- Hilfe & Kontakt
- Warenkorb
- Login
- Menü
Homepage-Baukasten: Bilder einfügen und verarbeiten
- Mit Bildern gestalten Sie Ihre Website lebendig.
- Startseite
- Homepage-Baukasten
- Bilder einfügen
Inhalt
Bilder im Homepage-Baukasten machen Ihre Website lebendig
Bilder lockern die Gestaltung Ihrer Website auf und vermitteln Stimmungen. Darüber hinaus erkennt der Leser durch sie auf einen Blick, worum es auf der Seite geht - beispielsweise ob es sich um einen Handwerksbetrieb, eine Vereinshomepage, eine Vermietung für Ferienwohnungen, eine Fotografie-Website und eine ganz andere Art von Unternehmen handelt. Ein eindeutiges Konzept der Firmenhomepage erleichtert Besuchern die Orientierung. Dementsprechend sollten unbedingt Bilder auf Ihrer Website vorhanden sein – und mit dem Homepage-Baukasten können Sie sie ganz leicht auf Ihrer Internetpräsenz integrieren. Theoretisch können Sie so viele Fotos hochladen, wie Sie wollen – die einzige Begrenzung ist der Webspace Ihres gebuchten Homepage-Baukasten-Pakets. Falls Sie sehr viele eigene Fotos auf Ihre Website hochladen wollen, achten Sie auf die Dateigröße der Grafikdateien und darauf, dass die Fotos nicht unnötig viel Platz wegnehmen.
Schritt für Schritt: Im Homepage-Baukasten Bilder einfügen
Befolgen Sie die folgenden Schritte, um Bilder in Ihre Website zu integrieren:
1. Ein Bild auswählen
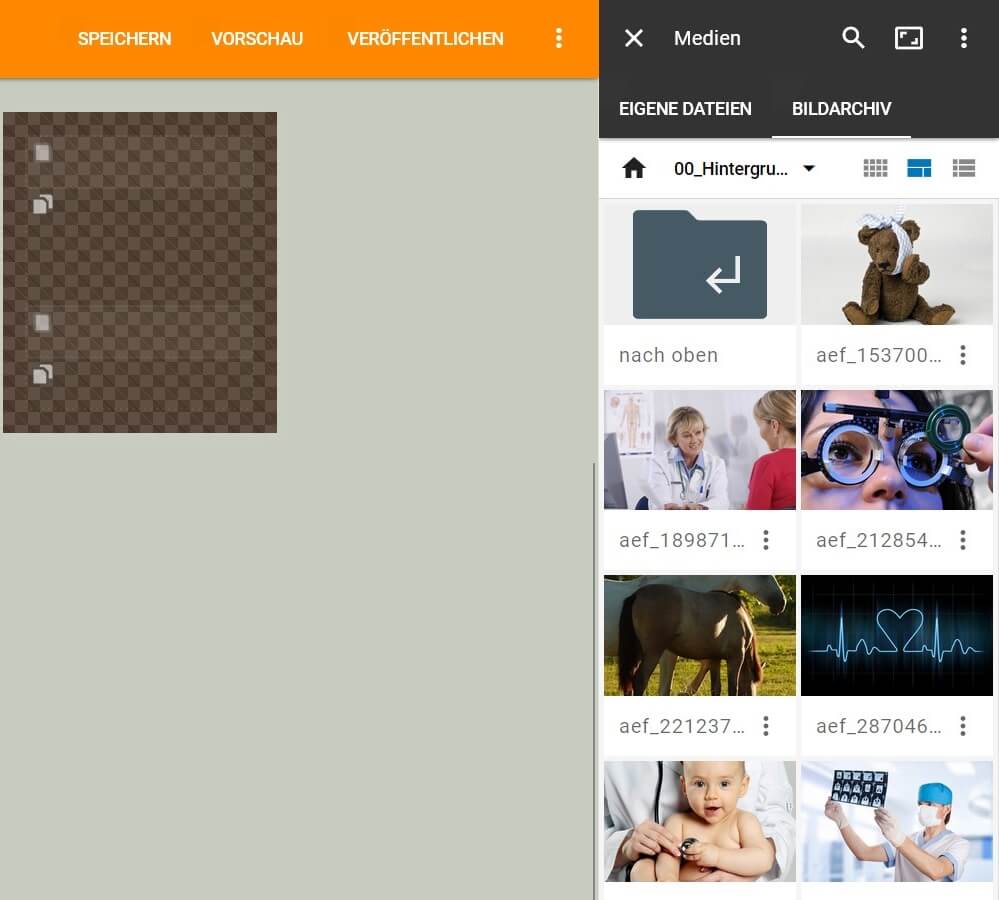
Um im Homepage-Baukasten ein Bild einzufügen, klicken Sie zunächst auf „Webseite bearbeiten". Anschließend wählen Sie den Menüpunkg „Medien“ aus. Nun können Sie eigene Dateien auswählen oder das Bildarchiv durchstöbern.

