Mit dem STRATO Homepage-Baukasten erstellst du deine Website ohne Programmierkenntnisse. Im folgenden Beitrag zeigen wir dir, wie du nicht nur eine ansprechende Website im Homepage-Baukasten konzeptionieren, sondern auch umsetzen und bekannt machen kannst.
Teil 1: Homepage-Baukasten-Website konzeptionieren
Die meisten Websites dienen einem Zweck, so wahrscheinlich auch deine. Deshalb solltest du dir vorab Gedanken darüber machen, was du eigentlich auf der Internetseite zeigen möchtest. Überlege dir: Wie soll deine Internetseite überhaupt aussehen und welche Inhalte soll sie haben? Im Folgenden zeigen wir dir anhand einer Website für die Konditorei Sucré, wie du eine professionelle Seite mit dem Homepage-Baukasten gestalten kannst.
1. Über Inhalte nachdenken
Bevor du mit der Erstellung deiner Internetseite im Homepage-Baukasten beginnst, solltest du dir natürlich überlegen, was überhaupt auf der Seite erscheinen soll. Vielleicht soll sie ja sogar ein Blog enthalten.
Sollen es eher Bilder, Videos oder Artikel sein? Im Fall einer Konditorei-Seite ist diese Festlegung einfach. Die Seite sollte möglichst viele Kunden ansprechen und dein Unternehmen vorstellen. Du solltest deshalb vor allem deinen Laden und deine Produkte ansprechend präsentieren. Wahrscheinlich will der Kunde anschließend auch dein Team kennenlernen, sich über Preise informieren und wissen, wie er zu dir kommt. Wenn du Produkte präsentierst, sollten appetitanregende Bilder im Vordergrund stehen.
Es ist sinnvoll, vorab Material zu sammeln, etwa Fotos und Videos zu machen oder schon den ein oder anderen Text zu schreiben. Der Homepage-Baukasten bietet Dir aber auch eine ganze Reihe attraktiver Gratis-Fotos plus Zugriff auf die kostenlose Fotobörse Unsplash.

2. Zielgruppe definieren
Zusätzlich ist es sinnvoll, darüber nachzudenken, welchen Kundenkreis die Website ansprechen soll. Dadurch kannst du später zielsicher eines der schönen vorgefertigten Homepage-Baukasten-Layouts als Basis für deine Internetseite auswählen. Wer sind deine üblichen Kunden? Hiervon hängen sowohl das Design, als auch das Bildmaterial ab: hell oder dunkel, schrill oder seriös. Und natürlich, ob du deine Kunden später duzen oder siezen willst. Ist deine Konditorei Sucré eher alternativ und hip – oder möchtest du eher Senioren ansprechen?

3. Ähnliche Websites anschauen
Schaue dir nun in Ruhe die Internetseiten deiner Mitbewerber, auch in anderen Städten, an. Die findest du mithilfe einer Suchmaschine wie Google oder kennst sie wahrscheinlich sogar bereits. Hier kannst du Inspiration sammeln: Schaue dir hier vor allem die Art der Präsentation der Produkte und die Struktur an sich an. Welche Produkte werden angeboten, welche Unterseiten gibt es und wie präsentiert sich dein Mitbewerber im Netz? Du solltest die Seite natürlich nicht kopieren, sie kann aber ein wichtiger Anhaltspunkt bei der Konzeptionierung deiner eigenen Seite sein. Außerdem bekommst du dadurch ein Gefühl dafür, welche Art von Design deine Kundschaft typischerweise sehen möchte und welche Inhalte auf der Seite auftauchen sollten.

4. Seitenstruktur anlegen
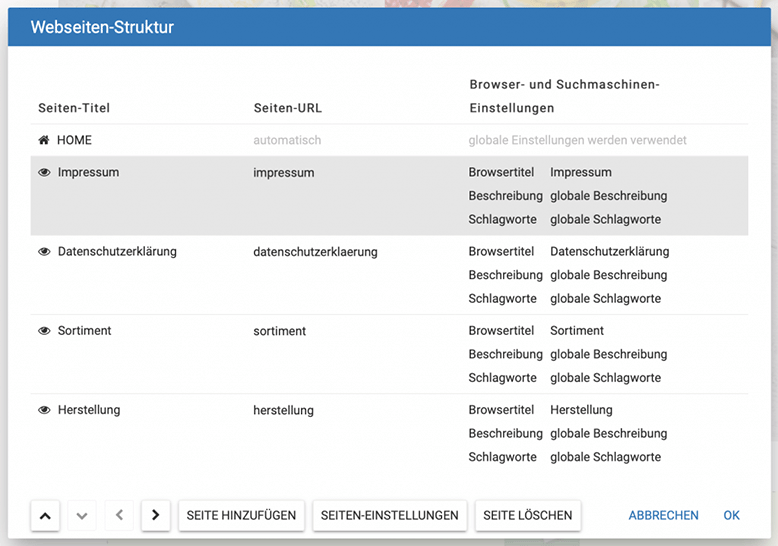
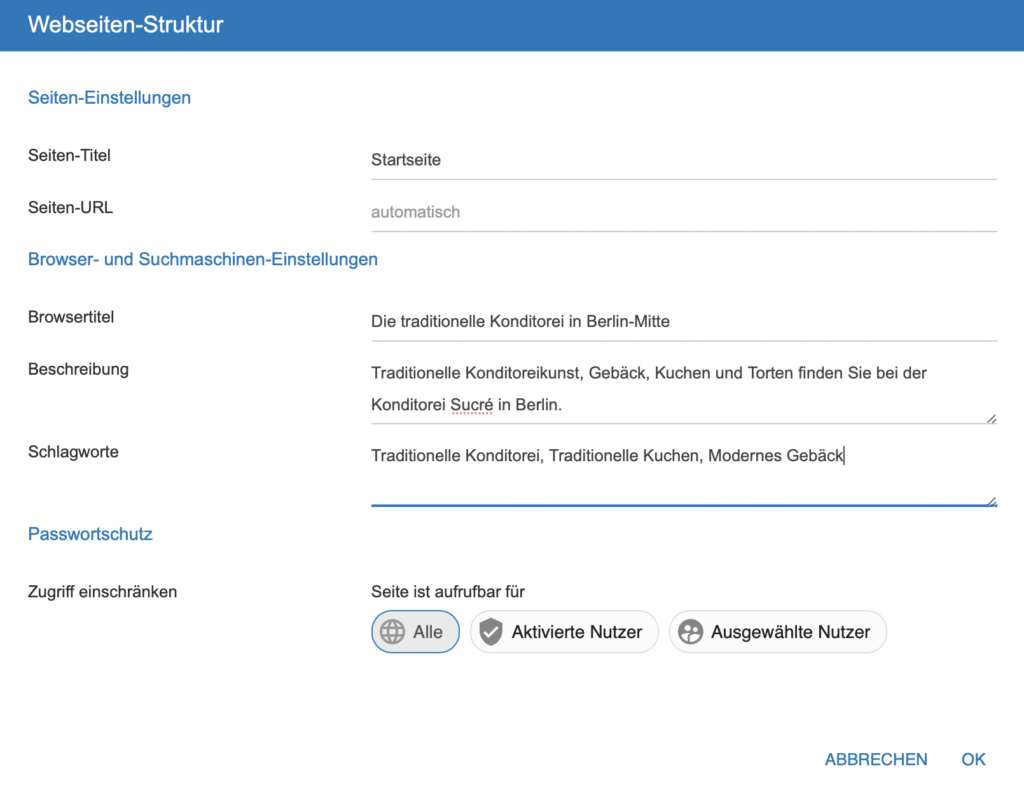
Abhängig von den Überlegungen der ersten vier Schritte kannst du dich jetzt an die Erstellung der Seitenstruktur machen. Eine Website besteht üblicherweise aus mehreren Unterseiten. Klicke dafür im Homepage-Baukasten auf Webseiten-Struktur und lege die gewünschten Unterseiten an oder lösche solche, die du nicht benötigst. Keine Sorge: Du kannst später weitere Seiten einpflegen oder Seiten wieder löschen.
Neben der Startseite, die sozusagen dein „Cover“ ist und den Leser ansprechen soll, kannst du Unterseiten anlegen, die etwa Preise, Anfahrt und weitere Informationen zu deiner Konditorei enthalten. Plane auf jeden Fall auch Seiten für das Impressum und die Datenschutzerklärung ein, diese sind gesetzliche Pflicht! Du kannst die Seiten mit den Pfeiltasten im Menü neu ordnen und sogar verschachteln und natürlich nachträglich ändern.
Der STRATO Homepage-Baukasten hängt diese automatisch an der gewünschten Stelle ein. Anfangs solltest du nur die wichtigsten Seiten anlegen, um deine Seite schnell online stellen zu können. Untergeordnete Seiten – etwa eine Bildergalerie deiner Konditorei oder eine detaillierte Team-Seite – kannst du später einpflegen.

