Im zweiten Teil unserer STRATO-Homepage-Baukasten-Serie geht es darum, wie Du Inhalte ansprechend einpflegen kannst, wo Du Material für Deine Homepage findest und was Du sonst noch beachten solltest, um Deine Homepage möglichst attraktiv zu gestalten.
Wenn die Grundstruktur der Website angelegt und das Design ausgewählt ist, kannst Du Dich an die Erstellung der Inhalte machen. Der STRATO Homepage-Baukasten hilft Dir mit einer Vielzahl von Layouts, freien Bildern und Inhaltstypen. Und falls Du doch zusätzliches Material benötigst, gibt es im Internet viele Quellen, die Du zum Beispiel beim Erstellen Deiner Website benutzen kannst.
1. Seite bearbeiten
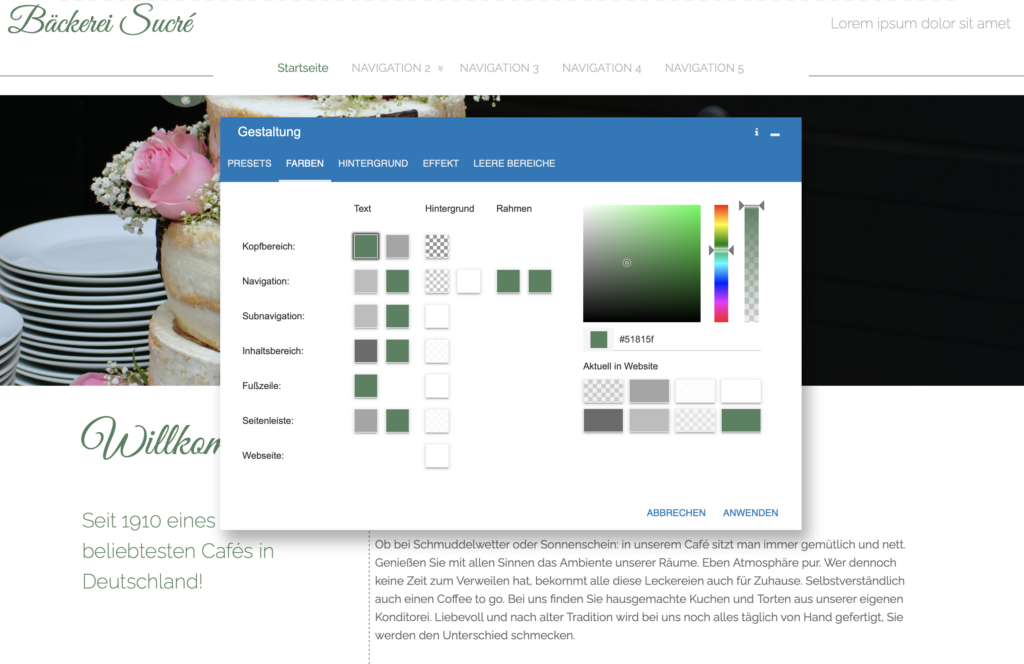
Bestimmt hast Du festgestellt, dass die Website an manchen Stellen vom Homepage-Baukasten bereits vorausgefüllt ist und dass bestimmte Farben für Schriften gesetzt sind. Das ist kein Problem: Klicke rechts unten einfach auf “Website bearbeiten” und wähle hier “Gestaltung”: Hier kannst Du global die Farben der Elemente anpassen. Du kannst die Elemente aber auch durch Klick einzeln ändern. Befolge dabei die grundsätzlichen Ratschläge zum Webdesign, um diese attraktiv zu gestalten. Bei einer Konditorei-Website empfiehlt sich ein helles, freundliches Farbschema mit Pastellfarben. Das sollte harmonisch wirken. Dabei kann Dir das Farbtool von Adobe helfen, das automatisch Farbschemata erstellt. Notiere Dir die HTML-Codes der Farben (in der Form #123456), um sie jederzeit zur Hand zu haben.

