Statische Webseiten laden schneller und bieten weniger Angriffsfläche. Wir zeigen Dir, wie Du Deine WordPress-Seiten in wenigen Schritten konvertierst.
Als eines der populärsten Content-Management-Systeme ist WordPress ein beliebtes Angriffsziel. Viele Schwachstellen sind bekannt, andere kommen mit neuen Updates. Wer auf Nummer sicher gehen will, installiert das System lokal, exportiert statische Seiten und lädt diese auf den Server. Das lohnt sich vor allem für Websites, deren Inhalte sich selten ändern. Willkommener Nebeneffekt: ohne PHP und Datenbank sind die Ladezeiten meist deutlich kürzer.
Schritt 1: XAMPP einrichten
Zunächst installieren wir WordPress lokal auf unserem Computer. Um Server und Datenbank zu emulieren verwenden wir Xampp. Nach der Installation starten wir die beiden Module Apache und MySQL. Das Programm rufen wir anschließend über den Browser auf und geben dazu in die Browserzeile localhost ein.
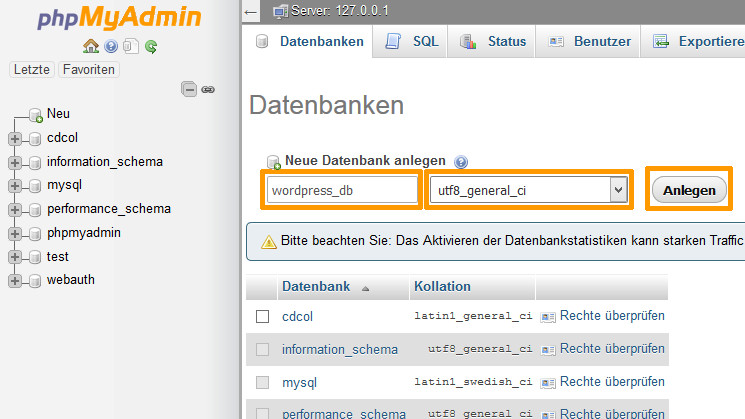
Die Datenbankverwaltung erreichst Du über den Menüpunkt phpMyAdmin oben rechts. Unter „Neue Datenbank anlegen“ kann eine beliebige Bezeichnung eingegeben werden (bitte notieren!), als Kollation sollte utf8_general_ci gewählt werden. Nach einen Klick auf „Anlegen“ erscheint die frische Datenbank auf der linken Seite.

Nun müssen wir noch einen Benutzer anlegen. In der Menüleiste oben wählen wir den Eintrag Rechte und dann den Link Benutzer hinzufügen. Wir geben einen Namen ein, wählen im Dropdown-Menü als Host Lokal und dann ein sicheres Passwort (ebenfalls beides notieren!). Unter Datenbank für Benutzer muss bei Gewähre alle Rechte auf die Datenbank ein Häkchen gesetzt werden. Abschließend bestätigen wir das Ganze mit OK und erhalten die Meldung, dass der Benutzer hinzugefügt wurde.
Schritt 2: WordPress installieren
Nun kannst Du WordPress installieren. Dazu lädst Du die aktuelle Version runter, entpackst und kopierst den WordPress-Ordner in das htdocs-Verzeichnis von Xampp. Wo sich das befindet, hängt ab vom Ort Deiner Xampp-Installation (z. B. C:\xampp\htdocs). Wenn Du nun localhost/wordpress/wp-admin/setup-config.php aufrufst, müssen nur noch die (hoffentlich) notierten Datenbank- und WordPress-Login-Informationen eingegeben werden. Nach der Installation sollte folgende Meldung kommen: „Wordpress wurde installiert. Wenn du mehr Schritte erwartet hast, müssen wir dich leider enttäuschen.“
Schritt 3: Simply Static
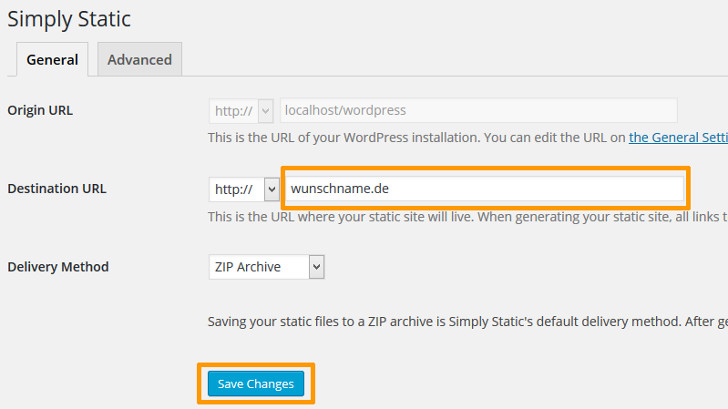
Wir sind nicht enttäuscht und installieren im letzten Schritt ein Plugin, mit dem wir WordPress-Seiten in statische umwandeln. Wir entscheiden uns für Simply Static. Der Name ist hier Programm: installieren, aktivieren und bei Simply Static → Settings → Destination-URL die Domain eingeben, unter welcher die statischen Seiten erreichbar sein sollen. Das Plugin schreibt dann die URLs der Dateien und Links von localhost/wordpress entsprechend um.

Danach können wir über Generate mit dem Export loslegen. Vorsicht: die Seiten werden in einer verschachtelten Verzeichnisstruktur gespeichert. Beim FTP-Upload sollten nur der Inhalt des Ordners mit der index.html (samt Unterverzeichnissen) übertragen werden.
Lokales WordPress als HTML-Generator und Test-System
Mit der hier beschriebenen Vorgehensweise sind nur die exportierten statischen Seiten öffentlich, die WordPress-Installation bleibt für Besucher und potenzielle Angreifer unsichtbar. Allerdings müssen neue Beiträge und Änderungen immer manuell hochgeladen werden. Dynamische Elemente wie Kontaktformular und Kommentarfunktion gibt es nicht.
WordPress lokal zu installieren ist nicht nur für das hier beschriebene Szenario praktisch. Es ist sicherer und professioneller, Änderungen am Blog immer erst zu testen. Wer also bereits ein Blog hat, folgt am besten gleich den ersten beiden Schritten und erstellt eine lokale Kopie. Der Aufwand lohnt sich.


Daniel sagte am
Super vielen Dank.
Und haben Sie noch einen Tip wie ich Kontaktformulare in die HTML Seite einpflegen kann?
Christian Lingnau sagte am
Das geht mit der beschriebenen Methode allein leider nicht, weil Sie dafür ja wieder eine Anwendung benötigen. Sie können natürlich parallel ein CMS laufen lassen und dann einzelne dynamische Elemente in die statischen Seiten integrieren. Das Prinzip wird hier beschrieben: https://www.strato.de/blog/wordpress-look-fuer-statische-seiten-und-externe-php-apps/
Daniel sagte am
Vielen Dank für Ihren Beitrag.
Eine Frage hätte ich.
Wie schaffe ich es das auch die Fotos angezeigt werden.
Wenn ich alles so mache wie Sie beschrieben haben, das zeigt es mir bei dem
FTP Upload die Bilder nicht mehr an.
Da natürlich der Link zu den Bilder zu meinen Lokalen Server führt.
Muss ich jeden Link manuell anpassen?
Vielen Dank für Ihre Antwort.
Mit freundlichen Grüßen
Daniel
Christian Lingnau sagte am
Hallo Daniel, Sie können es mit zwei Exporten versuchen: 1. in WP Static HTML Output als Base URL die Adresse Ihres lokalen Servers eingeben (zum Testen) und 2. in WP Static HTML Output als Base URL die Adresse der Website eingeben (zum Upload). Das sollte bequemer sein als alle Links manuell anzupassen.