Im Homepage-Baukasten eigene Bilder einfügen, aus dem Bildarchiv wählen oder Bilder kaufen
2. Das Bild platzieren
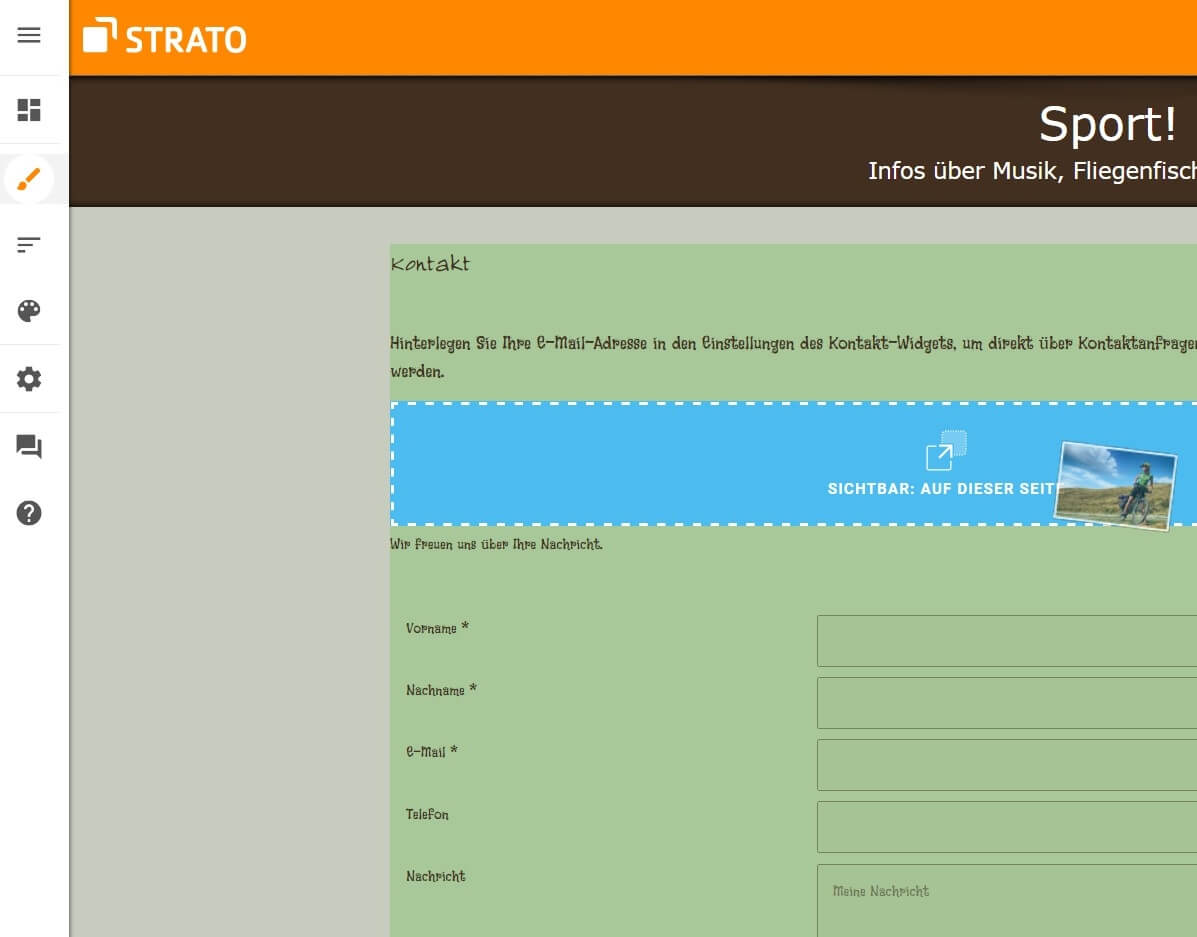
Das gewünschte Bild klicken Sie mit der Maus an und halten die Taste gedrückt – nun können Sie das Bild einfach auf die Website ziehen und an der gewünschten Stelle platzieren. Alle Bereiche, in denen Sie ein Bild einfügen können, werden grün markiert. Sie können im Homepage-Baukasten Bilder auch in der Sidebar einfügen. Das ist der seitliche Streifen auf Ihrer Website, der auf jeder Unterseite gleich aussieht. Bilder, die Sie dort einfügen, sind also auf allen Seiten Ihrer Internetpräsenz sichtbar.