2. Text-Design: Weniger ist mehr
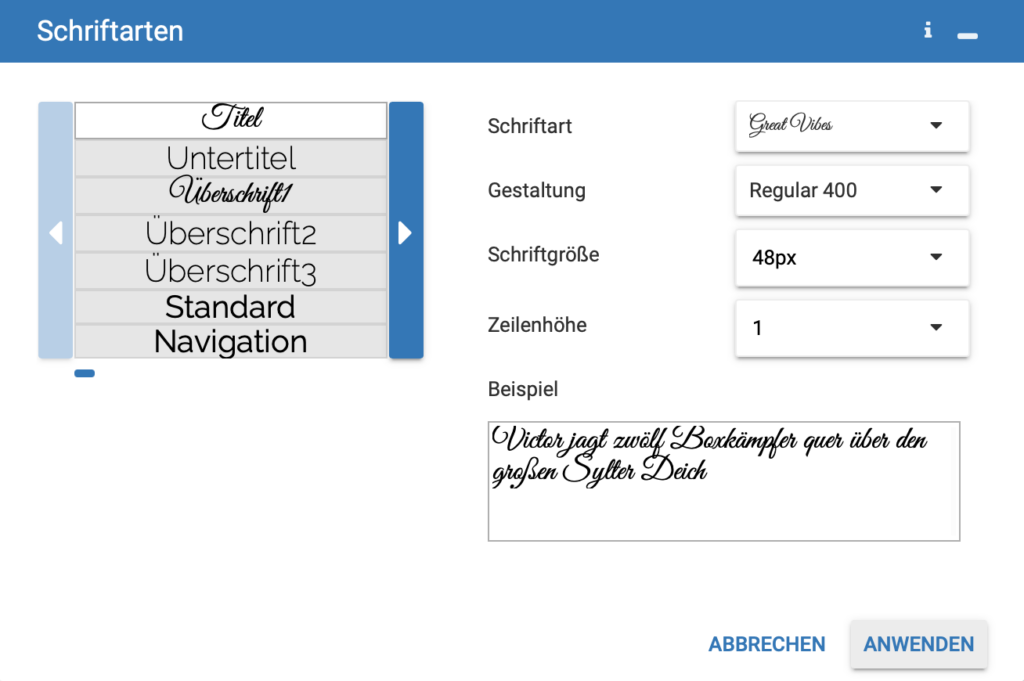
Das gleiche gilt auch für “Schriftarten”, die Du ebenfalls über das Menü “Website bearbeiten” für die ganze Seite oder per Klick auf das Element einzeln anpassen kannst: Hier kannst Du zum Beispiel die Größe der Schrift, die Schriftart oder die Farbe anpassen. Die Homepage-Baukasten-Designvorlagen besitzen an vielen Stellen bereits Text, der wahrscheinlich nicht zu deinem Projekt passt. Um ihn zu ändern, musst Du nur das Element anklicken und Deinen eigenen Text eingeben, wie Du es aus Deiner Textverarbeitung kennst.
Wichtig dabei: Versuche, möglichst wenige verschiedene Schriftarten, Textgrößen und -farben zu verwenden, da die Seite sonst unruhig und unprofessionell wirkt. Auch die gewählte Schriftart kann großen Einfluss auf die Wirkung der Seite haben. Bei einer Konditorei-Seite empfiehlt sich eine Mischung aus verspielter Schrift für Überschriften und einer „seriösen“ Schriftart für die Inhalte. Notiere Dir auch hier sowohl die Schriftart(en), als auch die verwendeten Größen und die Codes der Schriftfarben, um sie auf den anderen Seiten in den Einzelelementen korrekt zu verwenden.

3. Texte schreiben: In der Kürze liegt die Würze
Deine Texte solltest Du übrigens so schreiben, dass sie interessant und leicht lesbar sind. Achte darauf, die nötigen Informationen klar zu präsentieren und keine Rechtschreibfehler zu machen, das wirkt unprofessionell. Grundsätzlich gilt: So viel Text wie nötig, so wenig Text wie möglich – gerade bei unserer Konditorei-Website ist das wichtig, da hier vor allem der optische Eindruck und die Bilder zählen.