5. Das ideale Design auswählen
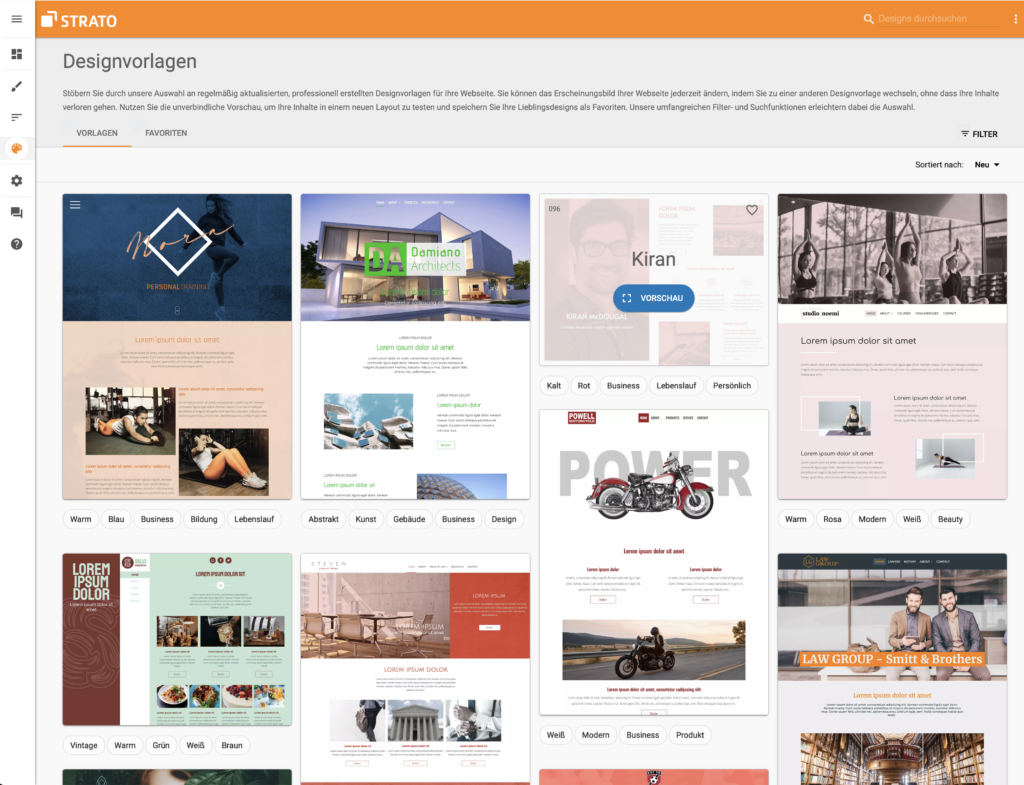
Das war es auch schon: Du kannst jetzt anhand der in den fünf vorherigen Schritten angestellten Überlegungen und Maßnahmen zielsicher das Design auswählen. Beim ersten Start des Homepage-Baukastens hast du vielleicht sogar schon ein passendes ausgewählt, andernfalls kannst du es leicht ändern: Klicke oben links im Menü auf Designvorlagen und wähle eine zu deiner Konditorei passende Optik. In diesem Fall empfiehlt sich ein helles, freundliches Farbschema.
Die Designvorlagen sind bereits teilweise mit Bildmaterial und bestimmten Elementen ausgefüllt, die du später ändern kannst. Daher kannst du auch jede Vorlage nehmen, auch wenn sie zunächst nicht direkt eine Konditorei-Website wiedergibt. Auch die Schriftarten und Inhalte kannst du später natürlich anpassen.
Wichtig bei der Auswahl des Layouts ist vor allem, ob dir die Struktur des Designs gefällt, also wie das Menü, das Titelbild und einzelne Elemente angeordnet sind. Klicke die Seite an und schaue, ob dir die Anordnung von Menü und Inhalten gefällt. Wenn ja, kannst du das Design mit „Anwenden“ bestätigen. Übrigens: Alle Homepage-Baukasten-Designs sind responsive, sehen also auch auf Smartphones und Tablets gut aus.

