Wie kann ich Homepage-Baukasten Widgets einbinden und bearbeiten?
Der Homepage-Baukasten bietet Ihnen zahlreiche Widgets, mit denen Sie viele nützliche Funktionen ganz einfach in Ihre Webseite integrieren können. In diesem Artikel möchten wir Ihnen die generelle Einbindung zeigen.
Wie kann ich Widgets einbinden?
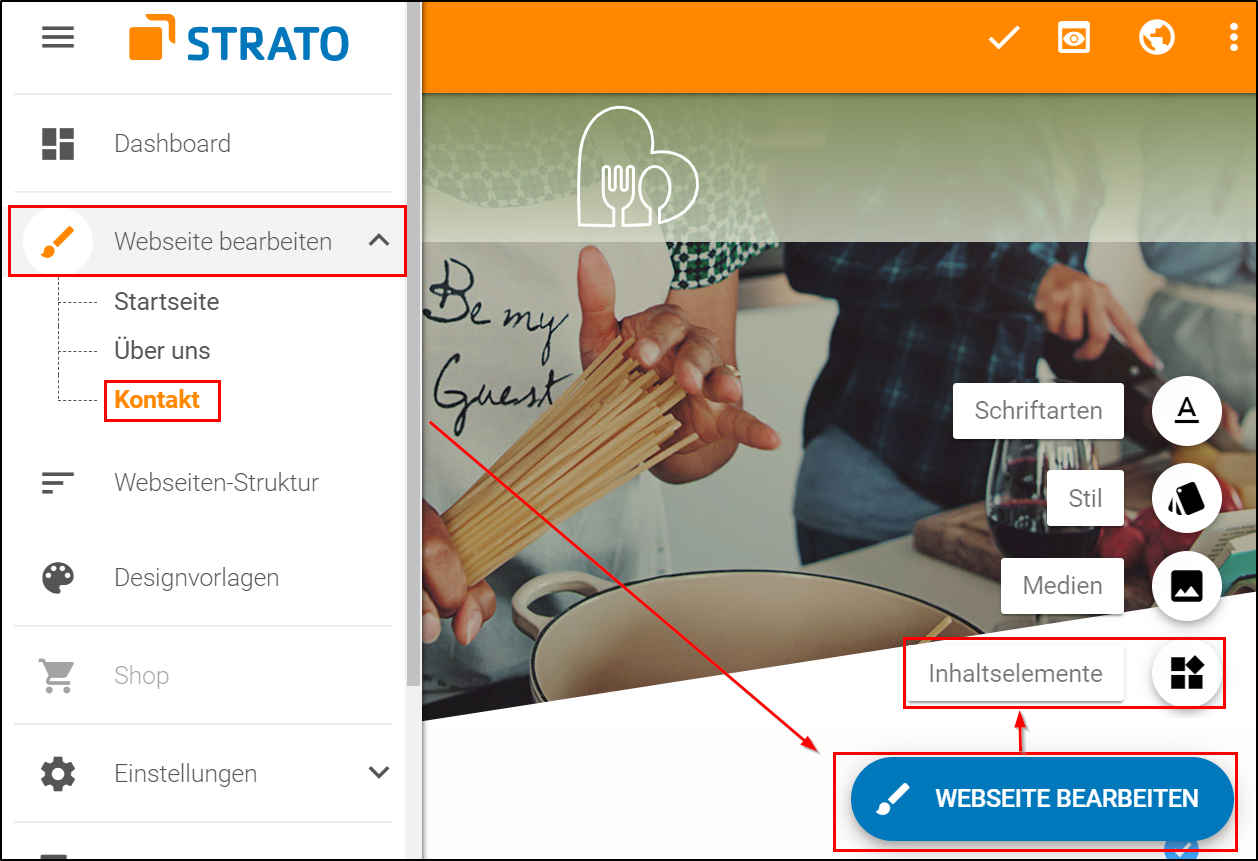
Am linken Bildschirmrand finden Sie ein Menü, wählen Sie hier Webseite bearbeiten aus und danach die Seite, die Sie bearbeiten möchten. Klicken Sie auf Webseite bearbeiten in der unteren rechten Ecke und wählen Sie Inhaltselemente.
Der Widget-Katalog enthält eine Sammlung beliebter Elementen, wie Fotogalerie oder Formulare. Mit der Suchfunktion können Sie nach Stichworten filtern.
Um ein Widget zu platzieren, können Sie dieses mit der Maus direkt in Ihre Website ziehen. Klicken Sie auf das Widget, halten Sie die Maustaste gedrückt und platzieren Sie das Widget durch Loslassen der Maustaste auf der Webseite. Die Stellen, an denen dies möglich ist, werden Ihnen durch einen farbigen Rahmen angezeigt.
Wie kann ich Widgets bearbeiten und konfigurieren?