Im Homepage-Baukasten ein Bild per Drag-and-Drop frei auf der Website platzieren
3. Das Bild bearbeiten
Auf die gleiche Art können Sie das Bild nachträglich immer wieder verschieben. Um die Größe zu verändern, fahren Sie mit der Maus über das Bild. Dann erscheinen in der unteren rechten Ecke zwei Pfeile – dort klicken Sie auf das Bild und ziehen es dann größer bzw. kleiner. Beim Mouse-Over erscheinen außerdem oben rechts drei Symbole. Von links nach rechts haben diese folgende Funktionen: Einstellungen des Bildes verändern, das Bild in die Zwischenablage legen oder das Bild löschen. Bei jedem Element auf der Website, das bearbeitet werden kann, erscheinen bei einem Mouse-Over bestimmte Symbole. Diese unterscheiden sich je nach Element. Auch die Einstellungsmöglichkeiten variieren. Bei Bildern können Sie einen Alternativtext (kann z. B. von sehbehinderten Menschen mit sogenannten Screenreadern ausgelesen werden) sowie Untertitel angeben und festlegen, was bei einem Klick auf das Bild passieren soll (z. B. vergrößern oder auf eine interne oder externe Webseite weiterleiten).

Beim Mouse-Over auf einem Bild erscheinen Schaltflächen für weitere Aktionen
Text und Bild harmonisch kombinieren
Wenn Sie auf einer Seite sowohl viel Text als auch mehrere Bilder unterbringen und alles harmonisch kombinieren wollen, haben Sie dafür im Homepage-Baukasten mehrere Möglichkeiten. Zum einen können Sie Bilder frei zwischen Textblöcken platzieren. Es gibt jedoch auch noch zwei weitere Möglichkeiten: Spalten und Tabellen.
Spalten einfügen
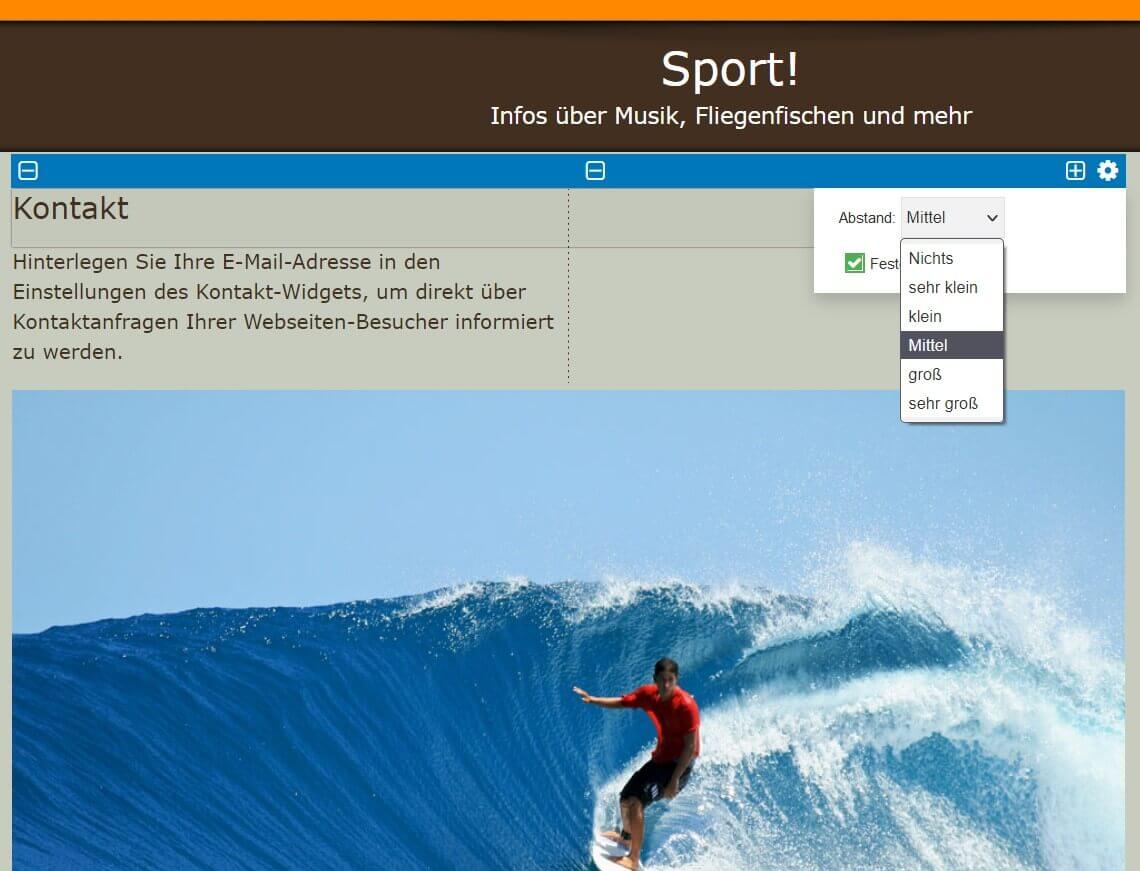
Spalten fügen Sie ein, indem Sie über einen Textblock fahren. Es erscheint ein kleiner Button mit dem Namen „Spalte hinzufügen“. Nach einem Klick darauf können Sie die Spaltenanzahl verändern und die Abstände definieren. Im Expertenmodus haben Sie dann sogar die Möglichkeit, die Breite der Spalten einzeln anzupassen. Ein Vorteil von Spalten gegenüber Tabellen ist, dass sie flexibler sind und sich auf mobilen Geräten besser der Displaygröße anpassen.

Im Homepage-Baukasten Bilder einfügen: mit Spalten Texte und Bilder locker kombinieren
Tabellen erstellen
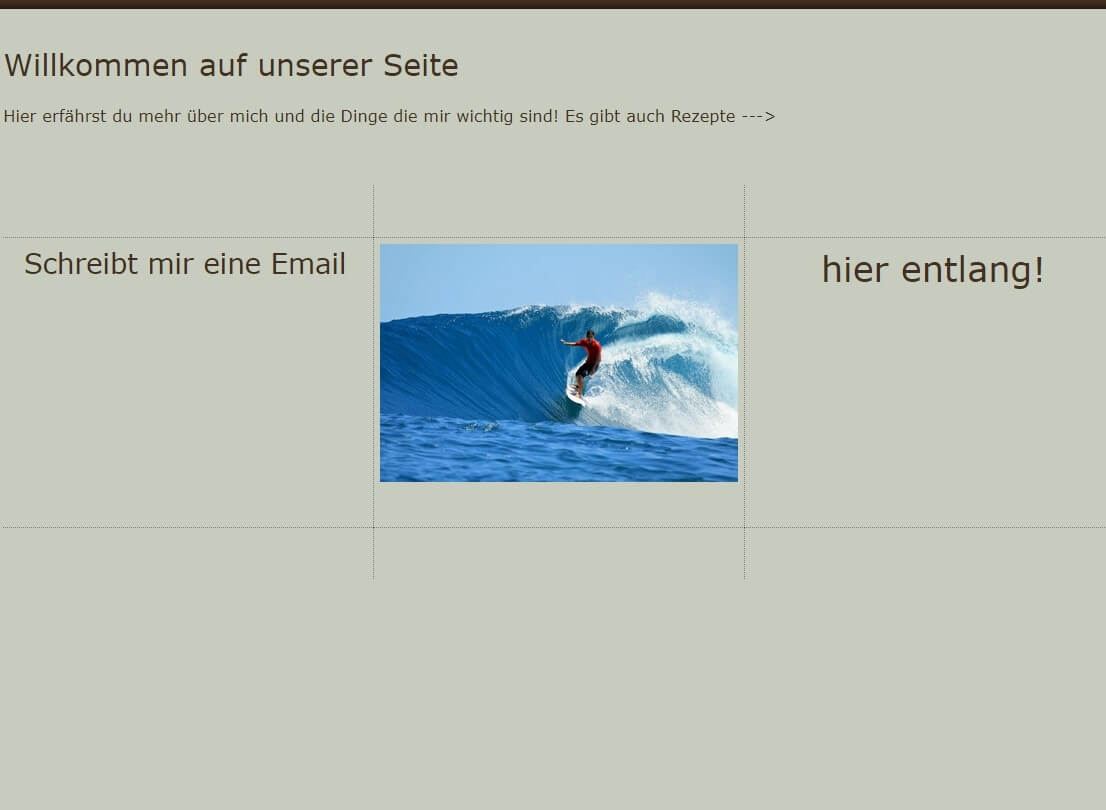