Teil 2: Inhalte ansprechend einpflegen
Wenn die Grundstruktur der Website angelegt und das Design ausgewählt ist, kannst du dich an die Erstellung der Inhalte machen. Der STRATO Homepage-Baukasten hilft dir mit einer Vielzahl von Layouts, freien Bildern und Inhaltstypen. Und falls du doch zusätzliches Material benötigst, gibt es im Internet viele Quellen, die du zum Beispiel beim Erstellen deiner Website benutzen kannst.
1. Seite bearbeiten
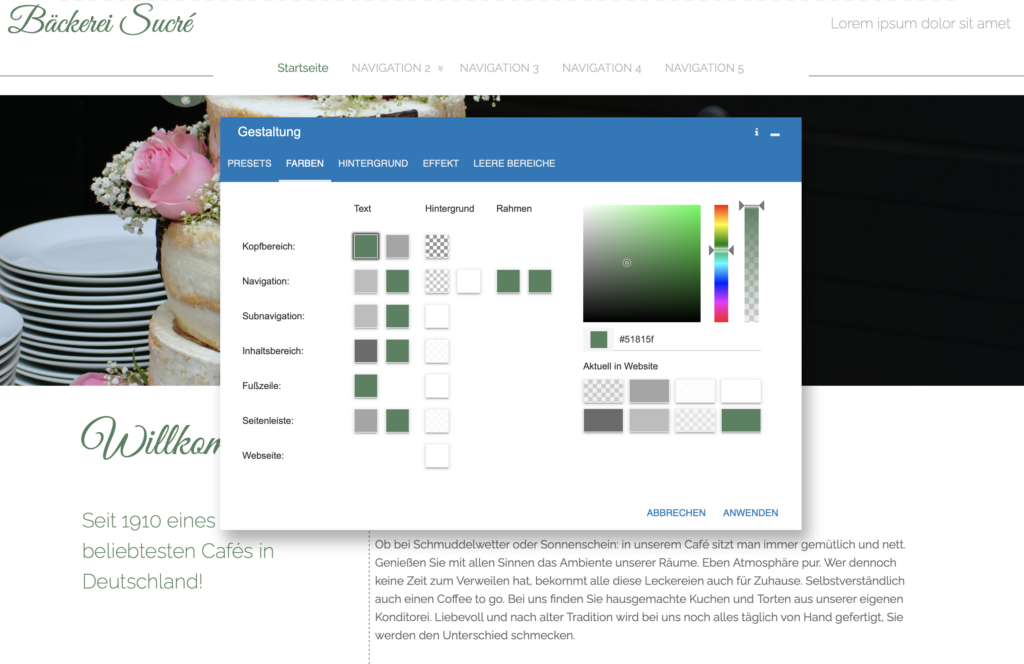
Bestimmt hast du festgestellt, dass die Website an manchen Stellen vom Homepage-Baukasten bereits vorausgefüllt ist und dass bestimmte Farben für Schriften gesetzt sind. Das ist kein Problem: Klicke rechts unten einfach auf »Website bearbeiten« und wähle hier »Gestaltung«: Hier kannst du global die Farben der Elemente anpassen. Du kannst die Elemente aber auch durch Klick einzeln ändern. Befolge dabei die grundsätzlichen Ratschläge zum Webdesign, um diese attraktiv zu gestalten. Bei einer Konditorei-Website empfiehlt sich ein helles, freundliches Farbschema mit Pastellfarben. Das sollte harmonisch wirken. Dabei kann dir das Farbtool von Adobe helfen, das automatisch Farbschemata erstellt. Notiere dir die HTML-Codes der Farben (in der Form #123456), um sie jederzeit zur Hand zu haben.

2. Text-Design: Weniger ist mehr
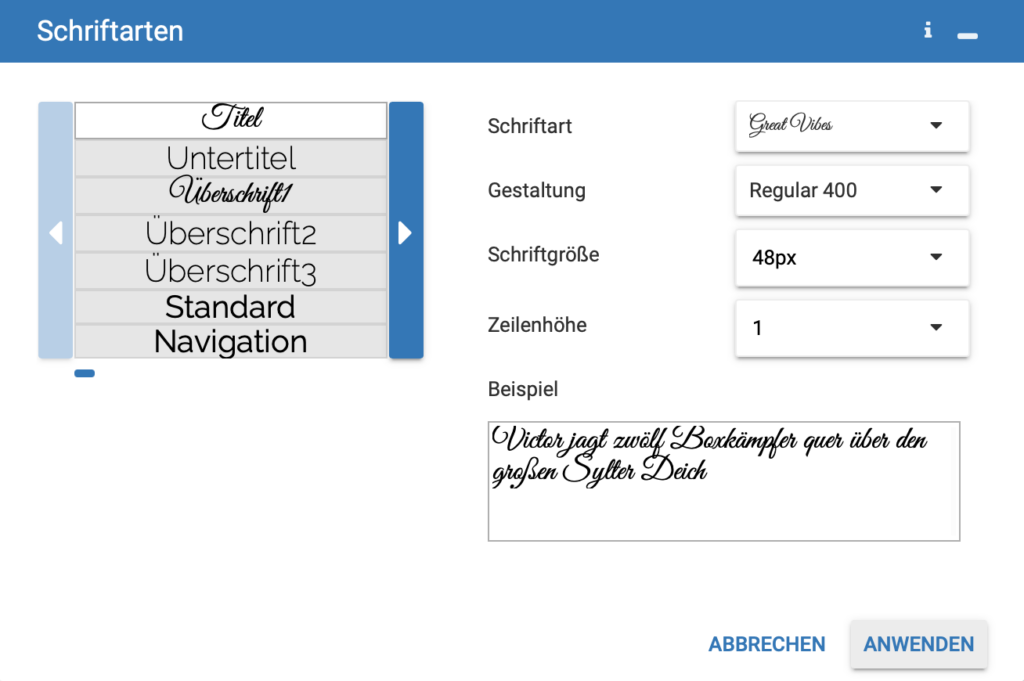
Das Gleiche gilt auch für »Schriftarten«, die du ebenfalls über das Menü »Website bearbeiten« für die ganze Seite oder per Klick auf das Element einzeln anpassen kannst: Hier kannst du unter anderem die Größe der Schrift, die Schriftart oder die Farbe anpassen. Die Homepage-Baukasten-Designvorlagen besitzen an vielen Stellen bereits Text, der wahrscheinlich nicht zu deinem Projekt passt. Um ihn zu ändern, musst du nur das Element anklicken und deinen eigenen Text eingeben, wie du es aus deiner Textverarbeitung kennst.
Wichtig dabei: Versuche, möglichst wenige verschiedene Schriftarten, Textgrößen und -farben zu verwenden, da die Seite sonst unruhig und unprofessionell wirkt. Auch die gewählte Schriftart kann großen Einfluss auf die Wirkung der Seite haben. Bei einer Konditorei-Seite empfiehlt sich eine Mischung aus verspielter Schrift für Überschriften und einer „seriösen“ Schriftart für die Inhalte. Notiere dir auch hier sowohl die Schriftart(en), als auch die verwendeten Größen und die Codes der Schriftfarben, um sie auf den anderen Seiten in den Einzelelementen korrekt zu verwenden.

