- Hilfe & Kontakt
- Warenkorb
- Login
- Menü
WordPress Hosting Ihre Website mit WordPress – Gedacht. Gemacht.
- Praktisch: über 60.000 Plugins
- Abgesichert: automatische Backups
- Nachhaltig: klimaneutrales Webhosting
Kundenstimmen
Vorteile
Mit dem CMS (Content-Management-System) WordPress gelingt Ihnen auch ohne Programmierkenntnisse der eigene Internetauftritt. STRATO bietet Ihnen dabei eine besonders einfache Verwaltung, schnelle Ladezeiten und ein Plus an Sicherheit, damit Sie sich auf das Wesentliche konzentrieren können: Ihre Website.
Vorteile anschaulich erklärt

Vorteile anschaulich erklärt
Warum Ihre individuelle Website mit WordPress einfach erstellt ist und wieso STRATO als Hoster besonders sicher ist, erfahren Sie in diesem Video.
Sicherheit
So geht's: In 3 Schritten zur eigenen Website
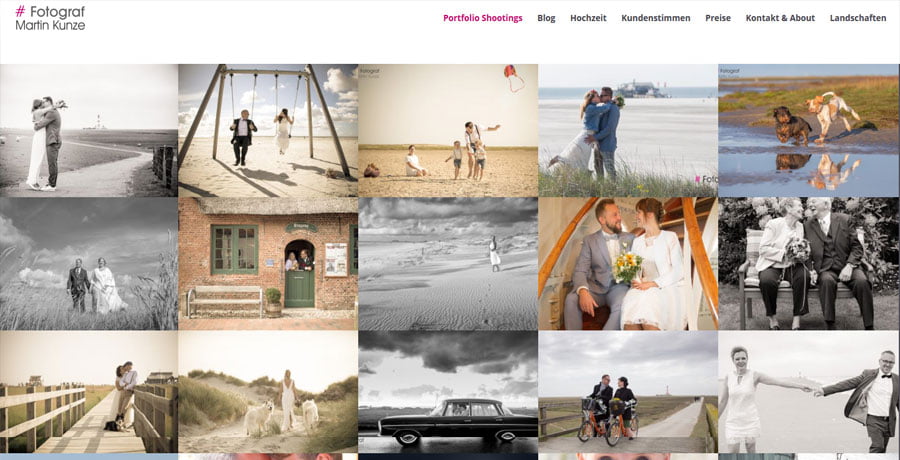
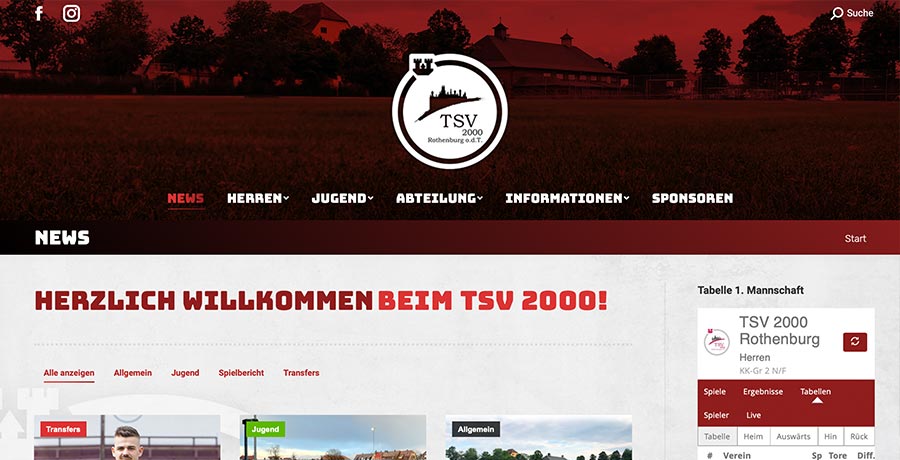
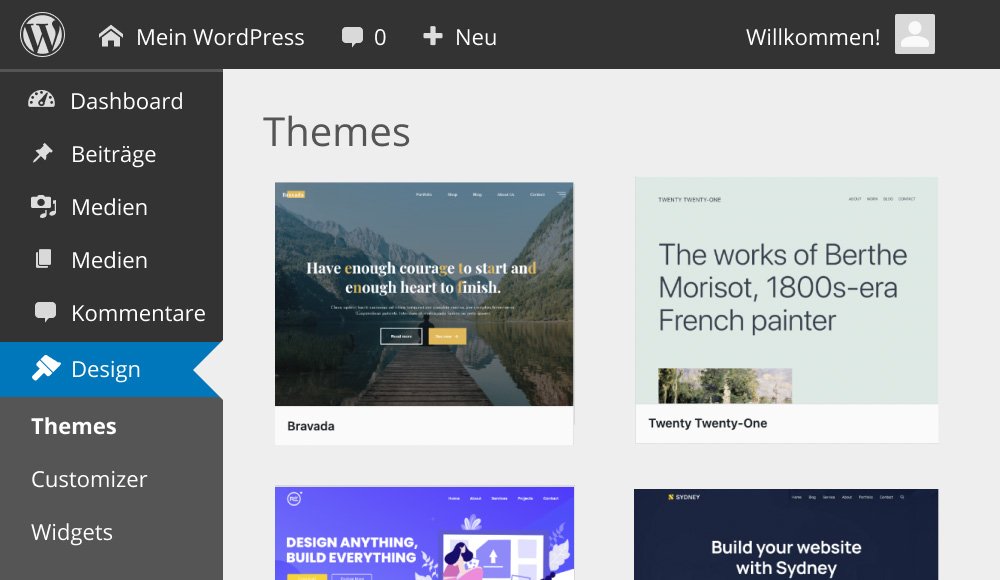
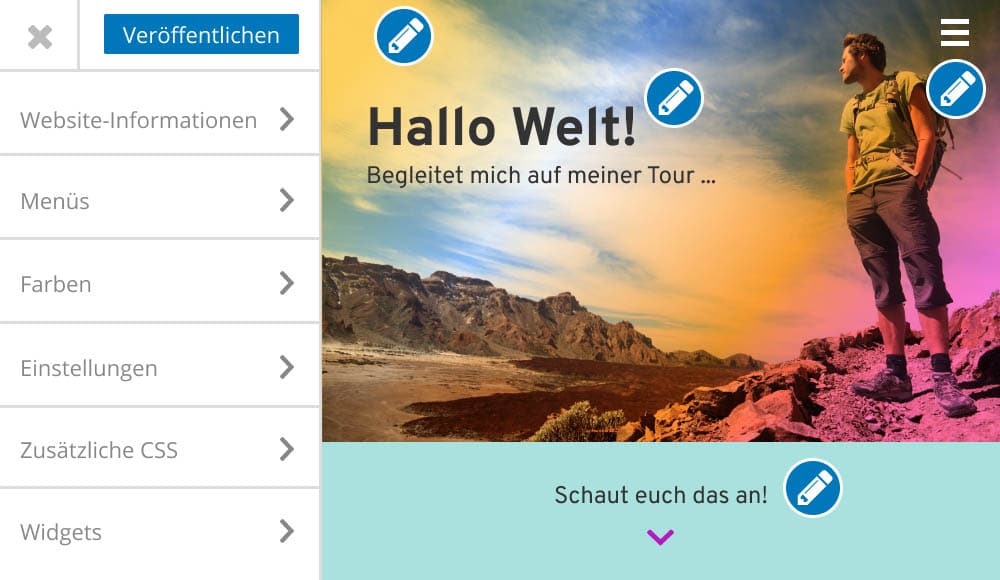
Design auswählen
Wählen Sie Ihre Designvorlage aus einer großen Auswahl an responsiven Themes und Templates.
