Mt CSS lassen sich mit einer Zeile Code ansprechende Farbverläufe realisieren, mit denen du Buttons, Boxen oder die komplette Website visuell aufwerten kannst.
Hintergrundbilder mit Farbverläufen waren ein beliebtes Mittel, um das Design der Website zu beeinflussen. Solche Farbverläufe kannst du in Buttons, Boxen und in ganze Bereiche einfügen und somit die komplette Website visuell aufwerten.
Dank CSS3 sind Grafiken mit Farbverläufen nicht mehr notwendig und lassen sich durch eine Zeile Code ersetzen. Die Unterstützung durch die Browser ist hervorragend: die allermeisten Browser unterstützen diese Funktion.
Hier ein einfaches Beispiel. Folgenden Code in die CSS-Datei an der passenden Stelle einfügen:
.zitatbox {
background-image: linear-gradient(135deg, #fff886 10%, #f072b6 100%);
}Der obere Code erzeugt in einer Box folgenden Hintergrund, der an einen Sonnenuntergang erinnert:

Schauen wir uns aber den Code linear-gradient(135deg, #fff886 10%, #f072b6 100%) genauer an. linear-gradient ist der Name der CSS-Eigenschaft und ist gut dokumentiert, unter anderem auf MDN Web Docs. Mit dem ersten Wert 135deg bestimmst du die Richtung bzw. den Einfallswinkel des Farbverlaufs. In unserem Beispiel sind 135°. Mit dem zweiten Wert #fff886 10% bestimmst du einerseits die Start-Farbe und anderseits, wie weit diese Farbe gehen soll. Mit dem dritten Wert #f072b6 100% bestimmst du die End-Farbe und wie weit diesen gehen soll.
Generatoren für Farbverläufe
Keine Sorge. Falls du mit CSS noch nicht so viel gearbeitet hast, oder wenn du etwas Inspiration benötigst, dann findest du in den folgenden Sammlungen und Generatoren Hilfe und Inspiration:
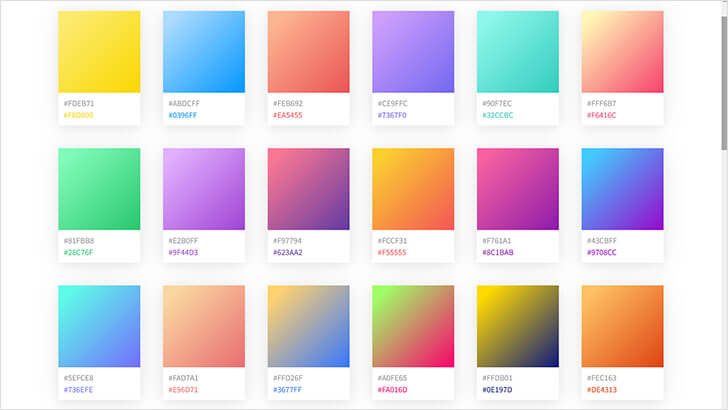
- Gradient Colors Collection Palette – CoolHue 2.0: Hier findest du eine große Sammlung an vorgefertigten CSS-Farbverläufen. Du kannst dir jeweils entweder den CSS-Code oder eine Grafik herunterladen.
- uiGradients: Eine weitere Sammlung an fertigen Farbverläufen. Auch hier kannst du den jeweiligen CSS-Code oder Grafik herunterladen.
- Gradient Generator: Ein Generator, wo du selbst eigene Farbverläufe generieren kannst. Es wird CSS-Code produziert, welchen du in deinem Projekt verwenden kannst.
- Online Gradient Generator: Ein weiterer Generator für CSS-Farbverläufe.
Der Vorteil von CSS-Verläufen gegenüber den Hintergrundbildern
- Um einen solchen Verlauf zu erstellen und zu bearbeiten, benötigst du lediglich einen einfachen Code- oder Texteditor. Ein Grafikprogramm wie Photoshop & Co. ist nicht notwendig.
- Ein Bild verfügt über eine Dateigröße und die ist bei feinen Verläufen nicht zu unterschätzen. Im oberen Beispiel hat die Sonnenuntergang-Hintergrundgrafik mehr als 11 KByte. Der Code dagegen belegt lediglich nur wenige Bytes und könnte eine kleinere oder auch größere Fläche problemlos bedienen.
- Die Beispiel-Hintergrundgrafik ist in den Maßen begrenzt und kann somit nur bestimmte Elemente zieren. Für kleinere Boxen oder größere Bereich muss eine neue Grafik her. Der CSS-Code passt sich automatisch an.
- Ein zusätzliches Bild verursacht beim Laden der Website, in der Regel, einen zusätzlichen Aufruf (http-Request). Verfügt eine Website über viele einzelne Komponenten, dann kann dies das Laden der Website verlangsamen.
Der Code in der CSS-Datei fällt hierbei nicht ins Gewicht, da die CSS-Datei lediglich einen Aufruf erzeugt, unabhängig davon wie viele Verläufe dort definiert sind.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.