3. Texte schreiben: In der Kürze liegt die Würze
Deine Texte solltest du übrigens so schreiben, dass sie interessant und leicht lesbar sind. Achte darauf, die nötigen Informationen klar zu präsentieren und keine Rechtschreibfehler zu machen, das wirkt unprofessionell. Grundsätzlich gilt: So viel Text wie nötig, so wenig Text wie möglich – gerade bei unserer Konditorei-Website ist das wichtig, da hier vor allem der optische Eindruck und die Bilder zählen.

Mehr Infos zum Thema Texte findest Du hier.
4. Ansprechende Titel und Links setzen
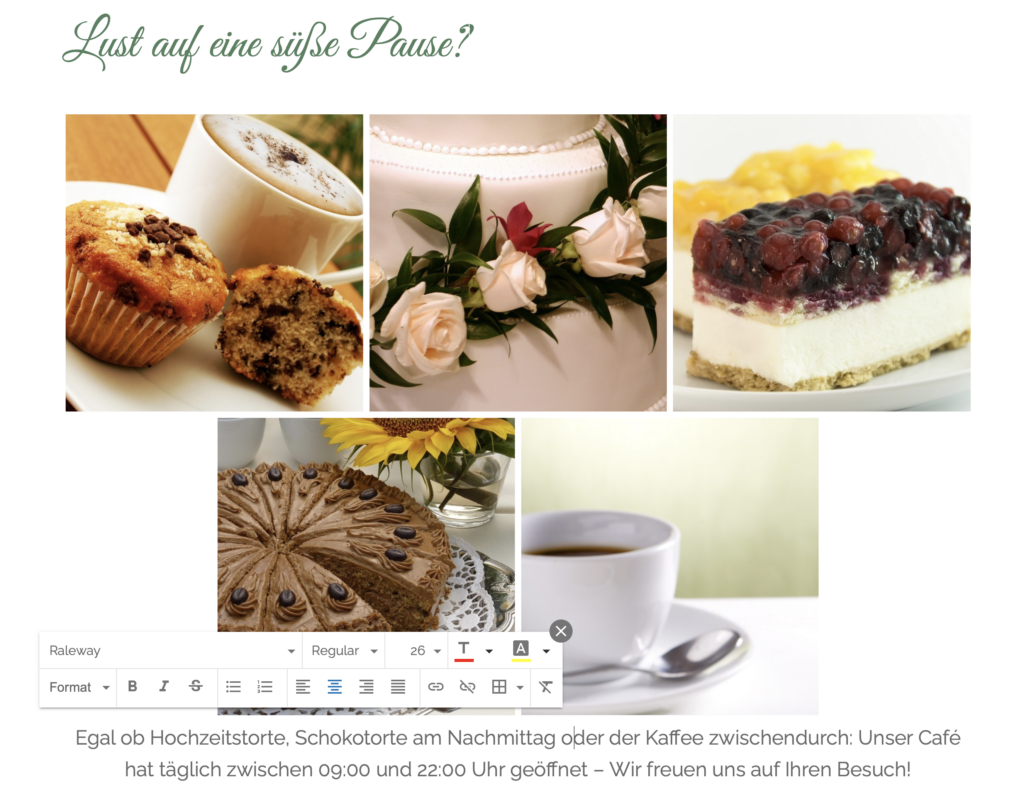
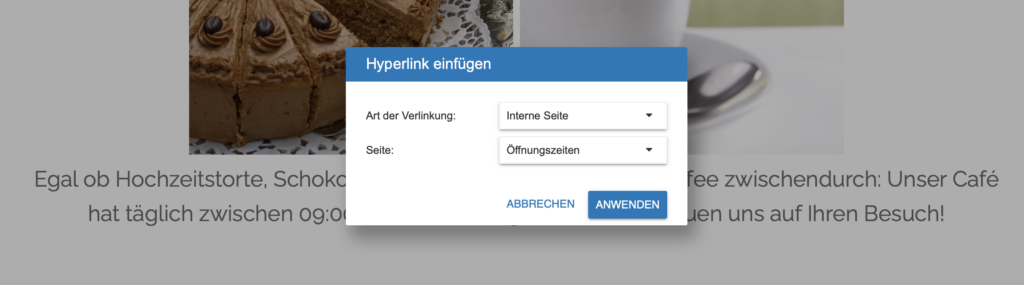
Natürlich möchtest du deine Besucher auf deiner Website über deine Dienstleistungen oder Produkte informieren – in unserem Beispiel über die Konditorei. Achte deshalb darauf, dass du in längeren Textstellen Zwischenüberschriften als Ankerpunkte für das Auge einsetzt. So finden deine potenziellen Kunden schnell, was sie finden möchten und müssen sich nicht durch alle Unterseiten ackern. Versuche auch, die Seiten untereinander zu verlinken. So kannst du etwa das Wort „Hochzeitstorte“ markieren und auf die Torten-Unterseite verlinken.