Wenn Sie mit der Maus über ein Widget fahren, werden die folgenden Optionen eingeblendet.
| Symbol | Erklärung |
 | Je nach Widget können Sie hier weitere Einstellungen vornehmen. Bei dem YouTube Widget geben Sie an dieser Stelle z.B. den Link zum Video an. Bei dem Fotoalbum Widget hingegen wählen Sie an dieser Stelle die Bilder aus. |
 | Die Zwischenablage ist eine temporäre Ablage für Widgets, Verknüpfungen, Bilder und Videos. Sie können Sie verwenden, um Elemente von einer Seite auf eine andere zu bewegen, oder um temporär nicht benötigten Elemente zwischenzuspeichern. So können Sie sie zu einem späteren Zeitpunkt wieder auf der Webseite einbinden. Die Einstellungen bleiben erhalten. Sie können alle Elemente aus der Zwischenablage mit der Maus per drag & drop wieder auf Ihre Webseite ziehen. |
 | Der Mülleimer ermöglicht das Löschen des Widgets. Ein einmal gelöschtes Widget lässt sich inhaltlich nicht wieder herstellen. |
Zum Verschieben eines Widgets können Sie dieses jederzeit mit der Maus per drag & drop an eine andere Position verschieben.
Wie füge ich Widget Verknüpfungen hinzu?
Eine Verknüpfung bezieht sich auf ein Widget, welches Sie bereits auf Ihrer Webseite platziert haben. Eine Verknüpfung bietet Ihnen die Möglichkeit Widgetinhalte auf eine andere Seite zu verlinken.
Eine Widget-Verknüpfung ist erst verfügbar, wenn Sie ein entsprechendes Widget, wie das Kontaktformular, auf Ihrer Webseite platziert und gespeichert haben.
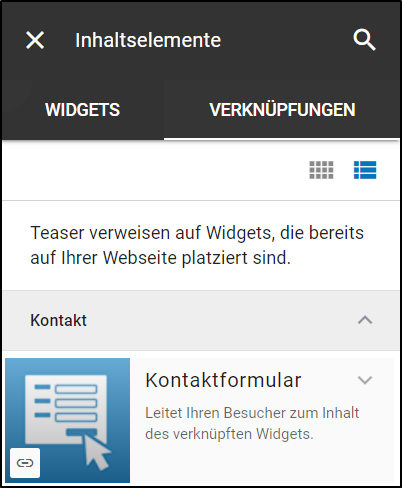
Nicht alle Widgets verfügen über Verknüpfungen. Welche Widgets eine Verknüpfung anbieten, sehen Sie unter Website Bearbeiten → Inhaltselemente → Verknüpfungen.
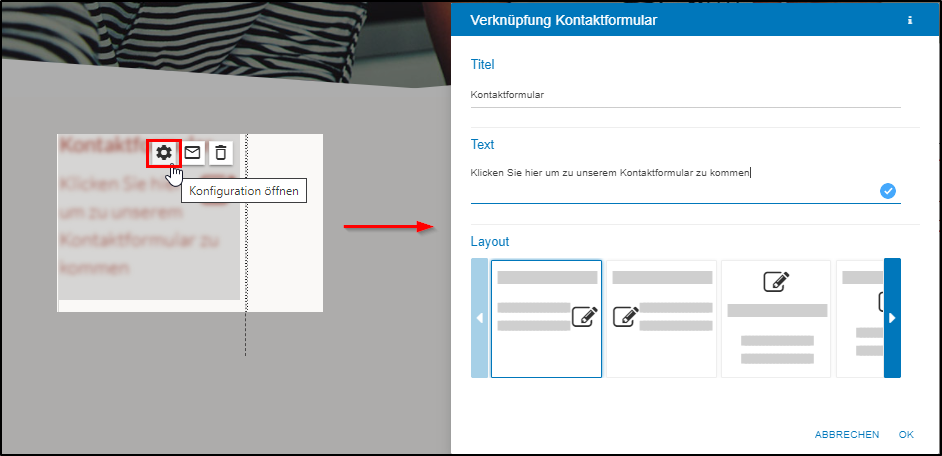
Verknüpfungen können Sie genau wie Widgets und Bilder mit der Maus in die Webseite ziehen und platzieren. Sie haben in der Regel einen eigenen Konfigurationsdialog, der sich auf den anzuzeigenden Text oder Inhalt bezieht, wie z.B. bei dem Kontaktformular:
Nicht alle Widgets verfügen über Verknüpfungen. Welche Widgets eine Verknüpfung anbieten, sehen Sie unter Website Bearbeiten → Inhaltselemente → Verknüpfungen.

Verknüpfungen können Sie genau wie Widgets und Bilder mit der Maus in die Webseite ziehen und platzieren. Sie haben in der Regel einen eigenen Konfigurationsdialog, der sich auf den anzuzeigenden Text oder Inhalt bezieht, wie z.B. bei dem Kontaktformular: