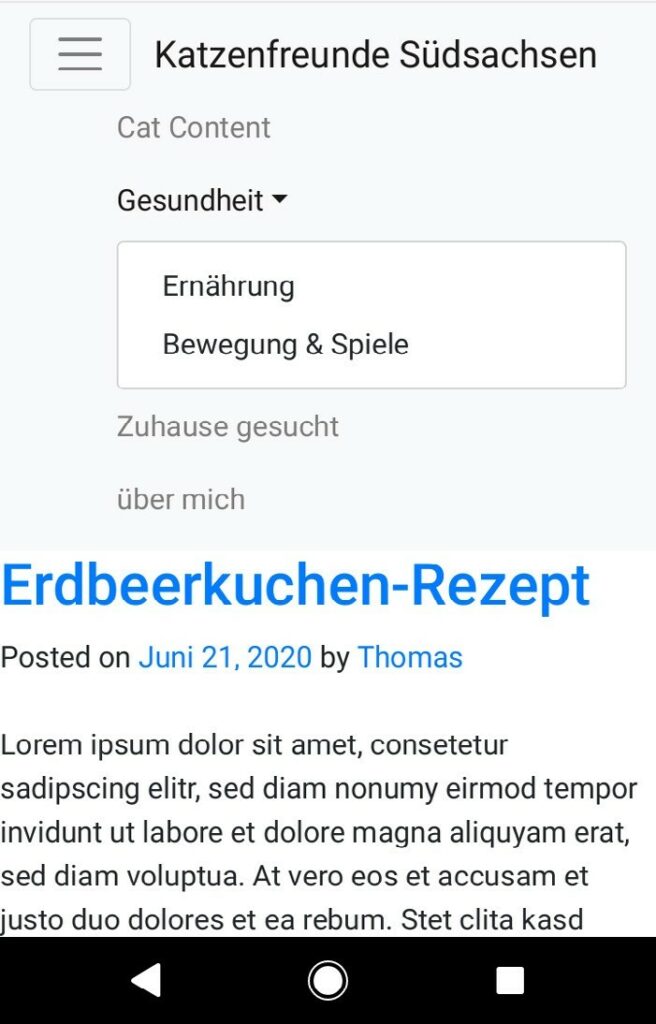
Das Ergebnis Deiner Arbeit kannst Du Dir im Frontend anschauen – ein Bootstrap- Menü im WordPress-Blog:


Hinweis: Diesen Beitrag haben wir am 04.12.2020 aktualisiert.


Sebastian sagte am
Hallo Christian,
hab alles gemäß deiner Anleitung erledigt. Jetzt erscheint anstelle des Menus eine leere graue Box. Wenn ich auf diese klicke erscheint darunter das (unformatierte) Menu.
Weisst Du Rat?
Vielen Dank,
Sebastian
Oliver Meiners sagte am
Hallo Sebastian,
ich habe mal für Dich bei Christian nachgefragt. Hier die Antwort:
Wo der Fehler genau liegt, lässt sich aus der Ferne leider schlecht sagen. Bitte beachte auch, dass sich diese Anleitung auf Bootstrap 3.3 und WordPress 4.9 bezieht. Mittlerweile gibt es aktuellere Versionen, so dass das Vorgehen ggf. von dem hier beschriebenen Weg abweichen kann.
Viele Grüße
Kai sagte am
Hi,
super Anleitung. Funktioniert auch alles soweit. Bis auf den letzten Schritt. Wenn ich nun ein Menü anlege und den Hake bei primären Menü setze, erkennt er das Menü trotzdem nicht und zeigt noch „Add a menu“ an. Kann da so aus der Ferne geholfen werden?
Beste Grüße
Kai
Kai sagte am
Wenn ich die Zeile
‚theme_location‘ => ‚menu-1‘,
lösche, dann erscheint das Menü, allerdings nicht untergeordnete Menüs.
Christian Lingnau sagte am
Hallo Kai, ich habe das jetzt nochmal getestet und kann den Fehler nicht reproduzieren. Allerdings wurde die Funktion remove_filter oben im Fließtext falsch dargestellt. Ich hab das korrigiert, so dass man sich die Zeile jetzt wie die anderen Code-Blöcke kopieren kann. Vielleicht hatte sich da ein Fehler bei Dir eingeschlichen.
Viele Grüße
Christian
Kai sagte am
Das war leider nicht die Ursache :/
Falls dir noch was einfallen sollte, würde ich mich freuen. Ich bin leider ratlos…
Beste Grüße
Kai
Kai sagte am
Habe mich nochmal ein wenig mit dem Punkt Theme_Location beschäftigt. Ich muss das Menü eben auch so nennen, wie es dort steht. Alternativ kann man dort auch „primary“ schreiben…
Jetzt hat es auch bei mir geklappt. Vielen Dank für diese super Anleitung 🙂