5. Bilder hinzufügen
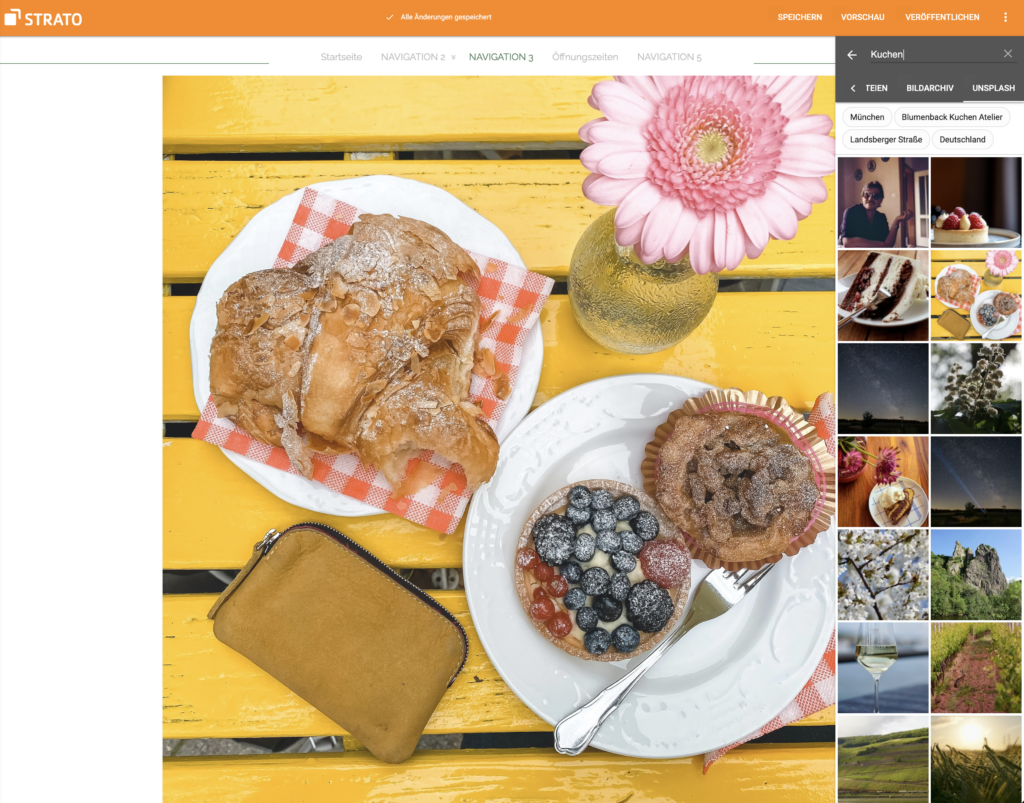
Gerade wenn es um schöne, bunte Konditoreiwaren geht, sind Bilder natürlich ein äußerst wichtiges Gestaltungselement. Du hast im Homepage-Baukasten die Möglichkeit, hochwertiges Bildmaterial aus der Bilddatenbank zu verwenden, den kostenlosen Fotoservice Unsplash zu verwenden oder eigene Bilder hochzuladen. Klicke dazu unten rechts auf »Website bearbeiten« und wähle Medien. Hier hast du die Wahl zwischen den Fotos des Homepage-Baukastens (»Bildarchiv«), dem Unsplash-Service – oder dem Hochladen eigener Fotos, was sich natürlich immer empfiehlt.
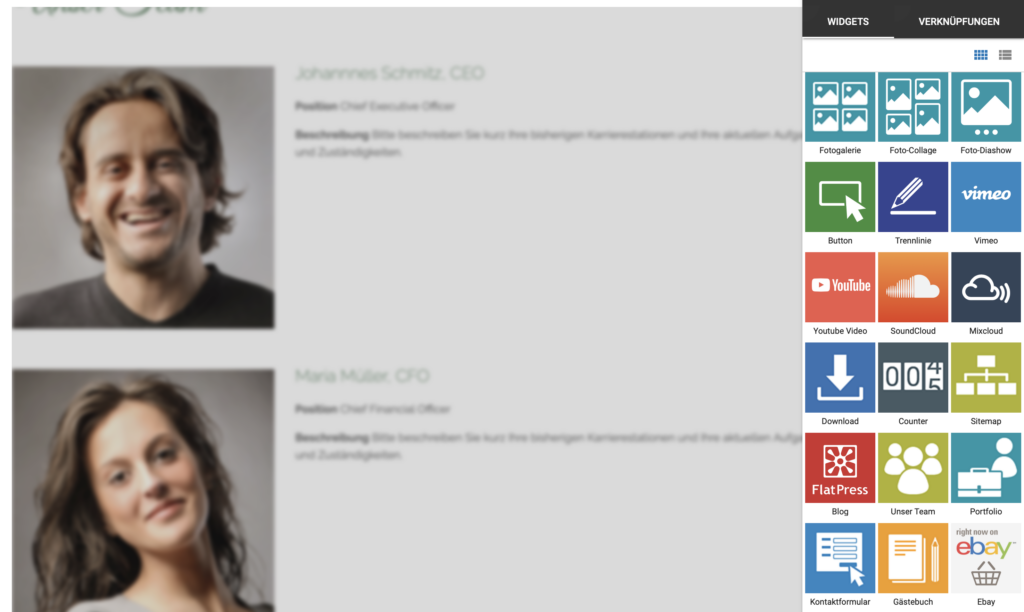
Es den Reiter Bildarchiv, wo du eine große Menge kostenloser Standardfotos von STRATO findest. Mit dem Reiter Eigene Dateien kannst du selbst gemachte Fotos hochladen. Ziehe die Bilder anschließend an die gewünschte Stelle auf der Internetseite. Falls du etwas aufwändiger gestalten willst, kannst du auch die Widgets verwenden: Klicke dazu unter »Website bearbeiten« auf »Inhaltselemente«: Hier gibt es hübsche Optionen wie das Widget Fotogalerie oder Diashow, die du ebenfalls direkt an die gewünschte Stelle auf der Website ziehen kannst. Diese müssen anschließend noch via Archiv, Unsplash oder Upload mit Inhalten gefüllt werden.
Achte bei den Fotos darauf, dass sie hochwertig und ansprechend wirken, da bei Internetseiten der erste Eindruck zählt. Die Fotos sollen ja einen Eindruck deiner Konditorei vermitteln und Lust auf einen Besuch machen. Beauftrage daher nach Möglichkeit einen Fotografen, um deine Kuchen oder dein Café und deine Mitarbeiter ansprechend in Szene zu setzen.

Mehr zum Thema Fotos findest Du hier.
6. Kostenlose Stock-Fotos nutzen
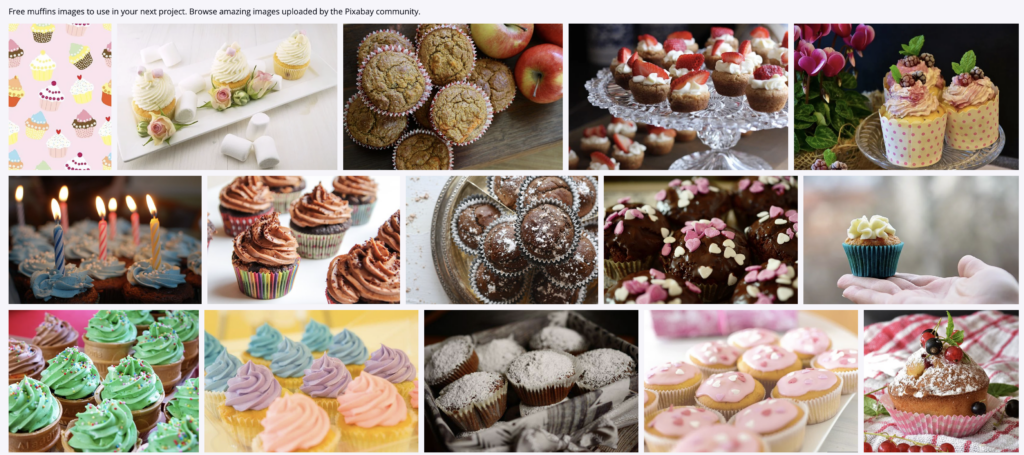
Falls du zusätzliche Bilder brauchst, die du selbst nicht machen kannst, und die STRATO Bilddatenbank oder der Unsplash-Service nicht das passende Material liefert, kannst du natürlich auch zu anderen sogenannten Stock-Fotos greifen. Wie im Archiv und Unsplash sind das vorgefertigte Fotos in Fotografen-Qualität, die du auf deiner Internetseite verwenden kannst. Es gibt viele Stock-Foto-Börsen für den professionellen Einsatz, etwa Shutterstock oder iStockPhoto. Die Bilder hier sind zwar kostenpflichtig, aber meist von sehr hoher Qualität. Es gibt aber auch kostenlose Alternativen wie Pexels oder Pixabay, auf denen du tolle Bilder ohne Lizenzgebühren finden kannst.
Achtung: Du darfst nicht einfach irgendwelche Bilder aus dem Internet oder aus Katalogen oder Hersteller-Websites kopieren, da du damit das Urheberrecht verletzt! Achte deshalb darauf, eigenes oder offiziell verwendbares Material wie aus dem Bildarchiv oder den Stockfoto-Börsen zu verwenden!

7. Weitere Elemente einfügen
Um die Website mit zusätzlich Inhalten zu füllen, gibt es im Homepage-Baukasten noch weitere Inhaltselemente (Widgets): Von Datei-Downloads über Youtube-Videos bis hin zu Shops, Blog-Elementen und Tabellen findest du hier alles, was du für deine Website benötigst. Du kannst das Element einfach an die gewünschte Stelle ziehen und anschließend mit Inhalt füllen. Reduziere solche Elemente aber auf ein Minimum und nutze nur, was du wirklich benötigst: Das reduziert die Ladezeiten der Internetseite und sorgt für ein besseres Suchmaschinen-Ranking. In unserem Beispiel entscheiden wir uns zum Beispiel für die Widgets Bildercollage für die Sortiments-Seite, das Widget Bildergalerie für die Café-Unterseite, Unser Team für die sympathische Note sowie Kontakt und Lageplan, damit die Kunden uns finden.

Hier findest Du mehr Infos zum Thema Widgets.
8. Call-to-Action einsetzen
Je nach Ziel der Seite kannst du auch sogenannte Call-to-Action-Buttons einsetzen. Damit kannst du zum Beispiel im an deine Konditorei angeschlossenen Café eine Reservierungsmöglichkeit anbieten. Dadurch kann der Besucher sofort und ohne Umwege Kontakt zu dir aufnehmen. So kannst du das Terminanfrage-Element dazu nutzen, eine solche Reservierungs-Möglichkeit anzubieten. Alternativ kannst du aber auch einfach eine Telefonnummer oder einen E-Mail-Link setzen.

Teil 3: Homepage-Baukasten-Seite bekannt machen
Wenn du deine Internetseite mit dem Homepage-Baukasten erstellt und veröffentlicht hast, ist der nächste Schritt, diese bekannt zu machen, damit sie auch Besucher bekommt. Wir zeigen dir, wie du das am besten anstellst.
Nach dem Klick auf »Veröffentlichen« steht Deine Seite nun im Internet. Allerdings kommen die Besucher nicht von selbst. Du musst aktiv werden, um Deine Internetseite bekannt zu machen. Das ist aber relativ einfach: Wichtig ist nur, dass Du alle zur Verfügung stehenden Kanäle nutzt.
1. SEO-Maßnahmen umsetzen
Die wohl wichtigste Methode, eine Internetseite bekannt zu machen, sind interessante Inhalte und ein wenig Suchmaschinen-Optimierung (SEO). Du kannst im Homepage-Baukasten eine Vielzahl von Optimierungsmaßnahmen für Suchmaschinen durchführen. Zudem gibt es noch einige generelle Hinweise, welche Möglichkeiten es gibt, die Internetseite für Suchmaschinen zu optimieren. Achte darauf, dass deine Seite Begriffe enthält, die Kunden im Internet suchen, etwa „Konditorei Berlin“. Gegebenenfalls spezialisierst du auch ein wenig, etwa mit »Traditionelle Konditorei Berlin« oder Ähnliches, damit Google bei einer entsprechenden Suche auch deine Seite berücksichtigt. Zusätzlich kannst du auch die SEO-Optionen nutzen, die du für jede Unterseite links unter »Webseiten-Struktur« einstellen kannst.

2. Bei Suchmaschinen anmelden
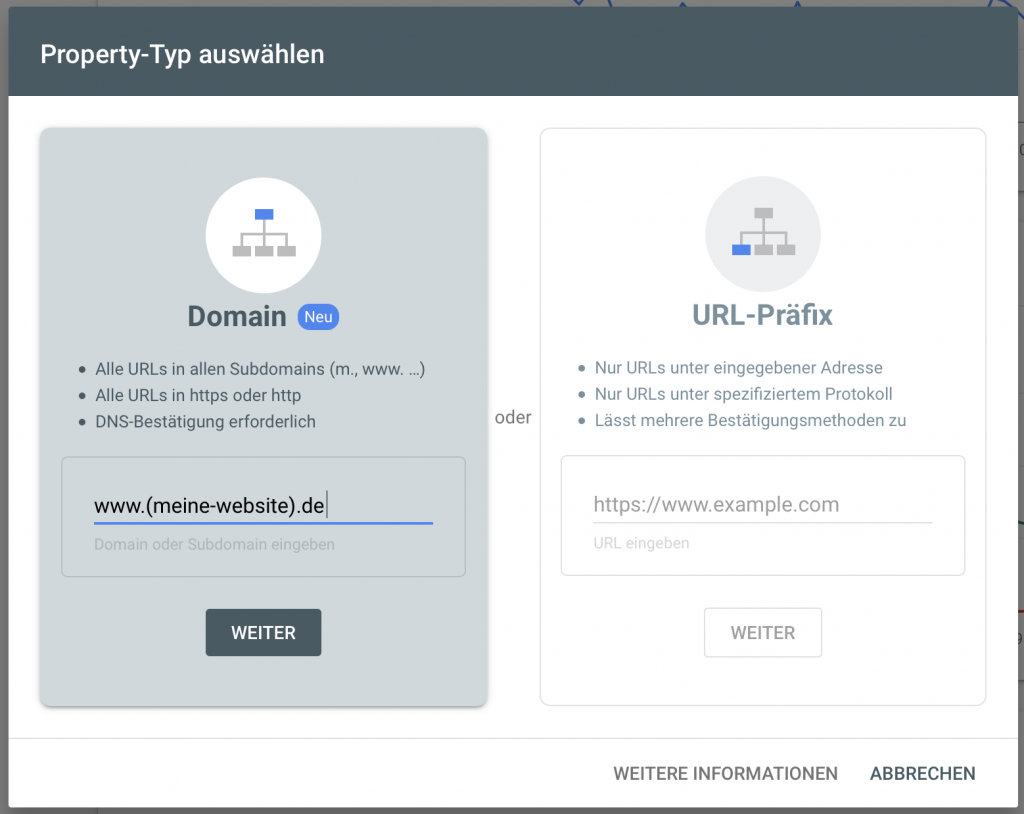
Es ist sinnvoll, deine Website bei allen wichtigen Suchmaschinen anzumelden. Dabei reicht es zunächst, die Hauptseite – also etwa www.(meine-website).de – bei Google und Bing anzumelden. In unserem Fall taucht die Konditorei dadurch schneller in den Suchergebnissen auf. Leider haben beide Suchmaschinen die anonyme Anmeldung abgeschaltet. Für Google benötigst du ein Google-Konto und kannst dich hiermit auf der Suchkonsole anmelden. Hier kannst du deine Seite dann über Property hinzufügen und so bei Google vermerken. Bei Bing funktioniert es ähnlich: Melde dich mit deinem Microsoft-Konto bei den Bing-Webmastertools an und übermittele deine Seite mit Site hinzufügen. Andere Suchmaschinen benötigen keine Anmeldung. Sie kommen einfach irgendwann vorbei und nehmen deine Seite in ihre Suchergebnisse auf. Gegebenenfalls musst du deine Seite noch autorisieren: Dazu kannst du den von den Suchmaschinen verlangten Header-Code von Google oder Bing im Homepage-Baukasten unter Einstellungen → Allgemein → Tracking-Code einfügen.

3. Für Backlinks sorgen
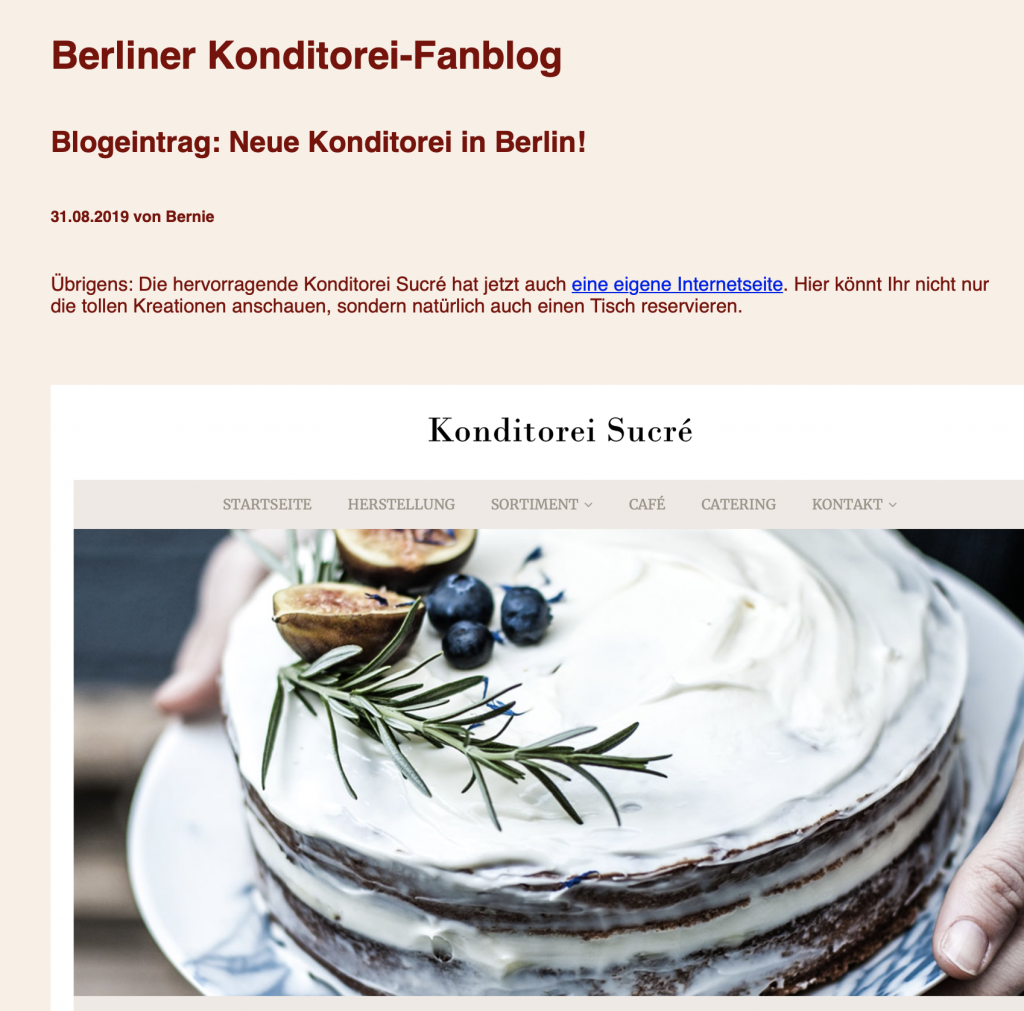
Um eine Website möglichst gut in Suchmaschinen zu positionieren, empfiehlt es sich natürlich, Backlinks zu verwenden. Dabei handelt es sich um Links, die von anderen Quellen auf deine Seite verweisen. Deren Menge und Qualität nutzen Google und Co. für die Einordnung der Relevanz deiner Seite. Wenn du noch eine weitere Website hast, die bereits in Google und Co. eingebunden ist, kannst du hier einen Link zu der neuen Seite setzen. Die Seiten der neuen Homepage sollten übrigens auch untereinander verlinkt sein. Falls du Freunde hast, die ebenfalls eine Internetseite besitzen, kannst du auch hier freundlich fragen, ob sie dich verlinken oder über deine neue Internetseite bloggen. Dadurch erkennen Google und Bing schneller, dass es deine neue Seite gibt und dass sie relevant ist.