Mehr Infos zum Thema Texte findest Du hier.
4. Ansprechende Titel und Links setzen
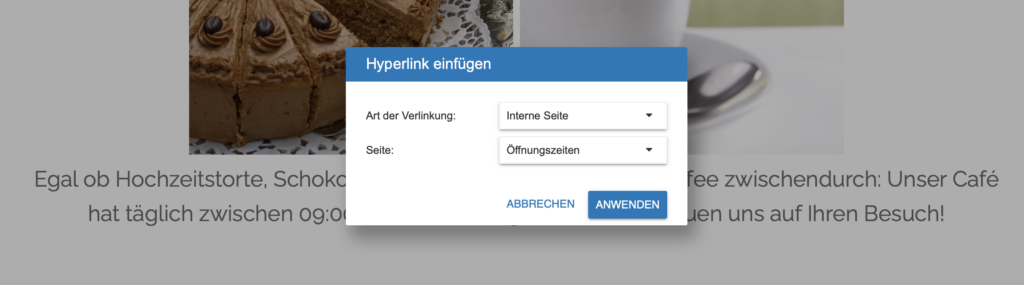
Natürlich möchtest Du Deine Besucher auf Deiner Website über Deine Dienstleistungen oder Produkte informieren – in unserem Beispiel über die Konditorei. Achte deshalb darauf, dass Du in längeren Textstellen Zwischenüberschriften als Ankerpunkte für das Auge einsetzt. So finden Deine potentiellen Kunden schnell, was sie finden möchten und müssen sich nicht durch alle Unterseiten ackern. Versuche auch, die Seiten untereinander zu verlinken. So kannst Du zum Beispiel das Wort „Hochzeitstorte“ markieren und auf die Torten-Unterseite verlinken.

