Die neue Version von WordPress bringt eine Reihe an Verbesserungen am Block-Editor und beim Full Site Editing. Zudem wurde die Performance in mehreren Bereichen verbessert.
Verbesserungen beim Full Site Editing und neue Blöcke
Der große Teil der Änderungen in WordPress 6.0 betrifft die Bereiche Full Site Editing sowie die Gutenberg-Blöcke und das ist auch das, was den meisten Nutzern als Erstes auffallen wird.
Schneller Stilwechsel bei Block-Themes
Die Block-Themes ermöglichen dir einen schnellen Stilwechsel, sofern die Theme-Autoren mehrere Stile eingebunden haben. Im Standard-Theme Twenty Twenty-Two stehen vier verschiedene Stile zur Auswahl.
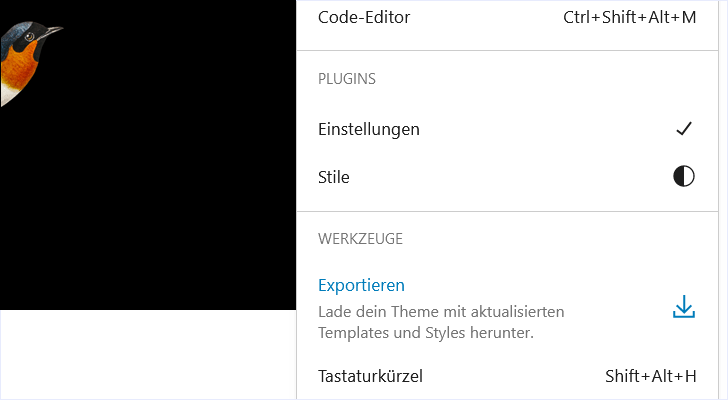
Um die Stile zu ändern, einfach unter Themes → Editor rechts oben auf das Symbol ◐ klicken. Danach den Button Durchstöbere die Stile anklicken. Jetzt kannst du dir in einer Art Vorschau ansehen, wie der gewählte Stil aussehen würde. Aktiv wird der Stil erst, durch das Bestätigen mit dem Button Speichern. Somit hast du die Möglichkeit, das Aussehen der Website zu ändern, ohne das Theme wechseln zu müssen. Auch bei einem Theme-Update bleibt diese Einstellung erhalten.
Export von WordPress-Block-Themes

Ab der neuen Version wird es zudem möglich sein, dass du deine Veränderungen und Anpassungen am Theme (Stile) und an den Templates per Klick exportieren kannst. Somit kannst du individualisierte Themes unkompliziert in einer anderen WordPress-Installation übertragen, indem du dort das exportierte Theme installierst. Den Link/Button dazu findest du bei den Werkzeugen im Website-Editor.
Fünf neue Blöcke
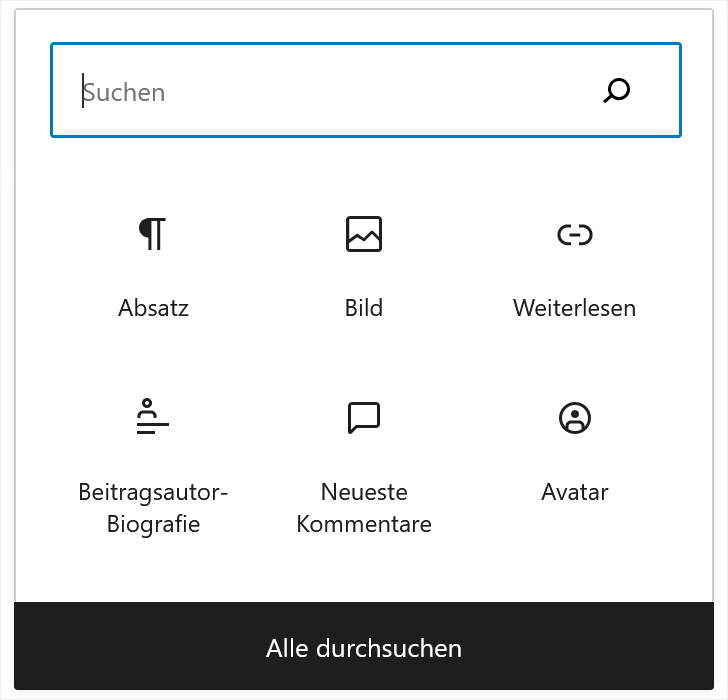
Die Anzahl der Blöcke hat sich ebenfalls erhöht. Es sind fünf neue hinzugekommen: Block für Weiterlesen, für die Biografie des Beitragsautors, die neuesten Kommentare, für den Avatar, für keine Ergebnisse im Abfrage-Loop.

Weitere Änderungen
Überdies gibt es viele kleinere Änderungen und Verbesserungen, die erst auf den zweiten oder dritten Blick auffallen, u. a.:
- Die benutzerdefinierten Stile bleiben erhalten. Das ist wichtig, wenn du etwa aus einem angepassten Block einen Button erstellst oder einfach den Block-Typ änderst.
- Das Beitragsbild kann in einem Cover-Block angezeigt werden.
- Die genaue Größe des Beitragsbilds und Abstände zwischen den Bildern im Galerie-Block kannst du festlegen.
- Die Listenansicht wurde optimiert. Mit Umschalttaste + Linksklick kannst du mehrere Blöcke auswählen, um sie zu verschieben oder zu löschen. Die Eltern-Blöcke sind standardmäßig eingeklappt.
- Das Markieren von Inhalten über mehrere Blöcke hinweg wurde optimiert. So kannst du etwa die letzte Zeile des oberen und die erste Zeile des unteren Blocks markieren.
- Mit der neuen Tastenkombination
[[kannst du einen Link zu einem Beitrag oder einer Seite einfügen. - Webdesign-Vorlagen (engl. Patterns) können nun als PHP-Dateien im Vorlagen-Ordner des Child-Themes abgelegt werden.
- Die Blöcke können gesperrt werden, sodass sie nicht verschoben oder entfernt werden können. Das ist eine wichtige Änderung für Blöcke, die an einer bestimmten Position stehen sollen.
Verbesserungen in der Performance und Barrierefreiheit
Die Performance wurde in mehreren Bereichen verbessert. So gab es Optimierungen des Cachings und der Performance bei den Taxonomien in WordPress 6.0. Eine wichtige Änderung, die zwar angekündigt, aber dann zurückgezogen wurde, war die Absicht, das Grafikformat WebP zum Standardformat zu machen.
Dieses Format hat in vielen Fällen deutliche Vorteile bei der Dateigröße in Bezug auf die häufig verwendeten Format JPG und PNG. Ein Grund für das Zurückziehen ist die mangelnde Unterstützung mancher Anwendungen für das Format und die Sorge vor einem übermäßigen Speicherplatzbedarf.
Es gibt auch eine Reihe an Verbesserungen in Bezug auf die Barrierefreiheit. Die prominenteste Änderung durfte es sein, dass WordPress automatisch den Titel des Beitrags für den alt-Text nimmt, sofern keiner manuell vergeben wurde. Eine ausführliche Auflistung der enthaltenen Änderungen findest du im Field Guide.
Direkt mit WordPress durchstarten:
Zu den WordPress-Paketen

Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.