Eine Tabelle können Sie nach einem Klick auf einen Textblock über das entsprechende Symbol einfügen. Die Anzahl der Zeilen und Spalten legen Sie selbst fest und bestimmen, ob die Gitterlinien angezeigt werden sollen oder nicht. Blenden Sie diese aus, können Sie Texte und Bilder gemeinsam präsentieren, ohne dass es direkt nach einer Tabelle aussieht.

Mit Tabellen Texte und Bilder gleichmäßig auf einer Seite verteilen
So erstellen Sie im Homepage-Baukasten eine Bildergalerie
Im Homepage-Baukasten können Sie mehrere Bilder zusammen präsentieren. Mit verschiedenen Widgets fügen Sie im Homepage-Baukasten unterschiedliche Bildergalerien ein. Die Widgets ziehen Sie einfach wie ein einzelnes Bild an die Stelle auf der Website, an der die Bildergalerie erscheinen soll. Hier nun eine Übersicht der einzelnen Bilder-Widgets:
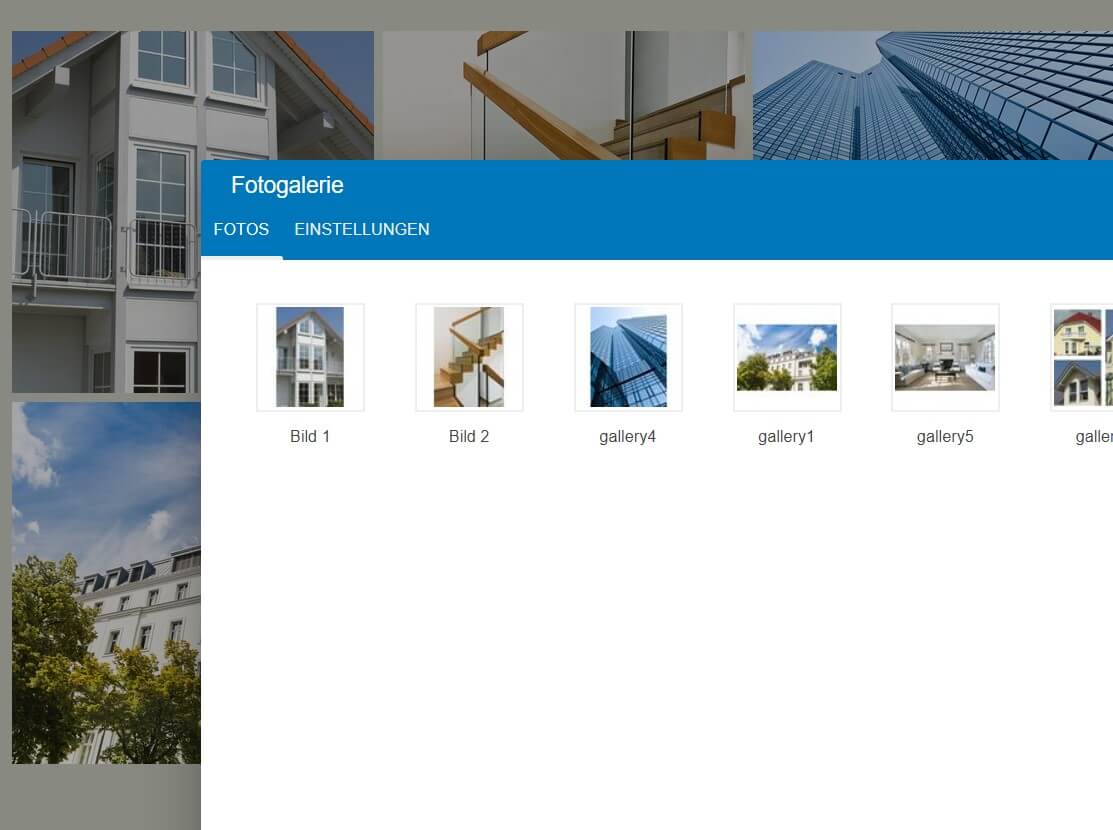
Fotoalbum
Wenn Sie im Homepage-Baukasten ein Fotoalbum einfügen, können Sie mehrere Fotos gleichmäßig neben- und übereinander. Bestimmen Sie unter anderem die Breite der Ränder um die einzelnen Bilder, die Größe der Abstände und die Anzahl der Bilder.

