Sobald Dein Blog fertig eingerichtet ist, fängt der eigentliche Spaß erst an. Wir zeigen Dir in diesem Beitrag, wie Du in Deinem WordPress-Blog systematisch Inhalte erstellst und Bilder einfügst.
WordPress unterscheidet bei Inhalten zwischen Beiträgen und Seiten. Letztere sind für Inhalte gedacht, die sich selten oder gar nicht ändern (wie zum Beispiel das Impressum). Für aktuelle Inhalte erstellst Du Beiträge.
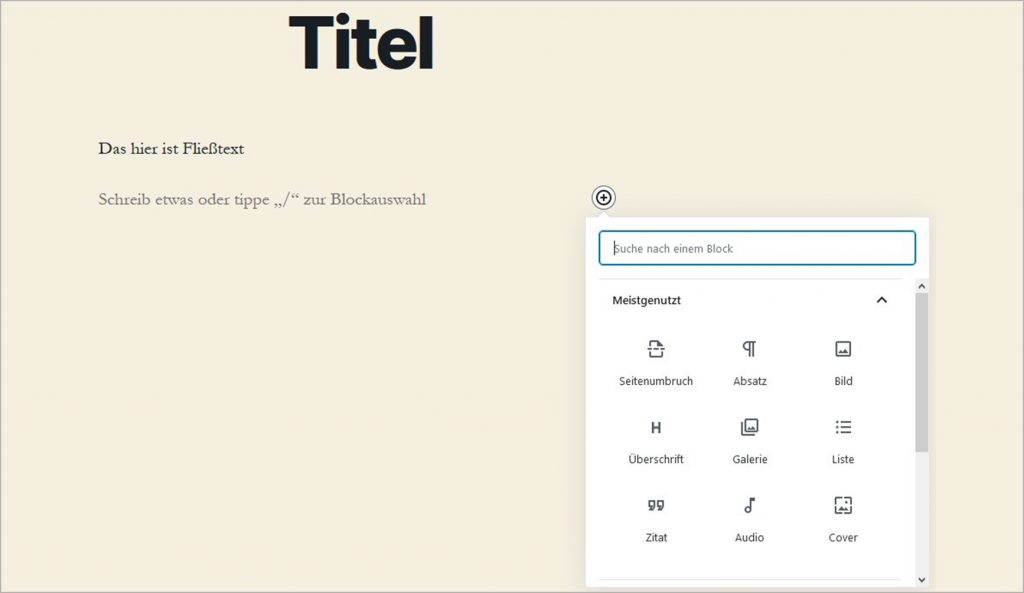
Beiträge und Seiten erstellst Du über den Editor. Der Editor stellt jeden Absatz, jedes Bild oder Video als einen »Block« des Inhalts dar. Jeder Block hat ein eigenes Menü, um zum Beispiel Farben, Breite und Ausrichtung anzupassen. Diese Block-Menüs werden automatisch ein- und ausgeblendet, wenn Du einen Block ausgewählt hast. Die Blöcke befinden sich in der Block-Bibliothek. Diese kannst Du an mehreren Stellen über das »+«-Symbol aufrufen. Mit der Suche oder über die Liste der meistgenutzten Blöcke findest Du schnell den richtigen Block.
Einen neuen Beitrag erstellst Du im Dashboard über Beiträge > Erstellen. In die
Titelzeile gibst Du den Titel des Beitrags und darunter den Text ein. Mit der
Eingabe- Taste erstellst Du darunter standardmäßig den Block »Absatz«. Wenn Du
alle Blöcke und Inhalte platziert hast, klickst Du oben rechts auf den Button Veröffentlichen. Mit der standardmäßig
aktivierten Prüfung hast Du abschließend noch mal die Möglichkeit, die
Sichtbarkeit und den Zeitpunkt der Veröffentlichung anzupassen.