4. Facebook, Twitter, Instagram und Co. nutzen
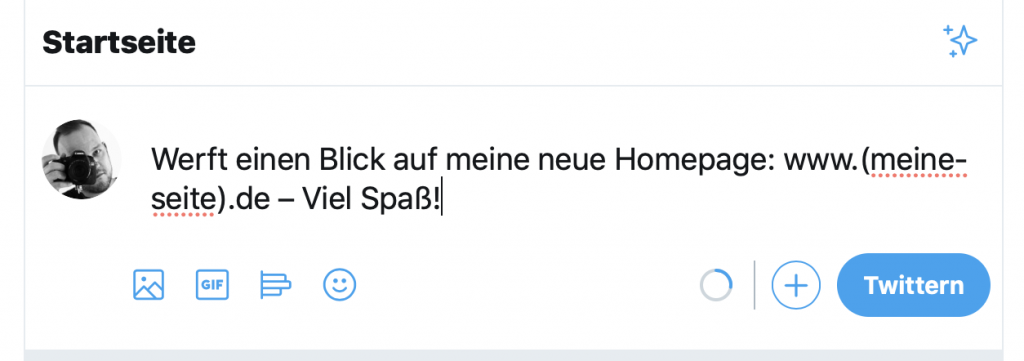
Im Hinblick auf Backlinks und Interaktion mit potenziellen Kunden ist es sinnvoll, neben einer Internetseite auch Social-Media-Konten dazu anzulegen. Dadurch kannst du dein Business samt Website nicht nur bewerben, sondern deine Kunden auch über Produkte, Aktionen oder Sonderangebote informieren. Falls du schon andere Social-Media-Konten bei Facebook, Twitter oder Instagram hast, kannst du auch hier gelegentlich einen Hinweis auf deine neue Internetseite platzieren. Gerade bei einer Konditorei bietet sich die Erstellung einer Facebook-Unternehmensseite sowie eines eigenen Instagram-Accounts an. Über die ansprechende Fotos deiner Kreationen bekommen Kunden sicher Lust, bei dir vorbeizuschauen.

5. Visitenkarten und Aufkleber drucken
Übrigens ist auch ein wenig Offline-Vermarktung sinnvoll, wenn du deine Internetseite bekannt machen möchtest. Wenn du einen Lieferwagen hast, solltest du einen Aufkleber mit der URL der Internetseite anbringen lassen, idealerweise an allen Seiten des Fahrzeugs. So sieht jeder, der im Stau hinter dir steht oder an deinem Auto vorbeifährt, deine URL – und denkt später daran, wenn er ein Geschäft wie deines sucht. Natürlich sollte die Internetseite auch auf Visitenkarten und anderen Medien deines Unternehmens auftauchen. Visitenkarten kannst du ja auch an der Kasse auslegen, damit Kunden sich die mitnehmen können. Falls du weitere Medien benutzt, solltest du auch hier die Internetseite ankündigen.
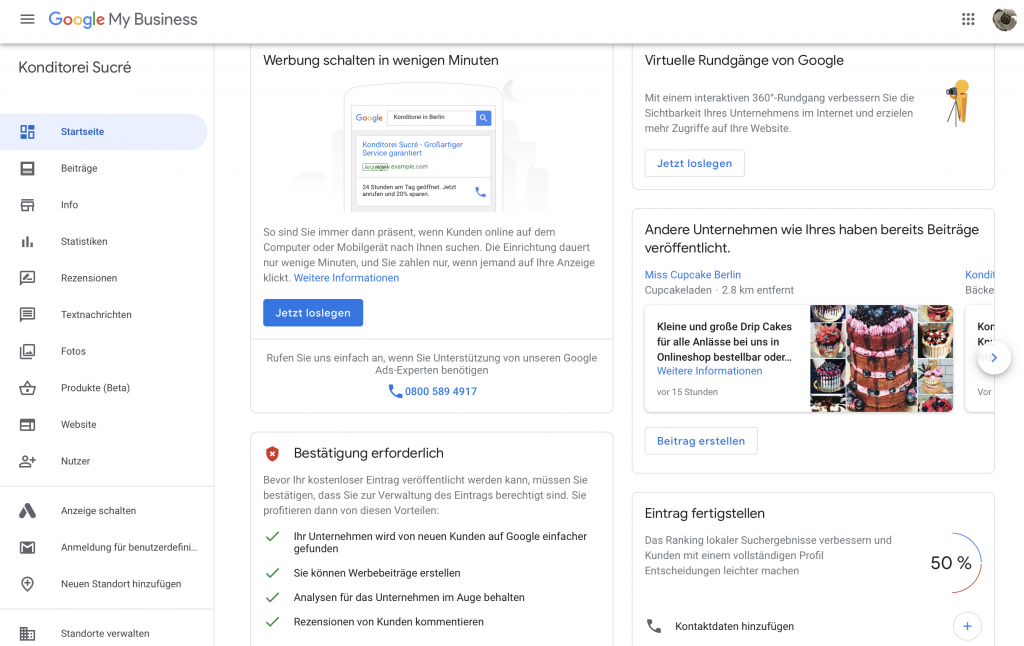
6. Unternehmensprofil mit Google My Business erstellen
Zu guter Letzt solltest du ein Konto bei Google Business erstellen: Hier kannst du ein Unternehmensprofil hinterlegen, in dem du neben Informationen wie der Adresse und der Telefonnummer auch deine Homepage angeben kannst. Dadurch taucht deine Seite möglicherweise bei bestimmten Suchbegriffen ganz oben auf. Zudem können potenzielle Kunden direkt in den Google-Suchergebnissen Informationen sehen, etwa über den Standort deiner Konditorei oder die Öffnungszeiten. Auch das hilft dabei, deine neue Internetseite auffindbar und erfolgreich zu machen – und sorgt letztlich dafür, dass deutlich mehr Kunden den Weg zu dir finden.

7. Die STRATO Online-Marketing-Tools nutzen
Deine Website bekannt zu machen, bedeutet auch einen gewissen Aufwand. Den kann dir STRATO auf Wunsch auch abnehmen. Der rankingCoach platziert dich bestmöglich bei Google. Der STRATO listingCoach trägt dich in 18 wichtige Web-Verzeichnisse ein, darunter Facebook, Google My Business und meinestadt.de. Er pflegt deine Daten dort fortlaufend. Der adCoach hilft dir, Google Ads schnell und einfach zu erstellen – und unterstützt dich bei der Kostenkontrolle.
Einen Überblick über die STRATO Online-Marketing-Tools findest Du hier:
Zu den Online-Marketing-ToolsHast Du Lust bekommen, Deine eigene Website im Homepage-Baukasten zu erstellen und sie mit den hier beschriebenen Tricks bekannt zu machen?
Zum Homepage-Baukasten
Hans-Dieter Arndt sagte am
Hallo Strato Team, wie kann ich die Verbindung mit unserer bisherigen Webseite: hattenbach-dorfgemeinschaft_de herstellen?
Vladimir Simović sagte am
Hallo Hans-Dieter,
ist die bisherige Website mit Live Pages oder mit HPBK erstellt? Wenn es um das Thema Live Pages geht, dann haben wir in der FAQ die passenden Beitrag dazu:
https://www.strato.de/faq/homepage-baukasten/Abschaltung-LivePages/
und dies hier:
https://www.strato.de/faq/homepage-baukasten/Abschaltung-LivePages/
Viele Grüße
Vladimir