Im Homepage-Baukasten mit dem Fotoalbum mehrere Bilder gleichmäßig anordnen
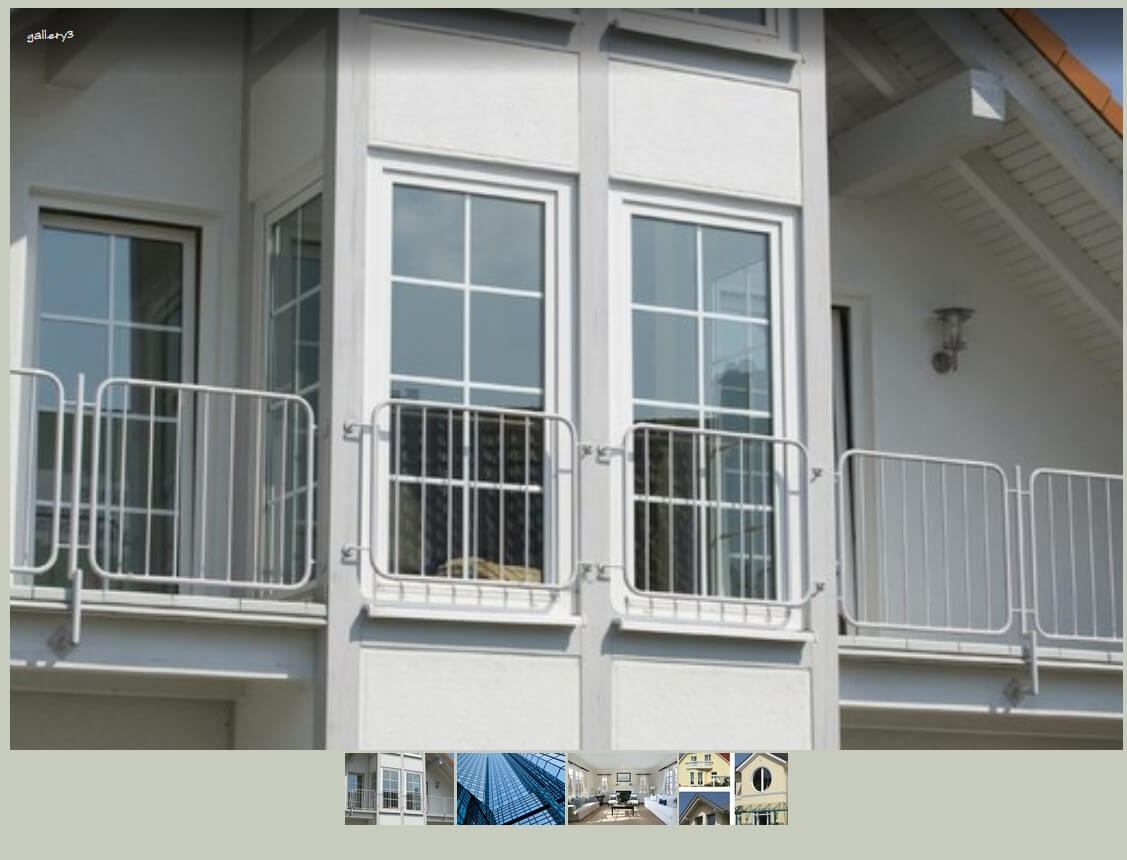
Diashow
Wie bei einer Diashow laufen bei diesem Widget die Bilder nacheinander von links nach rechts durch – und wieder zurück (wenn Sie diese Option eingestellt haben). Der Übergang von einem zum nächsten Bild kann auch durch Überblenden stattfinden, ähnlich wie bei der Foto-Animation. Dabei wird jedoch weniger stark in die Bilder hineingezoomt.

