Das Standard-Theme von WordPress kann mehr als nur Standard. Mit einfachen CSS-Anweisungen machst Du Twenty Nineteen noch schöner.
Twenty Nineteen verfügt über ein minimalistisches, einspaltiges Layout und eignet sich damit vor allem für Blogs. Das Design kannst Du im Backend über den Customizer anpassen. Mit Cascading Style Sheets (CSS) hast Du jedoch viel mehr Möglichkeiten. Mit wenigen Code-Zeilen kannst Du zum Beispiel die Farben und Schriften individuell anpassen.
Hinweis: Am besten verwendest Du für die folgenden Anpassungen ein Child Theme. Alternativ kannst Du die CSS-Anweisungen auch in das WordPress-Backend eingeben (Design -> Customizer -> Zusätzliches CSS).
Tipp 1: Farbfilter entfernen
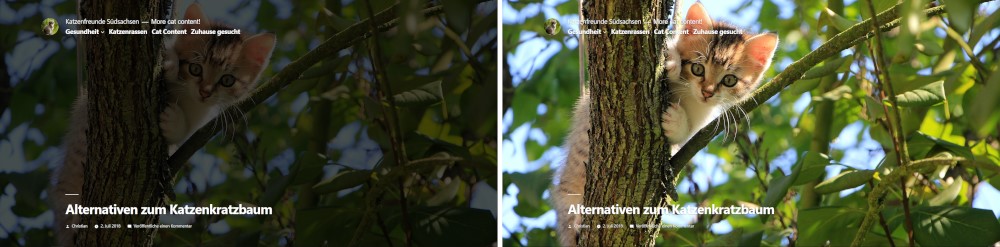
Standardmäßig sind die Beitragsbilder auf der Startseite mit einem blauen Overlay versehen. Im Backend kannst Du die Farbe ändern oder den Filter unsichtbar machen (Design -> Customizer -> Farben). Das funktioniert jedoch nur bei den Bildern auf der Startseite – in den Beiträgen werden die Bilder weiterhin abgedunkelt angezeigt.

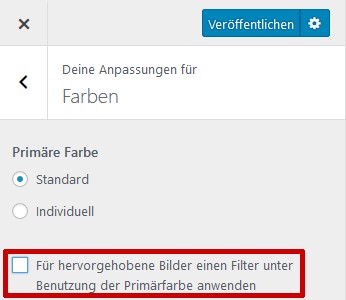
Um das zu ändern, entfernst Du im Customizer zunächst das Häkchen bei „Für hervorgehobene Bilder einen Filter unter Benutzung der Primärfarbe anwenden“:

Danach gibst Du folgende Zeilen als Zusätzliches CSS ein:
.site-header.featured-image::after {
background: none;
}Wichtig: Das Abdunkeln der Bilder hat den Vorteil, dass die darüber liegende weiße Schrift besser zu lesen ist. Prüfe daher, ob die Schrift über Deinen Beitragsbildern auch ohne Filter noch lesbar ist.
Tipp 2: Hintergrundfarbe ändern
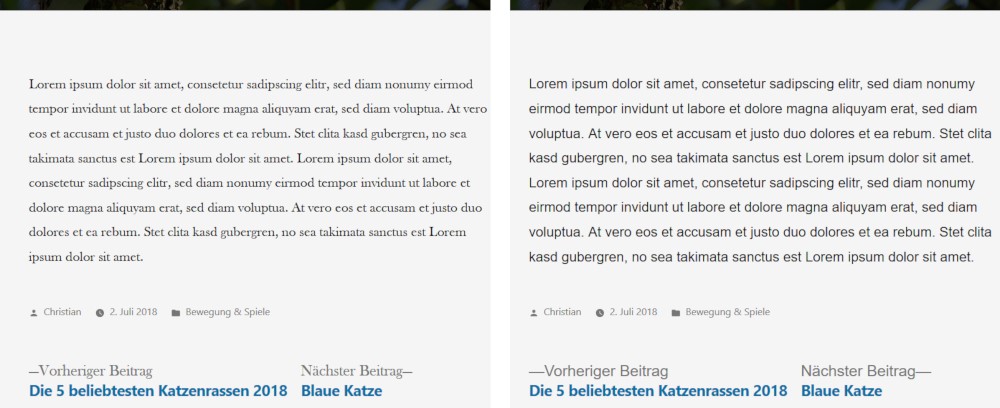
Dank des hellen Hintergrunds lässt sich der Fließtext gut lesen. Falls Dir das Weiß aber zu langweilig ist, kannst Du die Hintergrundfarbe ganz leicht ändern, zum Beispiel in ein helles Grau:
#page {
background-color: #F5F5F5;
}Tipp 3: Schriftart anpassen
Als minimalistisches Theme setzt Twenty Nineteen auf eine ungewöhnliche Typografie. Falls Dir die Standardschriftart Hoefler Text zu exotisch ist, legst Du per CSS einfach andere Schriften fest. Mit der folgenden Anweisung sieht Dein Text aus wie beim Vorgänger-Theme Twenty Seventeen:
#page {
font-family: "Libre Franklin", "Helvetica Neue", helvetica, arial, sans-serif;
}
Tipp 4: Hintergrundfarbe der Kommentare ändern
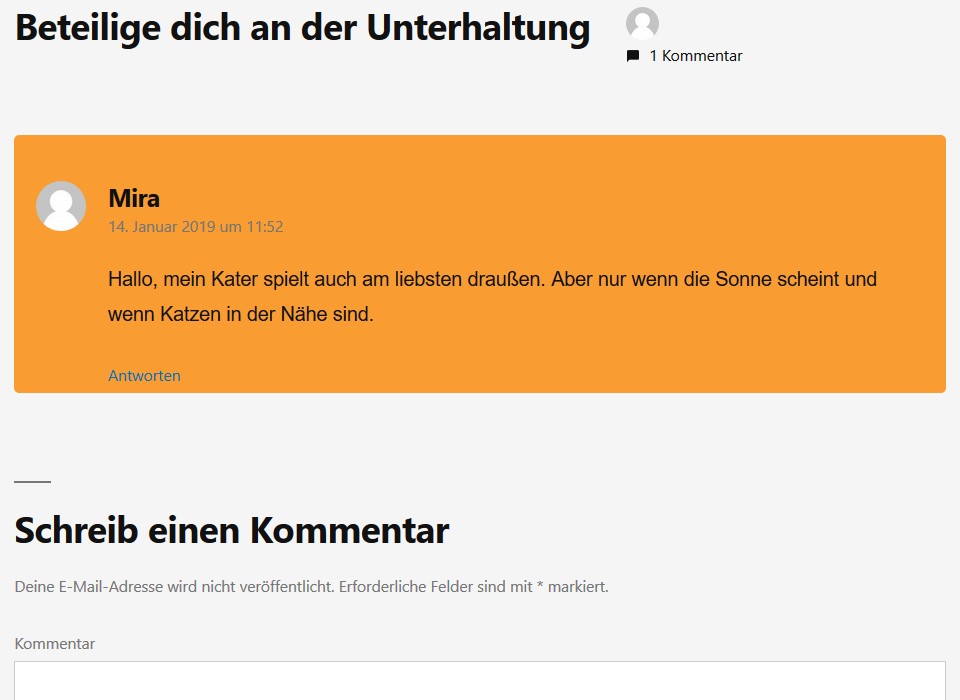
Im originalen Layout hängen die Kommentare ein wenig „in der Luft“, da es keine Abgrenzung vom übrigen Inhalt gibt. Abhilfe schafft hier ein farbiger Hintergrund. Über die Eigenschaft „border-radius“ rundest Du zusätzlich die Ecken ab:
.comment-list {
background-color: #F99C31;
padding-left: 1rem;
padding-top: 0.1rem;
border-radius: 5px;
}
Tipp 5: Hover-Effekt bei Beitragsbildern
Bei Twenty Nineteen sind die Vorschaubilder standardmäßig verlinkt. Das ist gut, weil es viele Deiner Besucher so erwarten. Noch besser wäre es, wenn die Verlinkung erkennbar wird, sobald man mit der Maus darüberfährt. Die folgenden Zeilen sorgen für einen fließenden Hover-Effekt, der die Transparenz des Bildes erhöht:
.entry .post-thumbnail .post-thumbnail-inner img:hover {
transition: 0.2s ease;
opacity: 0.9;
}Tipp 6: Widget-Schrift weniger fett
Die im Footer platzierten Widgets wirken durch die fette Schrift recht dominant. Für ein dezenteres Erscheinungsbild kannst Du den Wert von „font-weight“ reduzieren:
.widget_archive ul li, .widget_categories ul li, .widget_meta ul li, .widget_nav_menu ul li, .widget_pages ul li, .widget_recent_comments ul li, .widget_recent_entries ul li, .widget_rss ul li {
font-weight: 400;
}
Twenty Nineteen mit CSS gestalten
Mit CSS kannst Du Twenty Nineteen flexibel anpassen. Die WordPress-Funktion „Zusätzliches CSS“ ist einsteigerfreundlich und eine bequeme Lösung für kleine Anpassungen. Im Customizer sind diese schon vor der Veröffentlichung sichtbar.
Für weitergehende Änderungen ist ein Child Theme die bessere Vorgehensweise. Hiermit kannst Du neben CSS bzw. Sass auch PHP-Code modifizieren. Die neuen WordPress-Blocks lassen sich ebenfalls über das Theme editieren. Deine Anpassungen sind dann direkt im Editor zu sehen.
Was mit CSS alles möglich ist und wie die Sprache funktioniert, erfährst Du hier: https://wiki.selfhtml.org/wiki/CSS.


Neueinfo-Team sagte am
Hallo,
wir haben nun auch das WordPress-Theme Twenty Nineteen auf […] im Einsatz und sind soweit zufrieden. Durch Zufall sind wir auf diesen Beitrag gestoßen und haben einiges von den Vorschlägen umgesetzt. Danke dafür.
Viele Grüße,
Das Neueinfo-Team
Thomas Ritter sagte am
Hallo,
das freut uns natürlich. Wenn Fragen aufkommen, melde Dich gerne.
Schöne Grüße und weiterhin viel Erfolg mit dem neuen Theme.
Thomas
Chris L. sagte am
Wie nennt man die Anzeige hier: […] unter dem Menü?
Diese:
Startseite » Produkte » Mannesmann Elektrisches Schärfgerät für Ketten, M12999
Und hat die wirklich Vorteile?
Oliver Meiners sagte am
Hallo Chris,
bitte habe Verständnis dafür, dass ich Deinen Kommentar bearbeitet habe.
Hier ist die Antwort unseres Autors Christian auf Deine Frage:
Diese Zeile ist eine Breadcrumb-Navigation. Der Vorteil dabei ist, dass man immer weiß, wo man sich befindet.
Viele Grüße