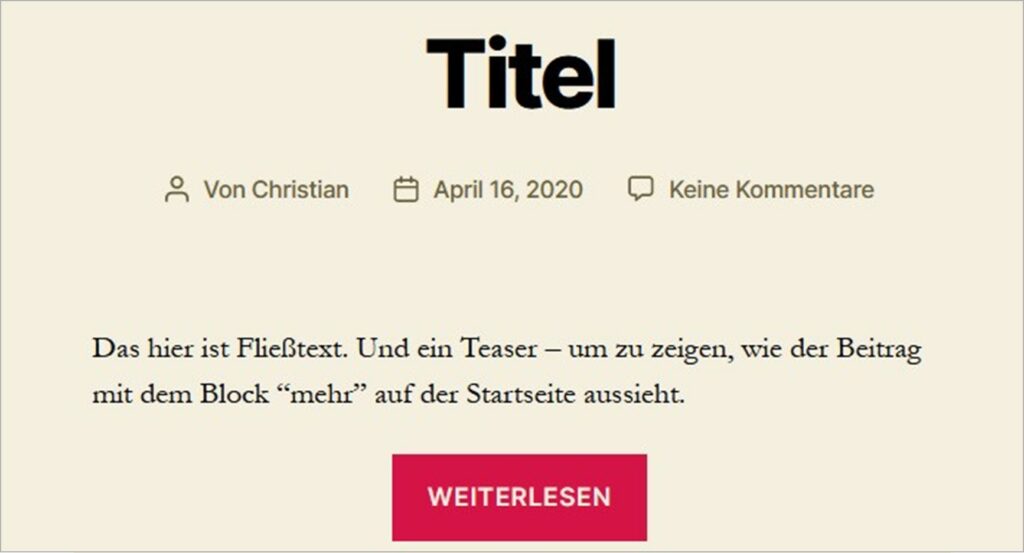
Übersicht auf der Startseite mit dem Block »mehr«
Mit dem Block »mehr« kannst Du festlegen, welcher Teil des Textes nach Veröffentli- chung auf der Startseite des Blogs angezeigt werden soll. Der Beitrag wird dann an dieser Stelle abgeschnitten. Zum ganzen Beitrag gelangen die Besucher über einen Weiterlesen-Link oder -Button. Das sorgt für mehr Übersicht auf der Startseite.

Permalinks ändern für individuelle URLs
Nach dem ersten Speichern erscheint auf der rechten Seite unter dem Reiter Dokument der Permalink, über den der Beitrag nach der Veröffentlichung zu erreichen ist. Wenn Du als URL-Struktur »Beitragsname« gewählt hast (Einstellungen > Permalinks), kannst Du die URL jederzeit anpassen. Dabei erstellt WordPress automatisch eine Weiterleitung von der alten URL auf die neue. Interne und externe Links (von anderen Websites) auf den Beitrag werden somit stets an die korrekte Adresse weitergeleitet.
Beitragsbild festlegen: Bilder statt Textwüste
Blogbeiträge mit Bildern kommen bei Lesern besser an als reine Textwüsten (vor allem, wenn es sich um Katzenbilder handelt). Um das Katzenbild aus unserem ersten Kapitel einzufügen, verwenden wir die Funktion Beitragsbild festlegen auf der rechten Seite.