5. Bilder hinzufügen
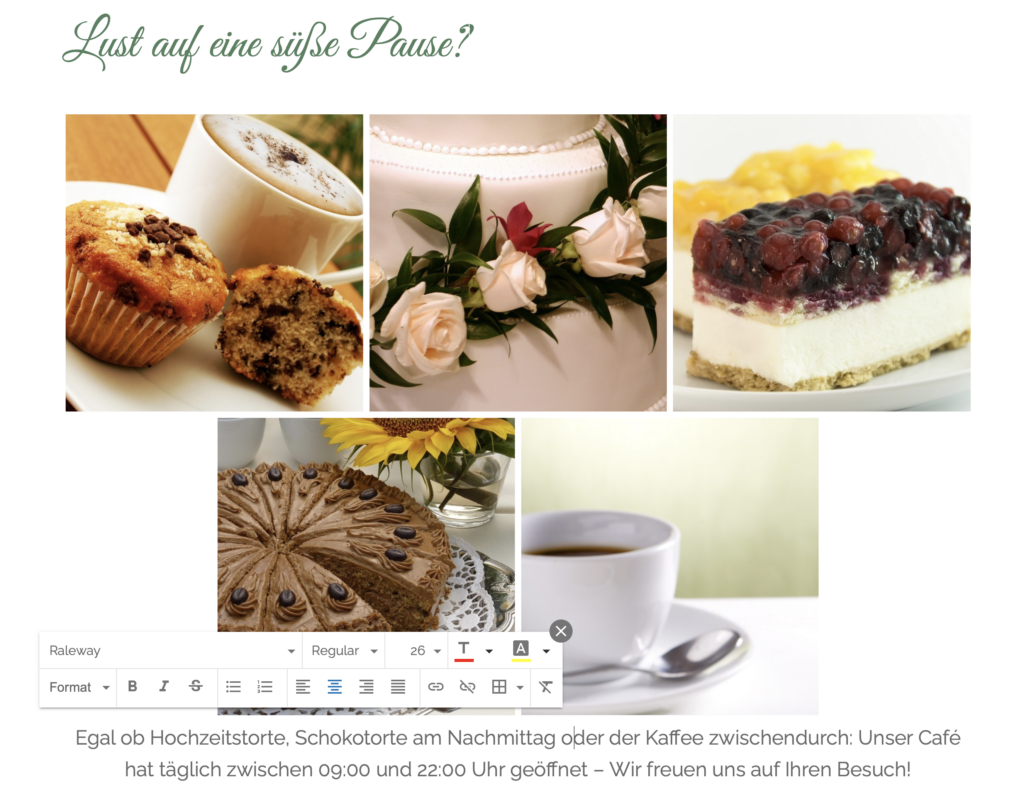
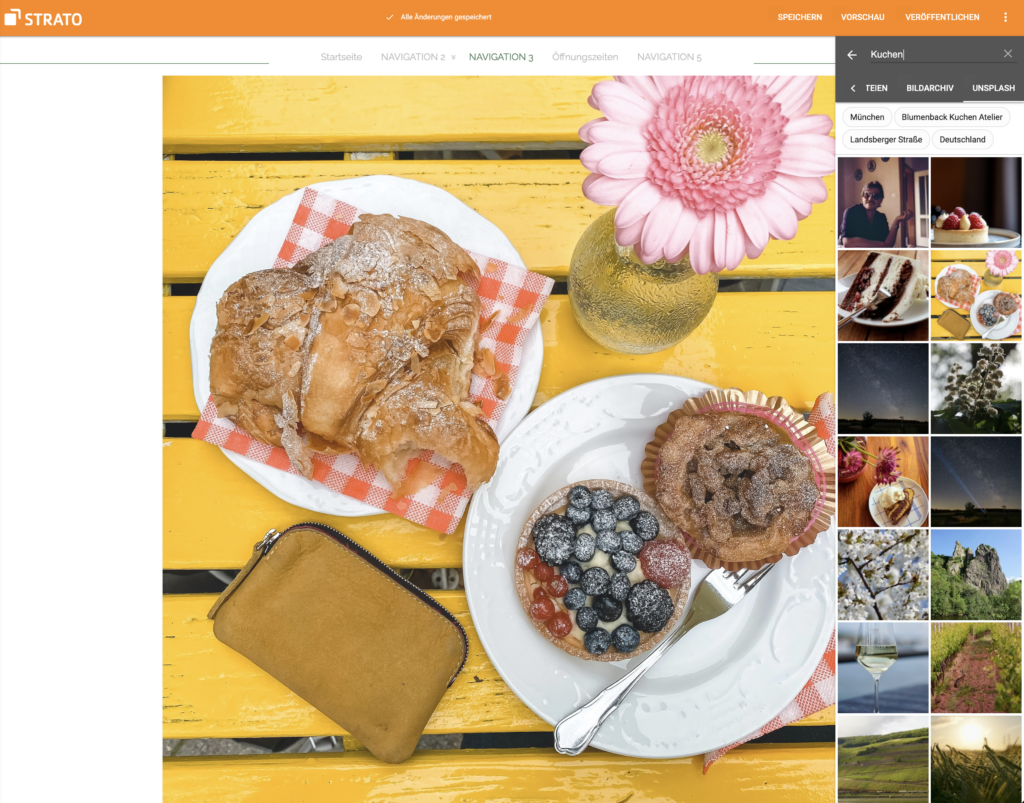
Gerade wenn es um schöne, bunte Konditoreiwaren geht, sind Bilder natürlich ein äußerst wichtiges Gestaltungselement. Du hast im Homepage-Baukasten die Möglichkeit, hochwertiges Bildmaterial aus der Bilddatenbank zu verwenden, den kostenlosen Fotoservice Unsplash zu verwenden oder eigene Bilder hochzuladen. Klicke dazu unten rechts auf “Website bearbeiten” und wähle Medien. Hier hast Du die Wahl zwischen den Fotos des Homepage-Baukastens (“Bildarchiv”), dem Unsplash-Service – oder dem Hochladen eigener Fotos, was sich natürlich immer empfiehlt.
es den Reiter Bildarchiv, wo Du eine große Menge kostenloser Standardfotos von STRATO findest. Mit dem Reiter Eigene Dateien kannst Du selbst gemachte Fotos hochladen. Ziehe die Bilder anschließend an die gewünschte Stelle auf der Internetseite. Falls Du etwas aufwändiger gestalten willst, kannst Du auch die Widgets verwenden: Klicke dazu unter “Website bearbeiten” auf “Inhaltselemente”: Hier gibt es hübsche Optionen wie das Widget Fotogalerie oder Diashow, die Du ebenfalls direkt an die gewünschte Stelle auf der Website ziehen kannst. Diese müssen anschließend noch via Archiv, Unsplash oder Upload mit Inhalten gefüllt werden.
Achte bei den Fotos darauf, dass sie hochwertig und ansprechend wirken, da bei Internetseiten der erste Eindruck zählt. Die Fotos sollen ja einen Eindruck Deiner Konditorei vermitteln und Lust auf einen Besuch machen. Beauftrage daher nach Möglichkeit einen Fotografen, um Deine Kuchen oder Dein Café und Deine Mitarbeiter ansprechend in Szene zu setzen.

Mehr zum Thema Fotos findest Du hier.
6. Kostenlose Stock-Fotos nutzen
Falls Du zusätzliche Bilder brauchst, die Du selbst nicht machen kannst, und die STRATO Bilddatenbank oder der Unsplash-Service nicht das passende Material liefert, kannst Du natürlich auch zu anderen sogenannten Stock-Fotos greifen. Wie im Archiv und Unsplash sind das vorgefertigte Fotos in Fotografen-Qualität, die Du auf Deiner Internetseite verwenden kannst. Es gibt viele Stock-Foto-Börsen für den