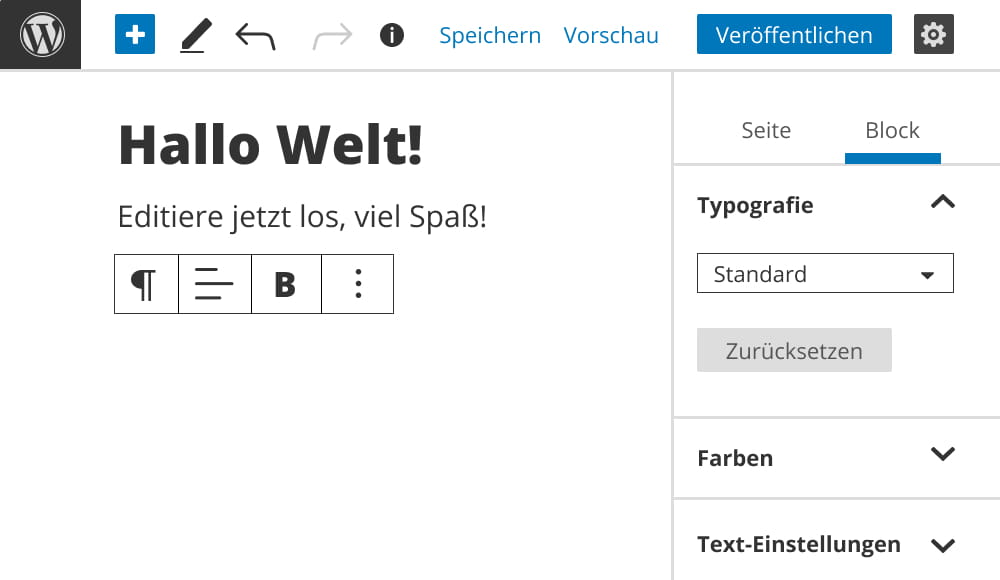
Inhalte anpassen
Mit wenigen Klicks fügen Sie Ihrer Website Texte und Bilder hinzu und ordnen diese per Drag & Drop an.
Website veröffentlichen
Wenn Sie zufrieden sind, stellen Sie Ihre neue Website mit einem Klick live.
Kostenlose WordPress E-Books
Sie haben bislang geringe Kenntnisse auf dem WordPress Gebiet? Das E-Book für Einsteiger zeigt Ihnen, wie Sie WordPress einrichten und das Layout anpassen, wie Sie Inhalte erstellen und Plugins nutzen, und Sie lernen, wie Sie die Sicherheit und Performance Ihrer Website verbessern können.
Mit dem E-Book für Fortgeschrittene steigen Sie noch tiefer in das Thema ein und holen noch mehr aus Ihrem Web-Auftritt heraus. Entdecken Sie unter anderem Antworten auf häufig gestellte Fragen und Informationen zum optionalen Installationsservice.
Einstieg in WordPress
WordPress für Fortgeschrittene
Preise inkl. MwSt.
Kundensupport
Den STRATO Kundenservice erreichen Sie via E-Mail oder telefonisch werktags von 08:00 – 20:00 Uhr sowie samstags und sonntags von 10:00 – 18:30 Uhr.
Optional zubuchbar ist eine 24/7 Hotline, mit der Sie den Support täglich und rund um die Uhr in Anspruch nehmen können.

Zertifizierte Rechenzentren

Service-Champion
Hosted in Germany
Klimafreundlich
Häufige Fragen
Die fertige Archiv-Datei laden Sie anschließend in Ihren STRATO Webspeicher hoch. Hierfür müssen Sie vorher eine MySQL Datenbank und einen neuen SFTP-Zugang in Ihrem Webspace erstellen. Die Bereiche finden Sie in Ihrem STRATO Kunden-Login.
Haben Sie die Archivdatei in den Webspace geladen, können Sie mit der Installation dieser beginnen. Dazu nutzen Sie den Installer. Dieser führt Sie in drei Schritten durch die Installation.
Starten Sie jetzt mit der Wahl Ihres STRATO WordPress Hosting Paketes und folgenden Sie dann der detaillierten Anleitung im FAQ Bereich.
Zur Produktauswahl
In den STRATO WordPress Paketen Basic, Plus und Pro ist die 1-Klick-Testumgebung inklusive und ermöglicht es Ihnen, Anpassungen an Ihrer Seite ohne Risiko auszuprobieren.