Bei der Diashow laufen die Bilder nacheinander durch
Das Titelbild verändern und animieren
Viele Designs beinhalten ein Titelbild. Das erkennen Sie in der Design-Auswahl an der Auflistung der Eigenschaften. Das Titelbild können Sie nach Belieben ändern – und zwar für jede Unterseite einzeln. Legen Sie passend zur ausgewählten Kategorie ein eigenes Bild fest. So bringen Sie noch mehr Abwechslung auf Ihre Website. Wenn Sie möchten, kann das Titelbild auch überall gleich sein.
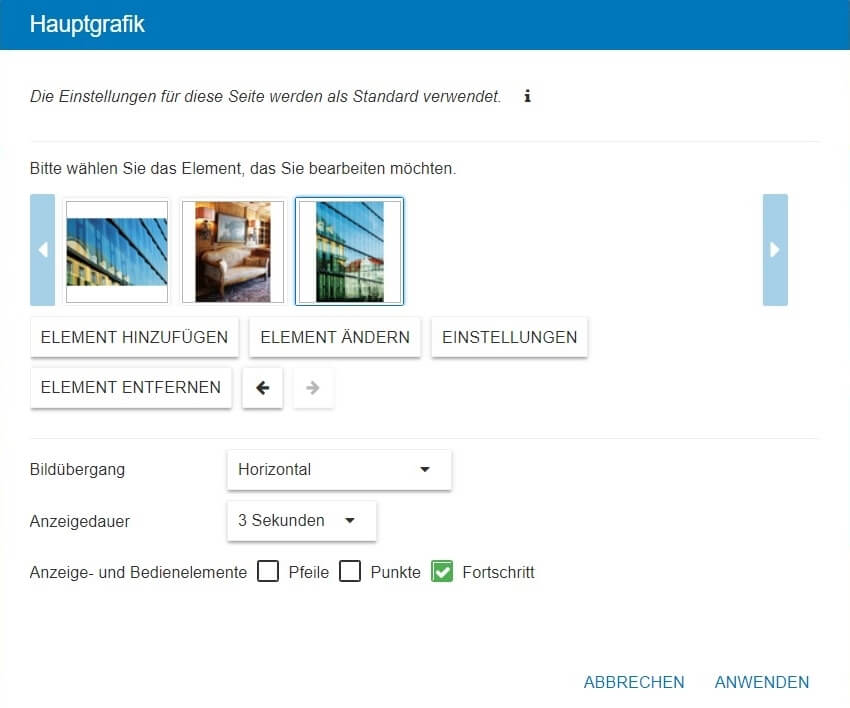
Für noch mehr Lebendigkeit auf Ihrer Homepage sorgen Sie mit einer Slideshow im Titelbild. Dafür wählen Sie einfach mehrere Bilder für das Titelbild aus. Diese laufen dann nacheinander durch – entweder einfach von links nach rechts oder z. B. durch Überblenden. Auch die Dauer, die ein Bild zu sehen ist, legen Sie selbst fest. So schaffen Sie schnell ein schönen Blickfang auf Ihrer Website.