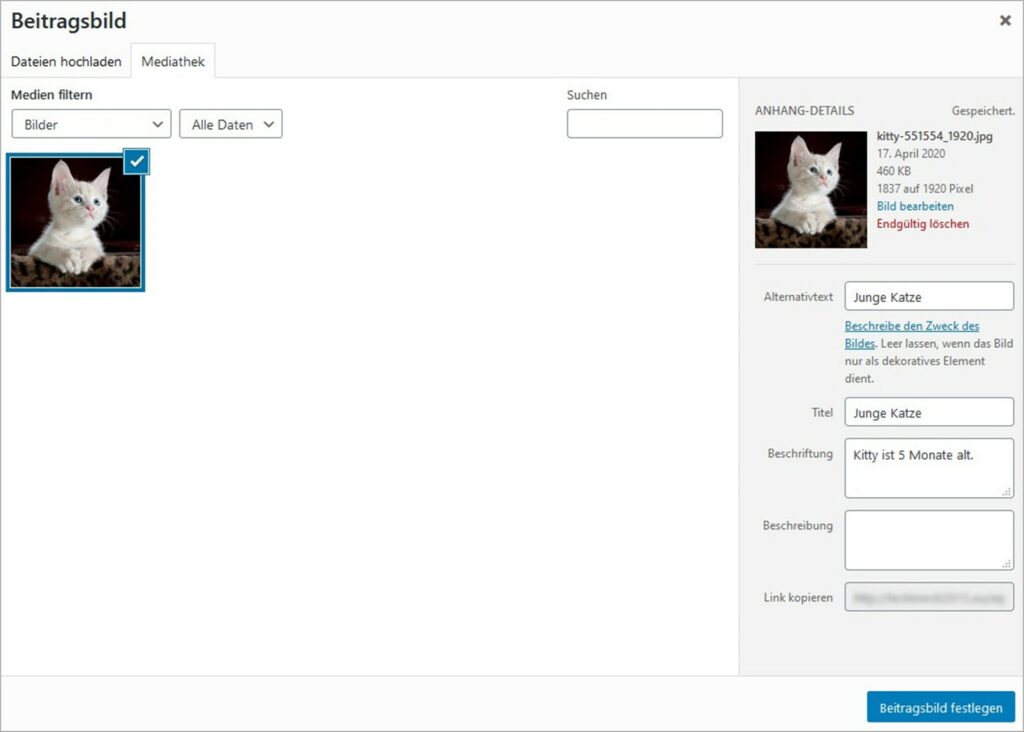
Im folgenden Schritt haben wir zwei Optionen: Entweder laden wir das Bild hoch oder wir nehmen eines aus der Mediathek. In der Mediathek speichert WordPress alle bereits hochgeladenen Medien. Weil wir noch nichts veröffentlicht haben, ist unsere Mediathek derzeit noch leer.
Also müssen wir erst einmal ein Bild hochladen. Auf der
rechten Seite geben wir einen Titel, eine Beschriftung (Bildunterschrift) und
den Alternativtext ein. Ein passender Titel erhöht die Sichtbarkeit in den
Suchmaschinen, die Bildunterschrift dient den Lesern als zusätzliche
Information. Der Alternativtext wird angezeigt, wenn das Bild nicht geladen
werden kann. Was noch wichtiger ist: Alternativtexte können von sehbehinderten
Menschen mithilfe von Vorlese-Anwendungen (»Screenreadern«) ausgelesen werden
und sind damit Voraussetzung für barrierefreies Webdesign.
Mit einem Klick auf Beitragsbild festlegen ist unser Text bebildert. WordPress passt die Breite des Bildes automatisch an die richtige Größe an. Welche Maße das sind, hängt vom verwendeten Theme und den Medien-Einstellungen ab.

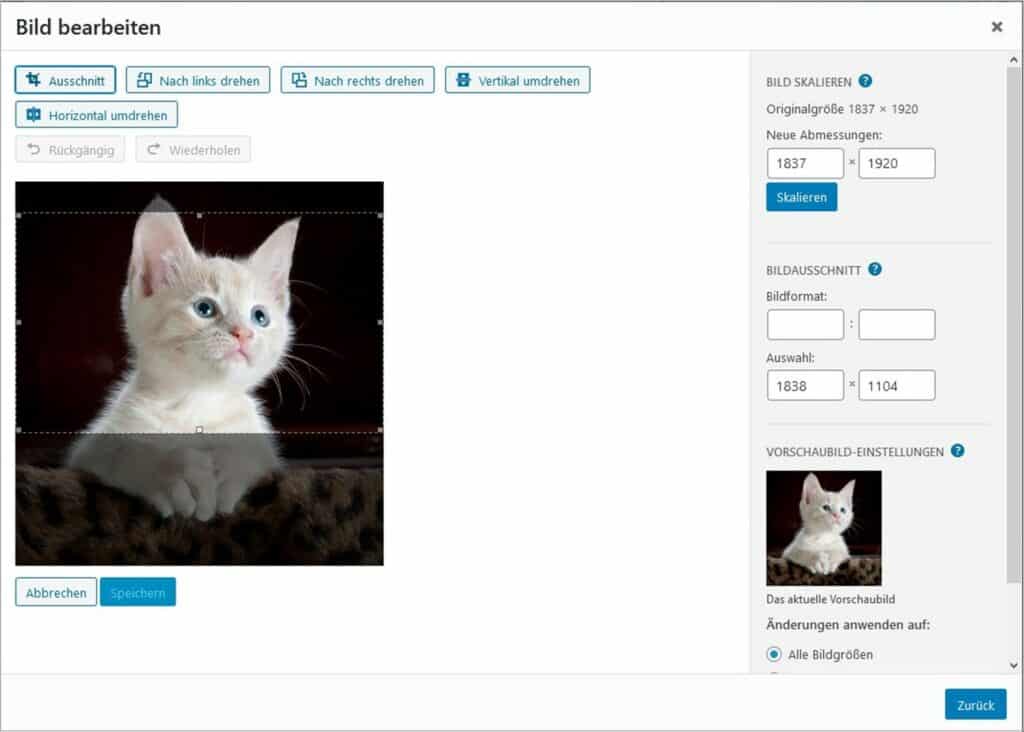
Bild bearbeiten: Was nicht passt, wird passend gemacht
Unser Beispiel-Foto ist fast quadratisch. In den meisten
Fällen ist ein Querformat die bessere Wahl. Um das zu ändern, klicken wir erst
rechts neben den Editor auf das Beitragsbild und dann in der Mediathek auf den
Link Bild bearbeiten. Nun können wir
einfach mit dem Mauszeiger einen Bereich des Bildes markieren und mit dem
Ausschnitt-Werkzeug ausschneiden. Mit der Eingabe-Taste bestätigen wir die
Auswahl, speichern das Ganze und wählen wieder den Button Beitragsbild festlegen. Das Originalbild bleibt dabei übrigens
erhalten, das heißt: WordPress erstellt für jede Variante eine eigene Datei.

Bilder hinzufügen: Wir wollen Katzen sehen
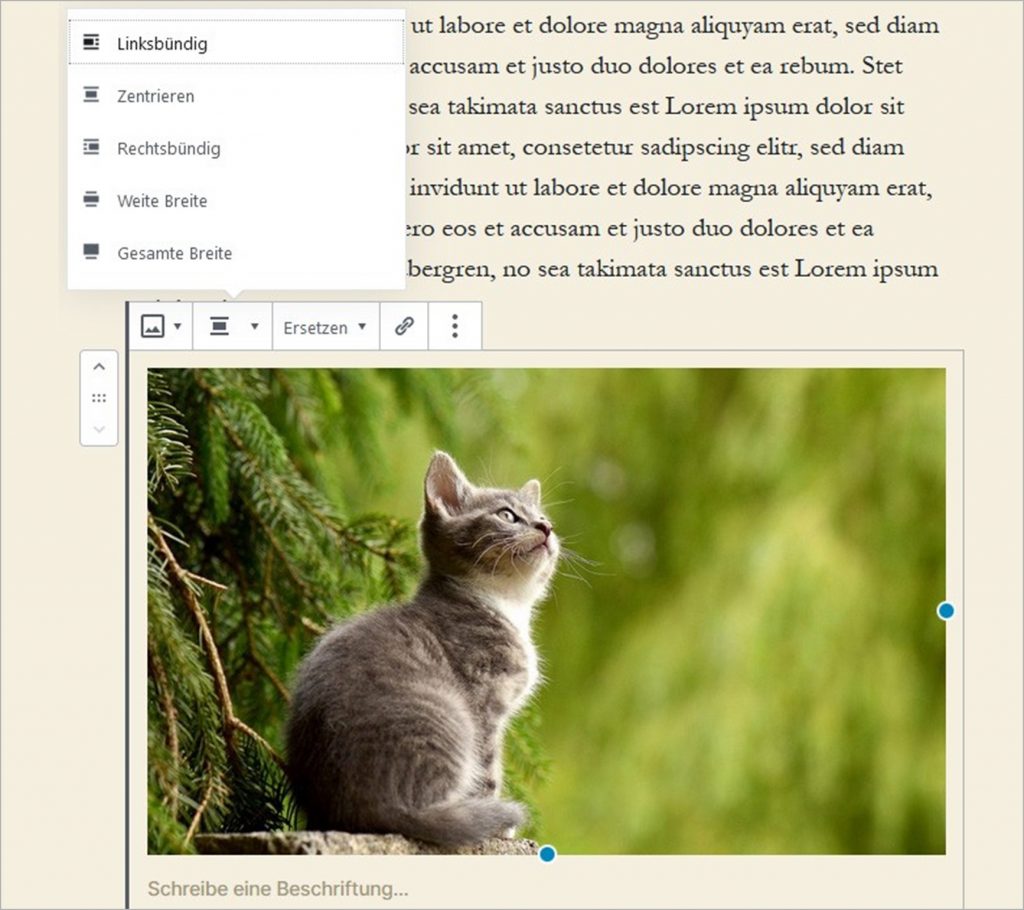
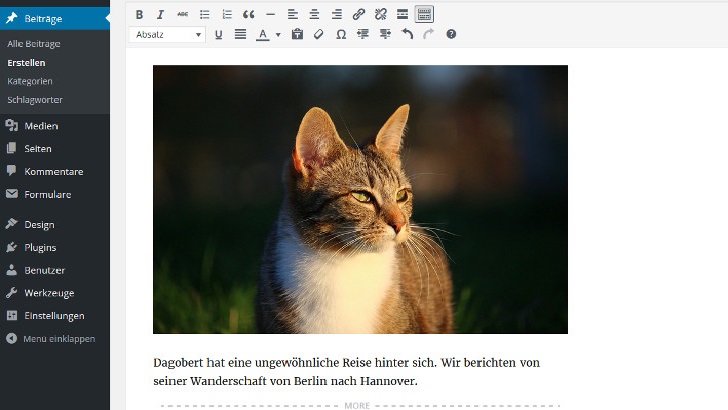
Zusätzlich kannst Du innerhalb des Fließtextes Bilder einfügen. Ruf dazu an der gewünschten Stelle im Editor die Block-Bibliothek auf (»+«-Symbol) und wähle den Block »Bild«. Hier hast Du wieder die Wahl, ein neues Bild hochzuladen oder eines aus der Mediathek zu nehmen. Die Größe wird beim Einfügen automatisch angepasst, sodass das Bild in den Content-Bereich passt. Wie groß dieser ist, hängt vom verwendeten Theme ab.
Anschließend kannst Du das Bild über das Block-Menü
ausrichten und unten eine Beschriftung eingeben.

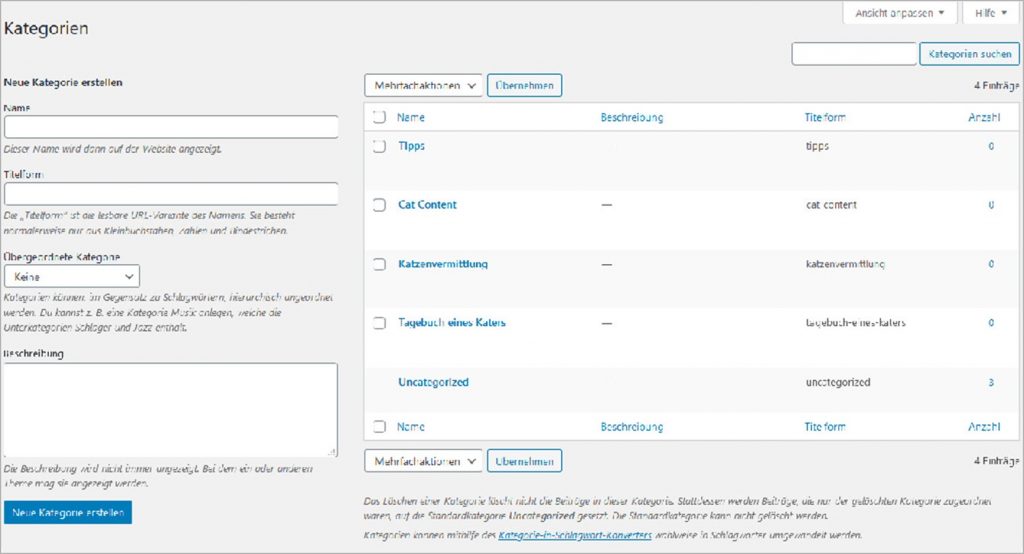
Kategorien erstellen und zuordnen
Nun sollte der Beitrag einer Kategorie zugeordnet werden. Häufig werden die Kategorien in der Navigation des Blogs und auf Beitragsebene verlinkt, damit Besucher bequem zu ähnlichen Beiträgen gelangen. Sie dienen also der Orientierung im Blog.
Solange keine Kategorie angelegt wurde, landen alle
Beiträge in der Standard- Kategorie »Uncategorized«. Über Beiträge > Kategorien kannst Du neue Kategorien anlegen und
bestehende ändern. In einem Katzenblog wären das zum Beispiel »Cat Content«,
»Katzenvermittlung«, »Tagebuch eines Katers« und »Tipps«. In vielen Fällen sind vier bis sechs Kategorien ein
guter Weg, um die Inhalte des Blogs zu ordnen. Danach kannst Du eine dieser
Kategorien als neue Standard- Beitragskategorie festlegen (Einstellungen > Lesen).

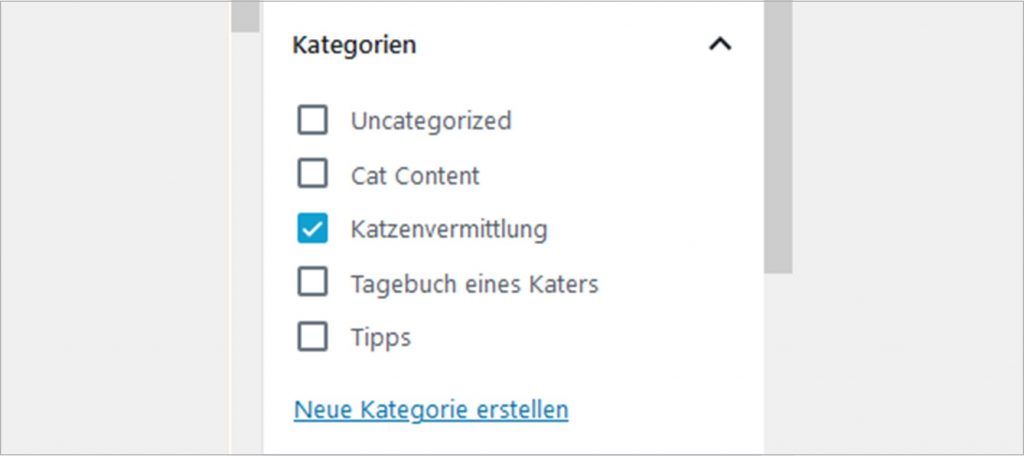
Zurück in der Beitrags-Ansicht ordnen wir unseren ersten Beitrag (»Kitty mag Mäuse«) der Kategorie »Katzenvermittlung« zu.

Seiten erstellen
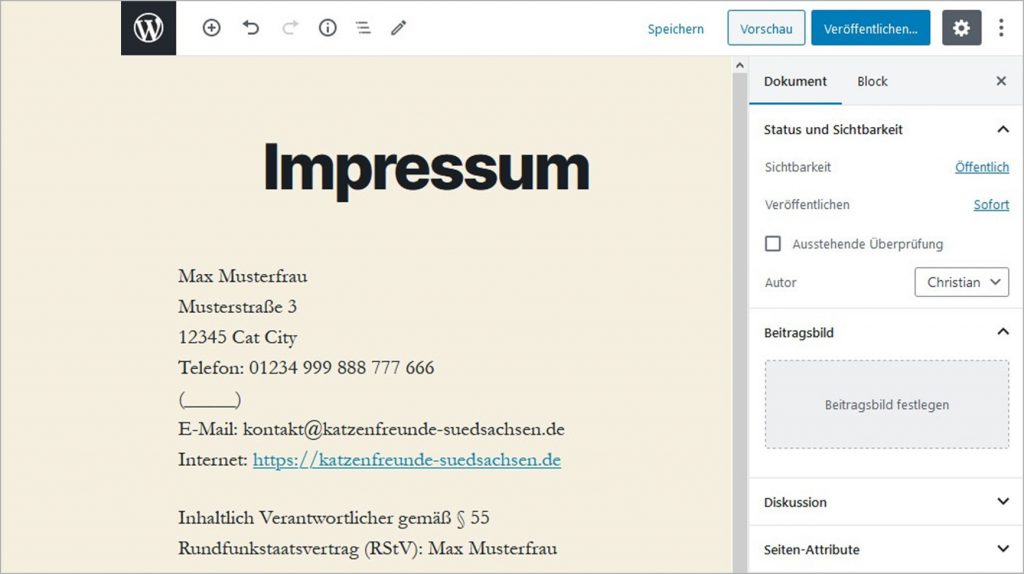
Der Inhaltstyp »Seiten« ist für statische Inhalte wie einen »Über mich«-Bereich oder das Impressum vorgesehen. Wir zeigen das hier am Beispiel des Impressums, da eine Website immer erst online gestellt werden sollte, wenn das Impressum vollständig ist. Technisch ist die Vorgehensweise genauso wie bei den Beiträgen: Seiten > Erstellen, im Editor Inhalte hinzufügen und veröffentlichen.
Doch welche Inhalte gehören in das Impressum? Das hängt von verschieden Faktoren wie der Rechtsform und den integrierten Diensten ab, wie zum Beispiel Google Analytics und Social Media. Ein allgemeingültiges rechtssicheres Impressum gibt es daher nicht. Nähere Informationen dazu findest Du in unserem Artikel Impressum und Datenschutzerklärung: Worauf muss ich achten?
Für das private Katzenblog sieht das (Muster-)Impressum wie folgt aus:

Nach Veröffentlichung muss das Impressum auf allen Seiten ohne Umwege mit einem Klick erreichbar sein. Dazu verlinken wir die Seite entweder im Navigationsmenü unseres Blogs oder über ein Widget im Fußbereich.
Los geht´s!
Nun ist Dein WordPress-Blog bereit für die Öffentlichkeit. Ob Reisen, Kochen oder Briefmarken – Du kannst nach Lust und Laune über Deine Themen schreiben (es müssen keine Katzen sein 😉 ). Viel Spaß beim Bloggen!
Hinweis: Diesen Beitrag haben wir am 21.12.2020 aktualisiert.


Mari sagte am
Hallo!
Ich benutze wordpress nim das erste mal und bim ganz zufrieden.allerdings ist für den Leser mein allererster Beitrag immernoch an erster oberster Stelle zusehen und danach erscheinen dann meine aktuellsten und zuletzt geschriebenen Artikel.
Ist das immer so? Wie bekomme ich meinen jetztigen Artikel für den Leser an erster Stelle, bzw.ist das nicht die standartmäßige bzw. Beste Lösung?
Ich würde mich sehr über eine schnelle Antwort freuen.
Vielen Dank
Sven Hähle sagte am
Hallo Mari,
Du könntest ein wenig „tricksen“ und das Veröffentlichungsdatum Deiner Beiträge manuell einstellen. So kannst Du beeinflussen, welcher Beitrag ganz oben steht.
Grundsätzlich kommt es immer auf das Theme an, das Du für Dein WordPress gewählt hast. Bei der Darstellung der Beiträge verhalten sich Themes ganz unterschiedlich – in der Regel werden die Beiträge aber in chronologischer Reihenfolge angezeigt.
Viele Grüße
Lisa