professionellen Einsatz, etwa Shutterstock oder iStockPhoto. Die Bilder hier sind zwar kostenpflichtig, aber meist von sehr hoher Qualität. Es gibt aber auch kostenlose Alternativen wie Pexels oder Pixabay, auf denen Du tolle Bilder ohne Lizenzgebühren finden kannst.
Achtung: Du darfst nicht einfach irgendwelche Bilder aus dem Internet oder aus Katalogen oder Hersteller-Websites kopieren, da Du damit das Urheberrecht verletzt! Achte deshalb darauf, eigenes oder offiziell verwendbares Material wie aus dem Bildarchiv oder den Stockfoto-Börsen zu verwenden!

7. Weitere Elemente einfügen
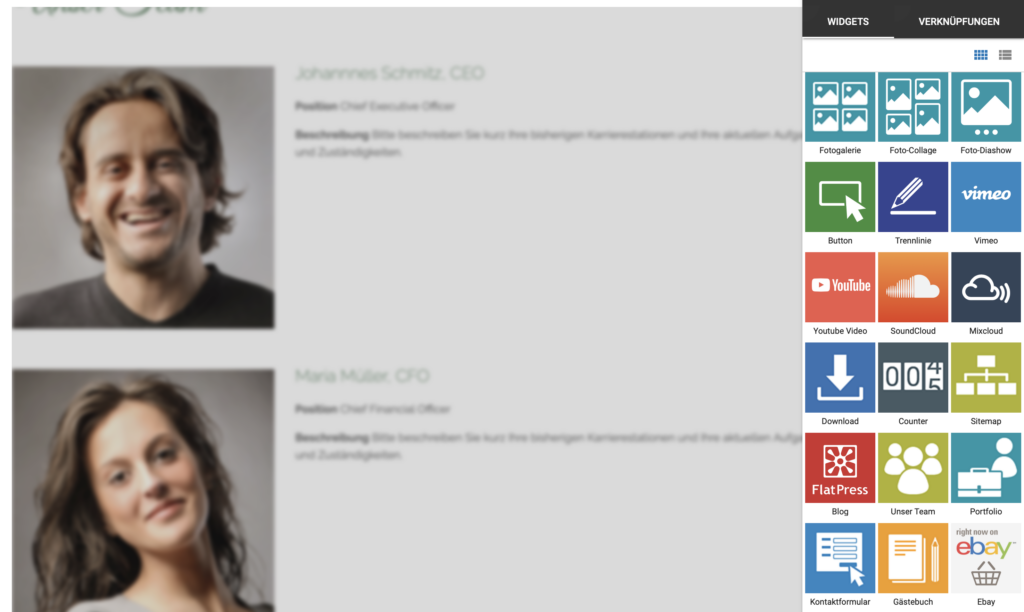
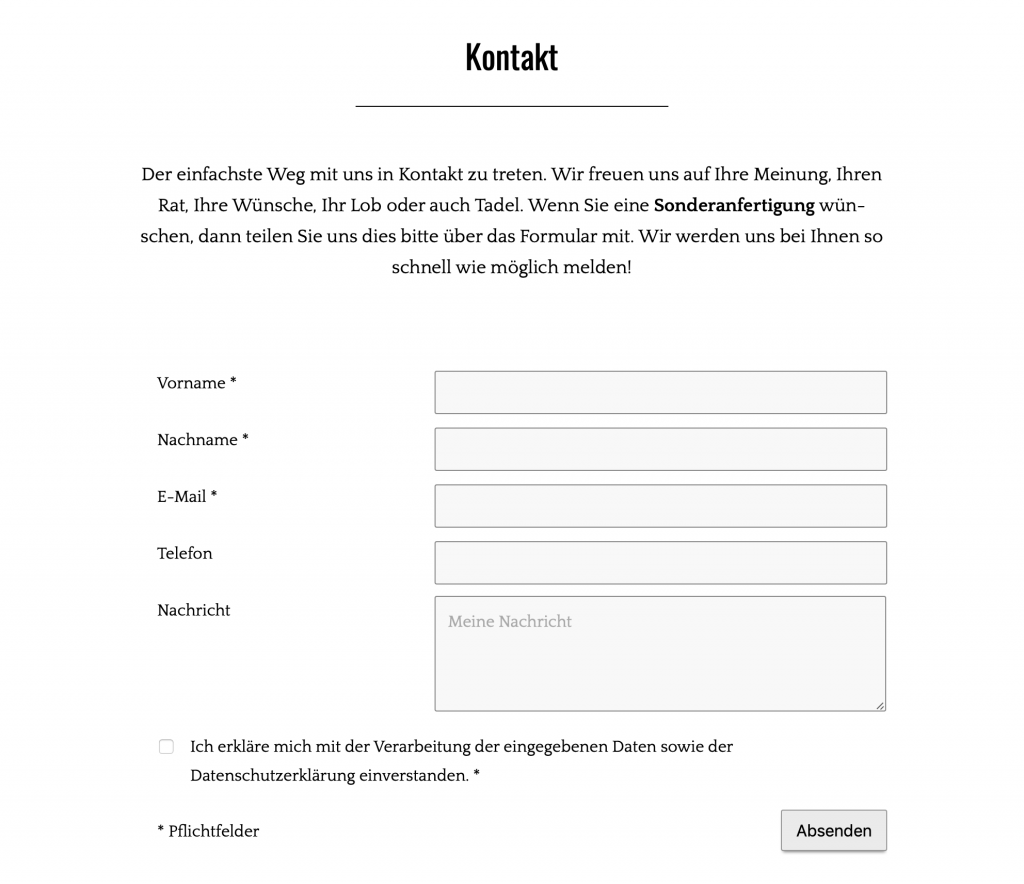
Um die Website mit zusätzlich Inhalten zu füllen, gibt es im Homepage-Baukasten noch weitere Inhaltselemente (Widgets): Von Datei-Downloads über Youtube-Videos bis hin zu Shops, Blog-Elementen und Tabellen findest Du hier alles, was Du für Deine Website brauchst. Du kannst das Element einfach an die gewünschte Stelle ziehen und anschließend mit Inhalt füllen. Reduziere solche Elemente aber auf ein Minimum und nutze nur, was Du wirklich brauchst: Das reduziert die Ladezeiten der Internetseite und sorgt für ein besseres Suchmaschinen-Ranking. In unserem Beispiel entscheiden wir uns zum Beispiel für die Widgets Bildercollage für die Sortiments-Seite, das Widget Bildergalerie für die Café-Unterseite, Unser Team für die sympathische Note sowie Kontakt und Lageplan, damit die Kunden uns finden.