Mehrere Bilder als Titelbild festlegen und die Einstellungen für die Slideshow vornehmen
Das Hintergrundbild ändern und mit Effekten versehen
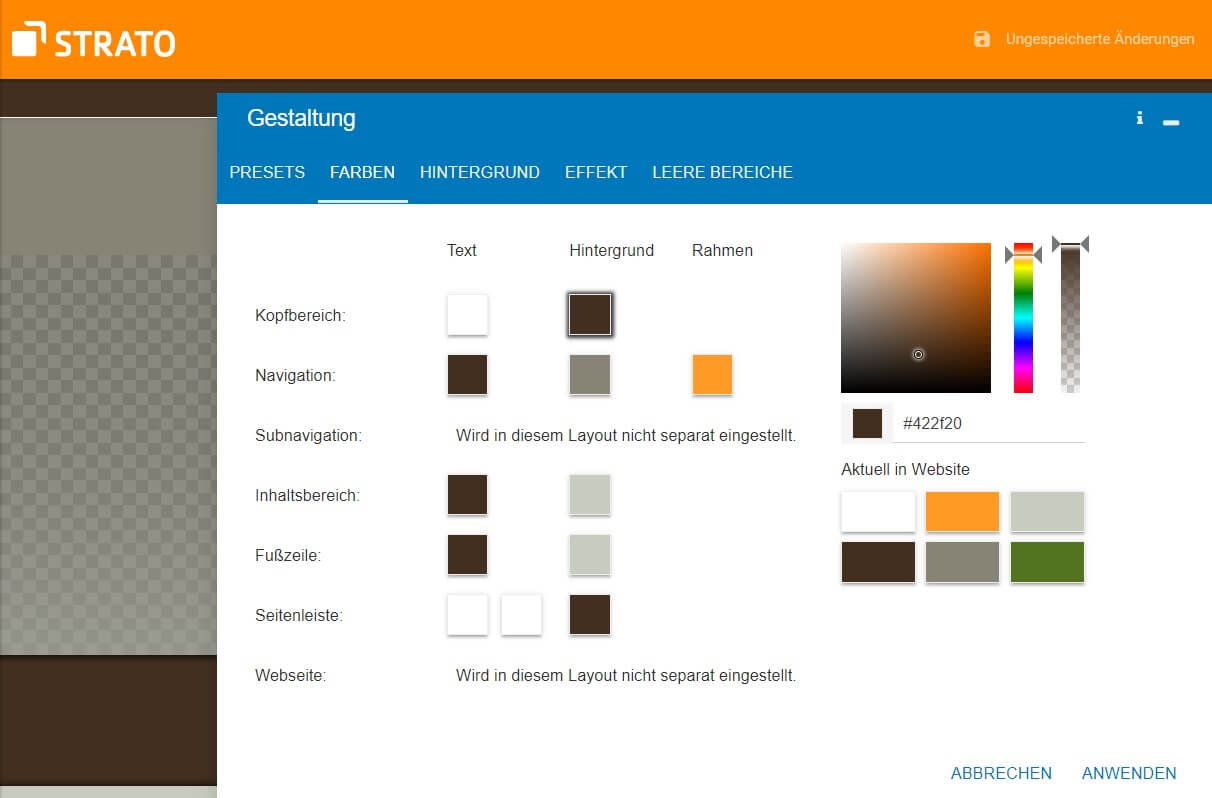
Unter „Gestaltung“ finden Sie den Reiter „Farben“. Dort können Sie das Hintergrundbild verändern. Sie haben die Wahl zwischen zahlreichen Bildern und Mustern, die sich gut als Hintergrund eignen, können jedoch auch eigene Bilder im Hintergrund platzieren. Auch einen einfarbigen Hintergrund können Sie dort festlegen. Egal, ob Sie sich für ein Bild oder eine Farbe entschieden haben: Anschließend können Sie einen Effekt über den Hintergrund, z. B. Punkte oder Raster.
Tipp: Wenn Sie einen Effekt auf ein Bild legen, fällt eine gewisse Unschärfe nicht auf – ein guter Trick, falls die Auflösung des gewünschten Bildes nicht ausreichend ist.

Im Menü „Design / Layout -> Farben“ das Hintergrundbild und einen Effekt festlegen
Im Homepage-Baukasten Bilder, Galerien und Co. einfügen
- Laden Sie eigene Bilder hoch oder wählen Sie aus dem umfangreichen Bildarchiv.
- Platzieren Sie Bilder per Drag-and-Drop beliebig auf der Website.
- Lockern Sie Texte mit Bildern auf und nutzen Sie dabei Spalten und Tabellen.
- Fügen Sie mit Foto-Widgets im Homepage-Baukasten Bildergalerien ein, z. B. als Fotoalbum, Diashow oder Fotobuch.
- Wählen Sie das Titelbild frei und erstellen Sie mit mehreren Bildern eine Slideshow.
- Verändern Sie das Hintergrundbild und versehen Sie es mit Effekten.