Hier findest Du mehr Infos zum Thema Widgets.
8. Call-to-Action einsetzen
Je nach Ziel der Seite kannst Du auch sogenannte Call-to-Action-Buttons einsetzen. Damit kannst Du zum Beispiel im an Deine Konditorei angeschlossenen Café eine Reservierungsmöglichkeit anbieten. Dadurch kann der Besucher sofort und ohne Umwege Kontakt zu Dir aufnehmen. So kannst Du das Terminanfrage-Element dazu nutzen, eine solche Reservierungs-Möglichkeit anzubieten. Alternativ kannst Du aber auch einfach eine Telefonnummer oder einen E-Mail-Link setzen.

In Teil 3 der Reihe erfährst Du, wie Du Deine neue Internetseite bekannt machst.

Petra Schmidt sagte am
Hallo,
wie kann die Schrift und Größe bei einem Bild in der Fotogalerie beim Baukasten ändern?
Vladimir Simović sagte am
Hallo Petra,
nur um sicherzugehen: meinst du die Schrift in der Bildunterschrift, oder in der Grafik selbst.
Viele Grüße
Markus sagte am
Wie kann ich denn im Homepage Baukasten eine Seite, deren Layout ich sehr häufig für Unterseiten benötige kopieren, damit ich dann jeweils nur noch die minimalen Abweichungen ändern muss?
Vladimir Simović sagte am
Hallo Markus,
diese Funktion sehen wir hier bei STRATO als wichtig und die liegt bereits in der Planung. Leider können wir dir noch keinen genauen Zeitpunkt für die Auslieferung nennen.
Viele Grüße
Vladimir
Bettina Kloiber sagte am
Hallo Chrisitan,
ich habe ein Problem. Und zwar ist immer mein Header von der Startseite auf allen Unterseiten immer zu sehen. Auch wenn ich bei Einstellungen “individuelle Einstellung für diese Seite” klicke. Egal ob auf der Startseite oder den Unterseiten ist immer der selbe Header zu sehen, was ich für die Unterseiten nicht möchte. Was kann ich tun? Oder ist das ein Bug?
Ich freue mich über einen Tipp.
Vielen Dank und Grüße
Bettina
Sebastian Thurow sagte am
Hallo Bettina,
hast Du bei den Einstellungen unter “individuelle Einstellung für diese Seite” anschließend ein anderes Header-Bild ausgewählt? Denn eigentlich beschreibst Du bereits den richtigen Weg, um zumindest das Headerbild individuell zu verändern. Du musst das allerdings für die Unterseiten einzeln erledigen. Darüber hinaus bleibt die eigentliche Größe des Headers auf allen Unterseiten identisch.
Sollte es immer noch nicht klappen, scheint das wohl ein Bug zu sein. Ich würde Dich dann bitten, unseren Kundenservice direkt zu kontaktieren, dort kann Dir direkter und besser geholfen werden, als hier.
Viele Grüße
Sebastian
Bernhard sagte am
Hallo Christian,
Du schreibst, dass man in eine Element klicken muss um es bearbeiten oder löschen zu können. Ich kann die Elemente zwar bearbeiten aber nicht löschen. Was mache ich falsch?
Sebastian Thurow sagte am
Hallo Bernhard,
danke für Deine Frage! Kannst du vielleicht konkrete Beispiele nennen, welche Elemente Du entfernen willst?
Bei Widgets gibt es ein Papierkorb-Symbol am oberen rechten Rand, wenn Du in der Bearbeitungsfunktion bist.
Bei Hintergründen, wie etwa dem Header-Bereich findest Du am oberen rechten Rand die Einstellungen. Klickst Du sie an, kannst Du anschließend “Element entfernen” auswählen.
Meinst Du ein anderes Element?
Viele Grüße
Sebastian